wcomp
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by wcomp
-
-
My reasons for setting things up in that odd way have to do with the context within which I was using that code. I of course removed that context for the codepen to avoid confusion. But even so, I will admit that there is probably a better way to achieve what I'm going for. Just going through the process now of figuring it out. However, I don't think the question I asked has been really addressed. Is there a way to do what I asked in the original post using GSAP or do you just have to do the math manually and plug in the values?
Or was it? I just looked at your pen and it seems to have done just that.....
-
In this pen you'll notice that when the animation is triggered the top horizontal line and the vertical line move faster than the two small horizontal lines towards the bottom. That makes sense seeing as how the top horizontal line and the vertical line are longer than the bottom two lines but their times are the same. The long lines have to travel a loner distance than the smaller ones but they are both given the same time to do it. I'm curious, is there anyway to "distribute time" evenly across all the lines so that the speed of the top and vertical line are the same as the two smaller lines? The only way I know how to do this is to do do the math: Find the percentage that the smaller lines are of the largest and then take that same percentage of the TIME of the largest and apply that as the time of the smaller ones. Is there an easier way to accomplish this in GSAP? Thanks.
See the Pen dyorOye?editors=1010 by Wcomp (@Wcomp) on CodePen
-
I have always heard that animating the width and height properties of an element in CSS is bad practice because the browser has to do lots of calculating, painting, etc. In certain cases where width and height CSS properties are being animated I can actually see a difference in animation quality when put up against a transform. I'm curious though, does the same rule apply to animating the width and height attributes of an SVG element? Like in the codepen below. Or since its an SVG is that ok? I can't seem to tell any visual difference between animating the width and height and using a scale transform on an SVG parent element. I'm Interested in what the consensus is out there about this. Thanks!
-
14 hours ago, GreenSock said:
Yeah, definitely unrelated to GSAP. As for whether or not there's a code-based solution to this, I'm not sure because I can't replicate the issue either (so I don't know if any of the following would work) but here are some ideas for you to try...
- Add a transparent object to each side of your animating element that ALSO animate in a way that'd keep the bounding box of the changed elements wider than your "real" element. Sometimes browsers only care about updating the "changed" area of the screen, but perhaps it's mis-calculating that in your case with the circle. So this tricks it into widening the area that needs to be re-rendered.
- Change the <ellipse> or <circle> into a <path>. Maybe even make sure there's an anchor point on each side (I'm guessing maybe the browser is "chopping" based on the location of anchors rather than honoring the control points and curves they create)
- Avoid using <svg> elements INSIDE other <svg> elements. Browsers seem to have a hard time with those, and some completely ignore transformations applied to the nested ones.
- Maybe add a slight rotation to the animation. It can be imperceptible, but maybe it'll trigger the browser to render it differently.
- Animate the color/fill of the element while tweening. Again, to FORCE the browser to render things.
Hopefully at least one of those will help

I tried your first suggestion and it solved the issue. Haha. Thanks.
-
 1
1
-
1 hour ago, PointC said:
I've only seen weird stuff like that in Edge and using SVG masks. Just moving an ellipse x/y and having it clip is definitely odd.
We've seen occasional strange things before with certain graphics cards. What card do the problem machines use and are the drivers up to date? My test machines are all using NVIDIA cards with no problems.
I wish I could help more, but I guess I'd second Zach's thought about reporting to Chrome.
Best of luck.
To my knowledge everything is up to date. I always install the updates as soon as they are available. Check out this link:
I took a video of the issue on my phone. Both computer are Dell Inspirion. The computer where the issue is not there is a custom build machine with a high end graphics card. So maybe it is the GPU. Is there any way to fix those kinds of issues in the code? Thanks.
Oh, and I pulled the codepen up on Android mobile and everything is working just fine.
-
4 minutes ago, ZachSaucier said:
That's pretty crazy behavior. I don't remember seeing anything like it on SVGs before. Definitely a rendering thing, not a code issue (so GSAP is not the culprit). We do recommend using GSAP 3 though
 I'd consider reporting this to Chrome and giving them the specs of your computers.
I'd consider reporting this to Chrome and giving them the specs of your computers.
Ok. Thanks!
-
7 minutes ago, PointC said:
hmmm... I'm not seeing any clipping in Chrome (or any other browser). Are you seeing this on just one computer or multiple machines?
It is doing it on my laptop and one of my desktops. I have a more powerful desktop that I use for graphics stuff. I just tried it on that computer and it is actually working fine. So I'm guessing it has something to do with Chrome on smaller screens. I'm not sure.
