honestbitchnosorry
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by honestbitchnosorry
-
-
I am using the wipe effect for my website: http://scrollmagic.io/examples/advanced/section_wipes_manual.html
Each layer is auto height.
My current code is like this:
onst wipeAnimation = new TimelineMax() .to(".panel.one .layer", 2, { y: -panelOneScrollHeight, ease: Linear.easeNone }) .to(".panel.one", 1, { y: "-100%", ease: Linear.easeNone }) .to(".panel.two .layer", 1, { y: -panelTwoScrollHeight, ease: Linear.easeNone }) .to(".panel.two", 1, { y: "-100%", ease: Linear.easeNone }) .to(".panel.three .layer", 1, { y: "-100%", ease: Linear.easeNone }) .to(".panel.three", 1, { y: "-100%", ease: Linear.easeNone }) .to(".panel.four .layer", 2.5, { y: -panelFourScrollHeight, ease: Linear.easeNone }) .to(".panel.four", 1, { y: "-100%", ease: Linear.easeNone }) .to(".panel.five .layer", .5, { y: -(panelFiveScrollHeight), ease: Linear.easeNone }); // create scene to pin and link animation new ScrollMagic.Scene({ triggerElement: ".pinContainer", triggerHook: "onLeave", duration: "1100%" }) .setPin(".pinContainer") .setTween(wipeAnimation) .on("progress", function(event) { // console.log("Scene progress changed to " + event.progress); if ( (event.progress > 0.266 && event.progress < 0.448) || event.progress > 0.948 ) { headerLogo.classList.add("primary"); } else { headerLogo.classList.remove("primary"); } }) .addTo(controller);
The thing is, a certain page (or layer) has dynamic content that will affect the height (such as accordion, when you expand the content, this action will affect the height of the page). I need Scrollmagic to recalculate the height. How can I do it?
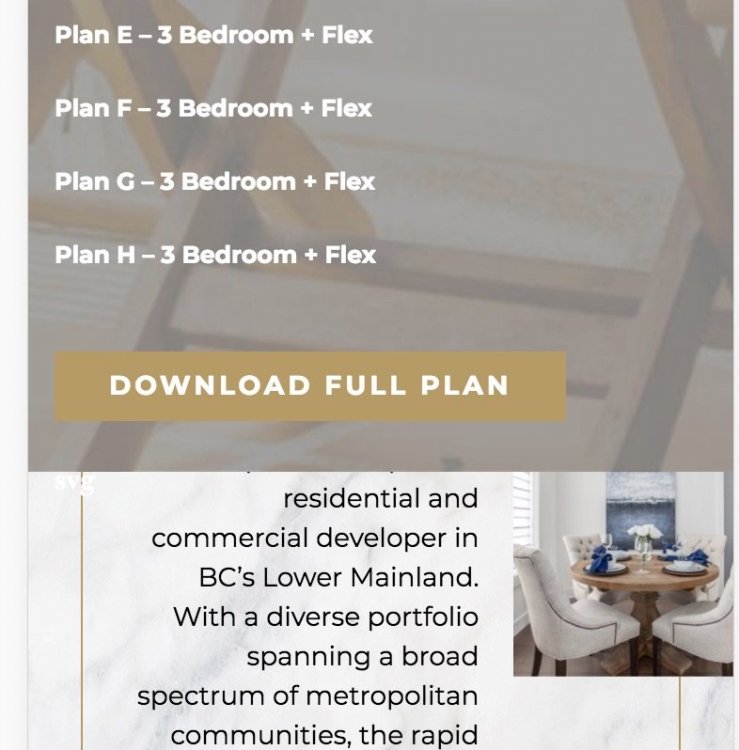
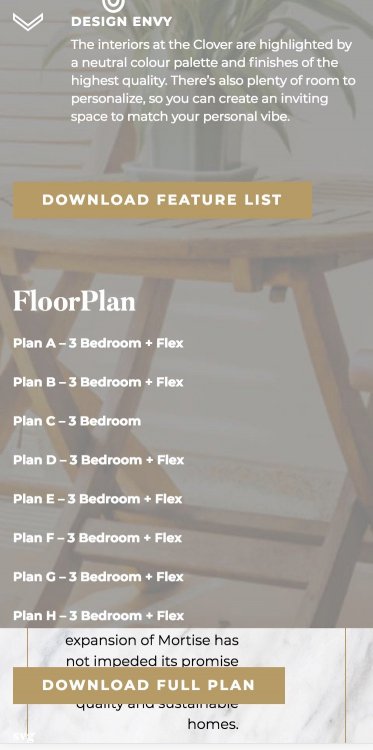
Please see the following images. The first one is when accordions are not expanded. The second one is when an accordion is expended. See how it messes up the page. So I need ScrollMagic to calculate the height and stuff. What's the way to do it?
Thanks.
-
-
There is white space at the bottom of the page. I think it's generated by ScrollMagic (or GSAP). How can I get rid of this?
See the Pen dqNEKE by joshuajazleung (@joshuajazleung) on CodePen
-
That's right! Thanks so much!!
-
 2
2
-
-
I am following the scrollmagic website's example http://scrollmagic.io/examples/advanced/section_wipes_manual.html to create wipe effect. I want the section scrolls from bottom to top. Right now section 4 sits on top, and the scroll order is wrong, some sections is missing when I scroll. What did I do wrong?
See the Pen OoWYXJ by joshuajazleung (@joshuajazleung) on CodePen
-
I am trying to mimic the wipe effect of this website, http://www.romance-journal.com/issues/issue-02-resistance/, which is using ScrollMagic.
Each panel has more than 1 section. After all sections in a panel is scroll, the wipe effect executes, transitioning to the next panel.
I know the ScrollMagic website includes an example showing the wipe effect: http://scrollmagic.io/examples/advanced/section_wipes_manual.html
But how do I extend the example to include multiple sections in each panel? I would love to receive some insight. An example would be great too.
Thanks!
-
var wipeAnimation = new TimelineMax() .fromTo("#half", 1, {y: "100%"}, {y: "0%", ease: Linear.easeNone}) // in from right .fromTo(".swipe.two", 1, {y: "0%"}, {y: "-100%", ease: Linear.easeNone}) // in from right .fromTo(".swipe.three .subslide", 1, {y: "0%"}, {y: "-100%", ease: Linear.easeNone}) // in from right // create scene to pin and link animation new ScrollMagic.Scene({ triggerElement: "#pinContainer", triggerHook: "onLeave", duration: "500%" }) .setPin(".swipes") .setTween(wipeAnimation) .addTo(controller);
Take that code for example. wipeAnimation has 3 tweens, each with 1s duration. The scene has a duration of 500%. How exactly is the duration of the animation fits with the scene duration? What is the animation triggered? When do the second tween and third tween start?




ScrollMagic: How to recalculate scene height and tween parameters?
in GSAP
Posted
Thanks for your help. I greatly appreciate it.
After some tinkering, removing the tween scene.removeTween() and then re-setting it Scene.setTween solves the problem for me.
Turns out it's not really about ScrollMagic, but the tween parameters.