Lee Campbell
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Lee Campbell
-
-
I've been a long time user of GSAP and have used the SplitText plugin on many projects. I've been learning React and more specifically the Gatsby library and have run into an issue I cannot solve. I setup this SplitText in my Gatsby project and it worked fine - then all of a sudden today it broke giving me a Type Error. I've downloaded the most recent GSAP library and Gatsby/ React is up to date as well.
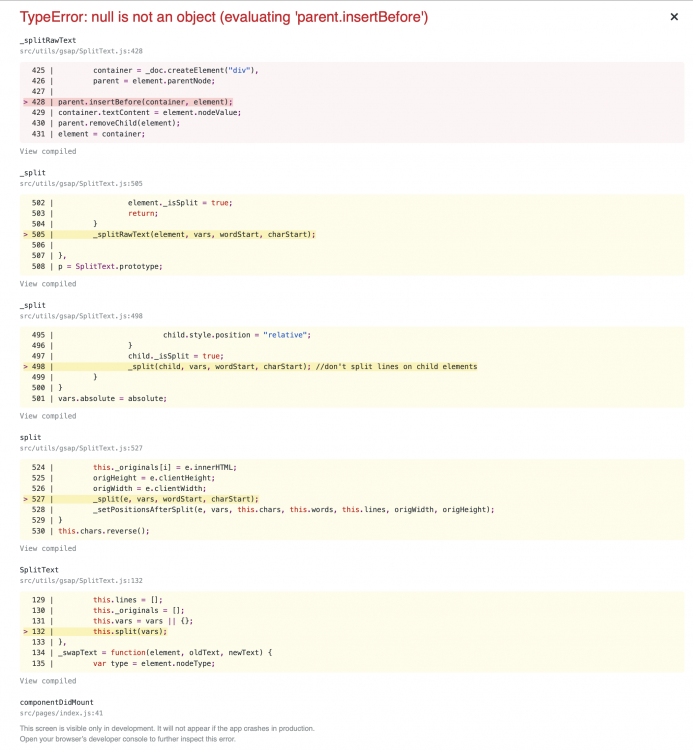
TypeError: null is not an object (evaluating 'parent.insertBefore')
(I know this code below is partial - I ripped out a lot of excess code)
import React, { Component } from "react" import { TweenMax } from "gsap/TweenMax"; import SplitText from "../utils/gsap/SplitText" export default class IndexPage extends Component { componentDidMount() { const split = new SplitText( 'h1, p', { type: "lines", linesClass: "ts-line" } ) TweenMax.staggerFrom( '.ts-line', 1, { y: "125%", opacity: 0, }, 0.25, ); } render() { return ( <Layout> <h1>Heading Text</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </Layout> ) } }
Here is the error I'm getting:
× TypeError: null is not an object (evaluating 'parent.insertBefore') _splitRawText src/utils/gsap/SplitText.js:428 425 | container = _doc.createElement("div"), 426 | parent = element.parentNode; 427 | > 428 | parent.insertBefore(container, element); 429 | container.textContent = element.nodeValue; 430 | parent.removeChild(element); 431 | element = container; View compiled _split src/utils/gsap/SplitText.js:505 502 | element._isSplit = true; 503 | return; 504 | } > 505 | _splitRawText(element, vars, wordStart, charStart); 506 | 507 | }, 508 | p = SplitText.prototype; View compiled _split src/utils/gsap/SplitText.js:498 495 | child.style.position = "relative"; 496 | } 497 | child._isSplit = true; > 498 | _split(child, vars, wordStart, charStart); //don't split lines on child elements 499 | } 500 | } 501 | vars.absolute = absolute; View compiled split src/utils/gsap/SplitText.js:527 524 | this._originals[i] = e.innerHTML; 525 | origHeight = e.clientHeight; 526 | origWidth = e.clientWidth; > 527 | _split(e, vars, wordStart, charStart); 528 | _setPositionsAfterSplit(e, vars, this.chars, this.words, this.lines, origWidth, origHeight); 529 | } 530 | this.chars.reverse(); View compiled SplitText src/utils/gsap/SplitText.js:132 129 | this.lines = []; 130 | this._originals = []; 131 | this.vars = vars || {}; > 132 | this.split(vars); 133 | }, 134 | _swapText = function(element, oldText, newText) { 135 | var type = element.nodeType; View compiled componentDidMount src/pages/index.js:41 38 | export default class IndexPage extends Component { 39 | componentDidMount() { 40 | > 41 | const split = new SplitText( 42 | 'h1, p', 43 | { 44 | type: "lines", View compiled ▶ 18 stack frames were collapsed. (anonymous function) /Users/leecampbell/Projects/Portfolio/Development/.cache/app.js:56 53 | const preferDefault = m => (m && m.default) || m 54 | let Root = preferDefault(require(`./root`)) 55 | domReady(() => { > 56 | renderer(<Root />, rootElement, () => { 57 | postInitialRenderWork() 58 | apiRunner(`onInitialClientRender`) 59 | }) View compiled This screen is visible only in development. It will not appear if the app crashes in production. Open your browser’s developer console to further inspect this error.
Does anyone have an idea why this would be happening?



React, Gatsby, and SplitText
in GSAP
Posted
Thanks so much for the response, In typical fashion I figured out my issue after posting the question. I was querying h1, and p at the same time and React did not like that at all. I'm sure there's a specific reason I can't do that, but for now it's working so that's good enough for me.
As for yPercent - thanks for the recommendation, definitely want to develop good habits when working with GSAP so will definitely change.