-
11 minutes ago, PointC said:
Just tested on Windows 10 and Chrome 80.0.3987.132 and didn't see any weirdness.
Here is a better example of the issue:
See the Pen abOqyML?editors=1111 by Wcomp (@Wcomp) on CodePen
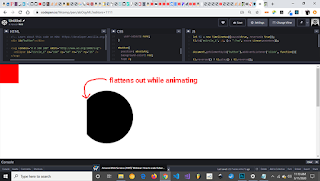
In that codepen click on the red circle as the red circle animates either way the right or left side is clipped off. I have edited the image below in Photoshop to illustrate whats going on.

-
1 hour ago, ZachSaucier said:
Hey wcomp. I'm not seeing any weird rendering in Chrome on Catalina. What OS are you on?
As a side note, why not use GSAP 3? And you can simplify your logic a good bit I believe. Here's how I'd set it up (make sure you use a class for the inner rectangle so that you can have multiple of these on the same page, which is what I assume you need since you were looping through the slots):
Thanks for the code suggestions. The issue is definitely there. Only in Chrome though. I'm using the latest update of Windows 10 Home. Quite frustrating this is. It's like the RX and RY attributes are being ignored as the right side of the rectangle animates back the the starting position on mouseleave. The weird thing is, when I take a screenshot of the rectangle mid animation and paste it in Photoshop, the problem isn't there. The rounded edges look just fine. Really odd....
-
I need to change the width of an SVG rect element on hover. Everything works fine on the forward animation but on the reverse animation the right side of the rect element (the side that is moving) seems to be lagging, in effect compromising the curved edges, flattening them out for a moment. This issue happens in Chrome. It is working fine in FireFox. I have isolated the problem in the Codepen below. Hover over the slot and remove the mouse pointer from the slot. The reverse animation is where the problem is. The rect element is inside of an SVG mask element. Might that be the cause of the issue? Codepen is here:
The SVG markup is as follows:
<svg class="slot" xmlns="http://www.w3.org/2000/svg"> <mask maskUnits="userSpaceOnUse" id="bg_mask"> <rect id="slot_rectangle" width="100%" height="100%" rx="10px" ry="10px" fill="#fff" /> </mask> <image preserveAspectRatio="xMidYMid slice" href="https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__340.jpg" height="100%" width="100%" mask="url(#bg_mask)" /> </svg>
-
Does anyone know where I can find examples of page transitions that are similar to these two codepens I made? I am looking for a "zipper" or "ripple" effect but can't seen to figure out a good way to approach it. My code is overly complex. I know there has got to be an easier way. Usage of SVG or JavaScript libraries is totally fine. I would love to look at some examples for inspiration. Thanks for any guidance.
different example :See the Pen wvBxraW?editors=1010 by Wcomp (@Wcomp) on CodePen
-
I am having trouble getting this to behave. I have an animation that is occurring inside of an element that is also being animated (or changed). The issue is that when the outer element changes size, all of the values for the inner animation are not adjusting to the new size. In the codepen you can see this by clicking the start button and then either resize the output window or click the enlarge button to enlarge the outer div. How do you solve this. How do you tell the tween to pay attention to the values if that change? Thanks.
See the Pen vYEWOPq?editors=1111 by Wcomp (@Wcomp) on CodePen
-
Does anybody have any links to a Codepen or other demo that demonstrates how to accomplish this using GSAP and vanilla JS? It's super simple really. Just a card that expands when you click it (without transform scaling the contents of the card), then goes back to its original size when you click outside of it.
-
How would you reverse the direction of this carousel loop without doing any transforms? This is one of the examples for the modifiers plugin. I tried the following but it doesn't loop the items back until all have moved -500. Probably an easy fix. Thanks.
TweenMax.to(".box", 5, { ease: Linear.easeNone, x: "-=500", //move each box 500px to left modifiers: { x: function(x) { return x % 500; } }, repeat: -1 });
See the Pen QEdpLe by GreenSock (@GreenSock) on CodePen
See the Pen QEdpLe by GreenSock (@GreenSock) on CodePen
-
Hello Everyone!
I'm a musician developing a website that will showcase the music I record and I finally finished the animated grid that will house the individual songs. Here is a short little video clip of what I've got so far: https://youtu.be/A1_vvNTHCCU. All the graphics and logos are rough sketches by me but will be professionally done ultimately. The behavior is 99% exactly the way I want but I'm concerned about the implementation. I'm looking to hire a javascript/GSAP expert to look at my code and refactor it as necessary to make it as efficient and fast as possible. Because I'm so new to programming in general, I'm sure there is a better, faster, more efficient way to accomplish all that, I just feel like it's probably gonna take me another year of studying before I know enough to nail it down. If anyone is interested please send me a message. My budget is really whatever it takes to get top notch work, within reason of course. My main priority is getting the best possible implementation of this concept for this site project and also learning along the way. Thanks for y'alls help!
Will
-
 1
1
-
-
-
Can you pass a timeline to a function as an argument? Here is the pen. The animation refuses to play. lol.
The code looks like this:
var tl1 = new TimelineLite({paused:true}); tl1.to("#playhead", 1, {left:"100%", ease:Linear.easeInOut}) function over(timeline) { timeline.reversed() ? timeline.play() : timeline.reverse(); } function Binding(){ $("#next").on('click', over(tl1) ); } Binding();
Is there a way to do this?
See the Pen qgVPYy?editors=1010 by Wcomp (@Wcomp) on CodePen
-
1 hour ago, Shaun Gorneau said:
What I mean is you can use Javascript itself (in this case jQuery, since you're already using it) to duplicate the bluebox for presentational purposes, but leave it out of the markup.
See the Pen NodxRg?editors=1010 by sgorneau (@sgorneau) on CodePen
But because they are Tweening at the same time ... they will need to be seen (tweened) as distinct elements.
Thanks! Didn't think of that. What would be the benefit of doing it that way as opposed to having it twice in the markup? Just less clutter in the code?
-
Just now, Shaun Gorneau said:
@wcomp If what is shown in your CodePen is (visually) the desired outcome, then you need two elements to animate. But that doesn't mean you need two distinct elements in your markup (not sure if that's what you're asking though).
If the timing can be such that the lower instance doesn't come into view until the top instance is out of view, then you can do it with one.
Hey! Yeah. I know I can do it that way. I need the lower one to become visible before the upper one is completely off the page though. How can I do that with one distinct element in my markup? Is that possible?
-
Is there a way using GSAP to achieve this effect using only one ".bluebox" element? To wrap the element in a sense? The fact that it is coming into view on the lower line before it is fully out of view on the upper line requires that there be two .bluebox elements. Is there a way to do this kind of thing with only one element? Thanks!
-
On 1/17/2019 at 2:41 AM, OSUblake said:
That's very cool, a tad over my head though at this point. Lol. And I cant't seem to find much documentation on it. I'll keep messing with it until I have it figured out. Thanks!
-
 1
1
-
-
36 minutes ago, GreenSock said:
Yeah, I definitely wouldn't recommend writing your code so that it depends on exact values like that because you're bound to run into issues with the way computers do math. Plus, keep in mind that GSAP is totally time resolution-independent, meaning it updates anywhere, anytime and renders things at precisely that time. The browser's refresh rate is very unlikely to land EXACTLY on a specific whole value time in your timeline.
I didn't quite understand why you needed the 0.3 value in the conditional logic (or a progress of 0.5). Aren't you just trying to figure out if the current time falls between certain ranges anyway?
I took a stab at rewriting things in a much more streamlined way:
See the Pen 0585a7d1c3bdb46ba3c5ac28fa29b8bf by GreenSock (@GreenSock) on CodePen
Does that help? I'm not exactly sure if that's the behavior you wanted, so let me know if there's something else you were looking for.
Thanks for being a Club GreenSock member!
Yes! That's exactly it! I'm gonna need to study that code though. Thanks for your help!
-
 1
1
-
-
5 hours ago, Carl said:
Excellent! I was just about to take a stab. Very glad you found a solution with 1 timeline. Definitely the way to go.
Hey! I do have another question though. Is there anyway to round the progress or time values that are returned by the progress() and time() methods? The hover behavior is dependent on the accuracy of those values. I noticed that when I increased the speed of the animation, say to .4 seconds total, the progress values don't always register as being exactly .5 or 1 when they ought to in the sequence. Check this out:
See the Pen JwVvNy?editors=0101 by Wcomp (@Wcomp) on CodePen
The console logs 0.49999999999999983 when it should be right on 0.5. This prevents the hover animation from behaving like it should. I fixed it by changing progress() to time() but even then I had to add >= .6 because the console is logging 0.6000000000000002 instead of right on 0.6. Like this:
See the Pen KbYeNW?editors=1011 by Wcomp (@Wcomp) on CodePen
Is there any way to round the precision of the progress() and or time() methods so that they fall where they should? Also which do you think would be better suited for this task, progress() or time()? Thanks!
-
-
 1
1
-

Can you distribute time evenly over timeline elements?
in GSAP
Posted
Ok. Thanks. I responded too quickly without letting your response sink in. Thanks. Works nicely.