jorin
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jorin
-
-
On 3/25/2023 at 7:38 PM, GreenSock said:
I'm not entirely sure what you mean or the visual effect you want, but why don't you give it a try and then if you get stuck, post your minimal demo here (like a CodePen) and we'll do our best to answer any GSAP-specific questions?
I think I'm trying to achieve this same effect. I kinda got it working by modifying the code @OSUblake provided in his answer to the original question. But there is a problem I can't figure out how to fix. See as you hover over the icons the width changes correctly, but while the icons seem to scale correctly on the left side of the toolbar they scale incorrectly on the right side, im guessing because of the width of the toolbar changing and certain vallues not getting updated.
This is me hovering on the left side of the toolbar which seems to work correctly:

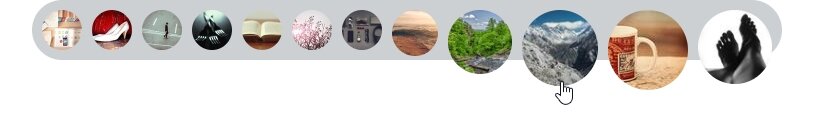
And this is me hovering on the right side of the toolbar where you can see the icons to the right side of the mouse scale too early and are too large because of this:

Any help is greatly appreciated

menu like macOS dock help
in GSAP
Posted
I included a demo, any help would be appreciated!