kresogalic
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by kresogalic
-
-
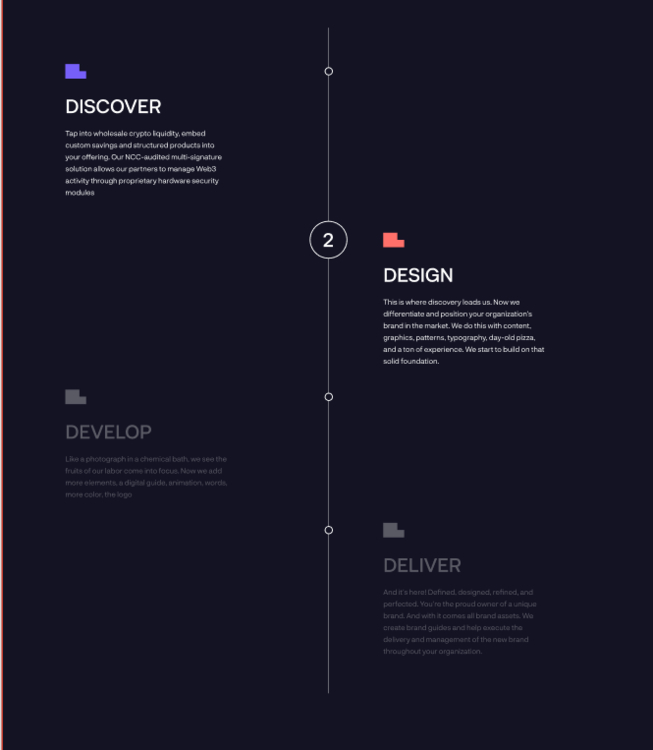
Hello everyone, i am trying re-create a "service section" from this website https://vucko.co/approach
See the Pen OJdRGvB by kresogalic (@kresogalic) on CodePen
-
Hey guys, i would love to replicate this on much easier way. Is there any possibility to rewrite this https://tympanus.net/Tutorials/ParallaxSliderHoverReveal/
I am trying but i am not successful with parallax and moving the slider.
-
Hey guys, does anyone know how to achieve a cursor follower like this? https://baseone.uk/get-in-touch/
It's brilliant animation and really smooth, is it doable with gsap? Thanks in advance
-
Hey guys, i wanted to created a draggable slider with skew. I have problems with dragging, when i drag left or right, it flicks sometimes and i cant scroll till the end of the right side.
https://codesandbox.io/s/loving-galois-pyumo2?file=/src/components/CultureSlider.js
-
Hey guys, i want to recreate this preloader on the website. https://talent.foam.org/
Can anyone help me with it?
-
-
Thanks @PointC, got it and made it very nice.
-
Okay @PointC, got it. Few more questions, after its triggered, what do i need to reveal or use, is it a scale, or something else? I would really love to see a basic example.
-
Hey guys, I really dont have an idea how to achieve this kind of effect on these cards, https://outloud.co/work
Can anyone give me an idea, or maybe codepen?
-
Hey guys, I am trying to do a mouse cursor follow and also i want to achieve mouse enter and leave on host element, and somehow it triggers too much on host because mousemove host listener is somehow triggering it.
This is a host listener on app.component.ts
@HostListener('mousemove', ['$event'])mouseMove(e: MouseEvent) {this.gsapService.cursorMove(e, this.cursor.nativeElement);}This is a gsap service.
import { Injectable } from '@angular/core';import { gsap } from 'gsap/all';@Injectable({providedIn: 'root',})export class GsapService {constructor() {}cursorMove(e, element) {const cursorPosition = {left: e.pageX,top: e.pageY,};gsap.to(element, {duration: 0.3,left: cursorPosition.left,top: cursorPosition.top,});}}And this is mouse enter and leave on the host
@HostListener('mouseenter')onMouseEnter(e) {this.mouseEnter(e);}@HostListener('mouseleave')onMouseLeave(e) {this.mouseLeave(e);}constructor(private elRef: ElementRef) {}ngOnInit(): void {}mouseEnter(event) {console.log(this.elRef.nativeElement, 'mouse enter');const tl = new TimelineMax();tl.to(this.elRef.nativeElement, 0.1, { scale: 1.01 });tl.to('#circle-out', 0.3, { scale: 2 });}mouseLeave(event) {console.log(this.elRef.nativeElement, 'mouse leave');const tl = new TimelineMax();tl.to(this.elRef.nativeElement, 0.1, { scale: 1 });tl.to('#circle-out', 0.3, { scale: 1 });} -
Hi guys, is it possible to create page transition like this one https://tympanus.net/Development/PageFlipLayout/
I really want to create something like that, but I don't know where should I start? Thanks in advance
-
I am trying to create slow smooth scroll on website in React and it doesn't work, this is what I tried so far.
constructor(props) {super(props);this.state = {scrollTime: 0.5, // SpeedscrollDistance: 100, // Scroll easing distanceticking: false,};}componentDidMount() {window.addEventListener('mousewheel', this.mousewheelHandler, false);window.addEventListener('DOMMouseScroll', this.mousewheelHandler, false);}mousewheelHandler = (event) => {event.preventDefault();let { scrollDistance, scrollTime, ticking } = this.state;// // SLOW SCROLLvar slowScroll = () => {var delta = event.wheelDelta / 120 || -event.detail / 3;var scrollTop = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop;var finalScroll = scrollTop - parseInt(delta * scrollDistance);TweenLite.to(window, scrollTime, {scrollTo: {y: finalScroll,autoKill: true},ease: Power1.easeOut,autoKill: true,overwrite: 5});ticking = false;};if (!ticking) {requestAnimationFrame(slowScroll);ticking = true;}}; -
@Noturnoo thank you this works, but I am integrating this in React, and what happens if I have structure like this:
<nav className="links"><NavLink exact to="/">Home</NavLink><NavLink to="/services">Services</NavLink><NavLink to="/work">Work</NavLink><NavLink to="/blog">Blog</NavLink></nav> -
Hi guys, I am trying to replicate menu link hover effect from this site https://www.niccolomiranda.com/
Can you help me how can I do that?



Create stacked cards with 100vh height
in GSAP
Posted
I am using next.js, here is the video of demo https://streamable.com/aqxe3u where you can see the problems i am facing and here is my code implementation: