lelukas
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by lelukas
-
-
Yeah, you're right. Im gonna do it using just a tween. Thanks.
-
I'm trying to create a transition animation between page changes. The component has to be responsive, so, on resize event I have to recreate my timeline, changing some small parameters.
Here's my animation code
this.timeline = gsap.timeline({ paused: false, onReverseComplete: () => { this.$refs.container.style.transform = '' this.timeline.seek(0).paused(true) } })
this.timeline.from('.mosaic > div', { duration, [scaleProperty]: 0, transformOrigin, ease, stagger })
And when I call the method that plays it, I do this:
this.timeline.play().eventCallback('onComplete', () => { this.$refs.container.style.transform = 'rotate(180deg)' next() })
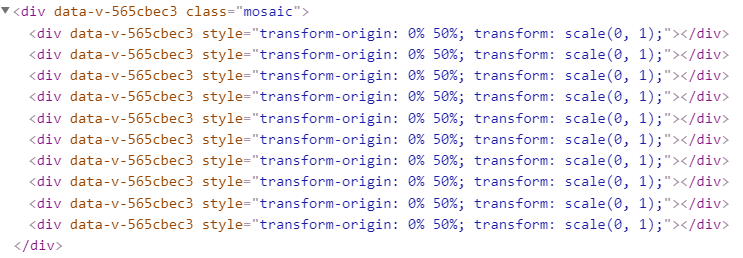
Before window resize, the animation works just fine. This is the initial style that gsap applies to the elements.

When I resize, I do:
this.timeline.kill() this.timeline.invalidate() this.timeline.clear()
(and Im just overkilling is cause I tried other approaches and they didnt work either. Not that this one is working... That's why I'm here)
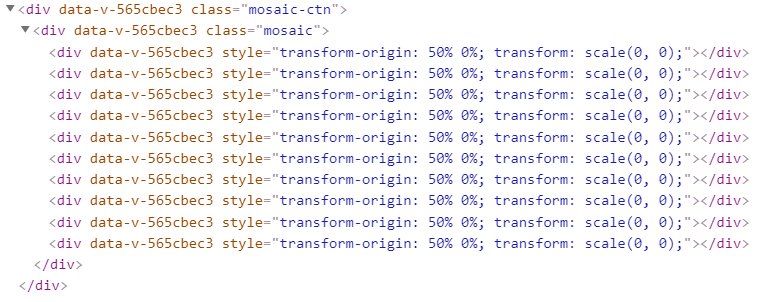
and then I recreate the from animation (second code block). When I do that, the animation does not shows up anymore. Here's the initial style after resizing

so, what am I doing wrong?
I'm using Vue, here is the full code of my mixin:
import { gsap } from 'gsap' import { CustomEase } from 'gsap/CustomEase' export default { data () { return { screen: undefined, timeline: undefined } }, methods: { toggleMosaic (next) { console.log(this.timeline) this.timeline.play().eventCallback('onComplete', () => { this.$refs.container.style.transform = 'rotate(180deg)' next() }) }, createMosaicTween (duration, scaleProperty, transformOrigin, stagger) { const ease = CustomEase.create('custom', 'M0,0 C0,0 0.00803,0.16343 0.02359,0.26241 0.03528,0.33672 0.04691,0.38481 0.07146,0.45433 0.09102,0.50976 0.10899,0.54758 0.14127,0.59573 0.17603,0.64758 0.20631,0.68035 0.25235,0.72417 0.29499,0.76476 0.32677,0.79094 0.37697,0.82011 0.43466,0.85363 0.47691,0.86948 0.54247,0.89277 0.64558,0.9294 0.70952,0.95093 0.81445,0.97552 0.88353,0.99171 1,1 1,1 ') if (!this.timeline) { this.timeline = gsap.timeline({ // converteu pra tween paused: false, onReverseComplete: () => { this.$refs.container.style.transform = '' this.timeline.seek(0).paused(true) this.$root.$emit('transition-dismiss') } }) } else { this.timeline.kill() this.timeline.invalidate() this.timeline.clear() } this.timeline.from('.mosaic > div', { duration, [scaleProperty]: 0, transformOrigin, ease, stagger }) .set('.mosaic > div', { clear: 'transform' }) } }, watch: { $route () { if (this.timeline) this.timeline.reverse() } } }
And here's is where I call the component method:
mounted () { this.createMosaicTween( 0.3, this.isLandscapeScreen ? 'scaleX' : 'scaleY', this.isLandscapeScreen ? 'center left' : 'center top', 0.07) this.$root.$on('resize', () => { this.createMosaicTween( 0.3, this.isLandscapeScreen ? 'scaleX' : 'scaleY', this.isLandscapeScreen ? 'center left' : 'center top', 0.07) }) }

GSAP 3 + Vue 3 Typescript error
in GSAP
Posted
Hi everyone.
In a Vue component file, I have the following:
This works fine as I have in my tsconfig.app.json file
However, when I try to assing a value to the ref, I get a type error
TS2322: Type 'Timeline' is not assignable to type 'ReactiveVariable<{ [x: string]: any; autoRemoveChildren: boolean; labels: Labels; smoothChildTiming: boolean; vars: { [x: string]: any; autoRemoveChildren?: boolean | undefined; defaults?: { [x: string]: any; ... 495 more ...; onUpdateParams?: any[] | undefined; } | undefined; ... 22 more ...; onUpdateParams?: any[]...'.
How can I make it work with vue refs?