lucrampro
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by lucrampro
-
-
Hi all !
use Draggable plugin (https://greensock.com/docs/v3/Plugins/Draggable) in vue js and i want to use a image for custom my cursor in mouse hover draggable but when i use cursor property i dont have my image in custom cursor and draggable dont work but if a commentary my line cursor draggable is ok.
can you help me thanks advance -
Thank you for your quick response, ok I'll tell my boss "we're buying this license, it's great" 🤣
if we stop this licence next year, will our website continue to work ??
Thanks for your time Zach !-
 2
2
-
-
Hi all !!
im sorry but i dont know why i have this error
Module not found: Error: Can't resolve 'gsap/InertiaPlugin// ... import { gsap } from "gsap"; import { Draggable } from "gsap/Draggable"; import { InertiaPlugin } from "gsap/InertiaPlugin"; gsap.registerPlugin( Draggable, InertiaPlugin); // ...
Please explain to me for why i have this error knowing whats i have run this
npm install --save gsap/InertiaPluginthanks advance

-
ok thanks for your time !! it's ok in my app with this solution

// IMPORT LIBRARY import { gsap, Expo } from 'gsap'; import Draggable from 'gsap/dist/Draggable.js'; // gsap.registerPlugin(Draggable); if (process.client) { gsap.registerPlugin(Draggable); } export default { name: 'Draggable',
-
thanks for your response
 but it dosn't work..
but it dosn't work..
maybe i made error ?// IMPORT LIBRARY import { gsap, Expo } from 'gsap'; import Draggable from 'gsap/dist/Draggable.js'; gsap.registerPlugin(Draggable); export default { build: { transpile: [ "gsap" ] },
nb : in my app Nuxt is configurated in SPA mode

-
-
i have edit this post for more comprehention !! sorry

-
Thnks for your reply i have edit my post with a codepen !! you can see a green partit this green it the end of my drag zone but i want my drag zone end with my last img... sorry for my english

-
[EDIT]
Hi all,
Sorry for my first presentation of this post a had clean this for you
so with my new pen i want to on drag i can simulate scroll y for look all imgs
can you help me ?Lucram
See the Pen eYpLgax?editors=0010 by Lucrampro (@Lucrampro) on CodePen
-
I understood why I did not succeed thank you for your help!
ps: sorry for my bad english because i'm french
-
why always true?
-
Hey, everybody!
I have a problem I try to make a round grow if a mouse passes over but the animation is done directly I don't understand, doesn't GSAP work with Jquery?if ($(".scale").mouseover) { TweenMax.to(".scale", 1, { css: { scale: 2, backgroundColor: "#343434" } }); } else { TweenMax.to(".scale", 1, { css: { scale: 1 } }); }
please help me

-
THANKS YOU VERRY MUCH ❤️❤️❤️
-
 1
1
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/normalize.css"> <link rel="stylesheet" href="/style.css"> <title>Animation GSAP</title> </head> <body> <img src="/Logo_chat.png" class="logo" alt=""> </body> <script src="TweenLite.min.js" ></script> <script src="TweenMax.min.js" ></script> <script src="app.js" ></script> </html>
sorry i hadn't seen lol, i put tweenMax and tweenLight and it still does not stop arrrrg
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/normalize.css"> <link rel="stylesheet" href="/style.css"> <title>Animation GSAP</title> </head> <body> <img src="/Logo_chat.png" class="logo" alt=""> </body> <script src="CSSPlugin.js" ></script> <script src="TimelineLite.min.js" ></script> <script src="TimelineMax.min.js" ></script> <script src="app.js" ></script> </html>
even with Tween Light and the plugin css3 tweenmax does not work I really like to use this library his annoys me lol.
after each post I push my work on git you can see all my code if you want -
thanks for your help, but even after adding TweenLight the animation still doesn't launch it ...
-
Bonjour all !
Je me suis mis a essayer GSAP mais les animation ne se lance pas avec tweenMax je ne comprend pas pourquoi jene pense pas avoir fais d'erreur. je vous laisse mon git hub merci de m'aidezSee the Pen by lucrampro (@lucrampro) on CodePen
-
Hi all,
I would like to know how to get this result, or do I have to look in the documentation to make animations like this developer ?
http://eric-huguenin.com/
tanks you verry much :)


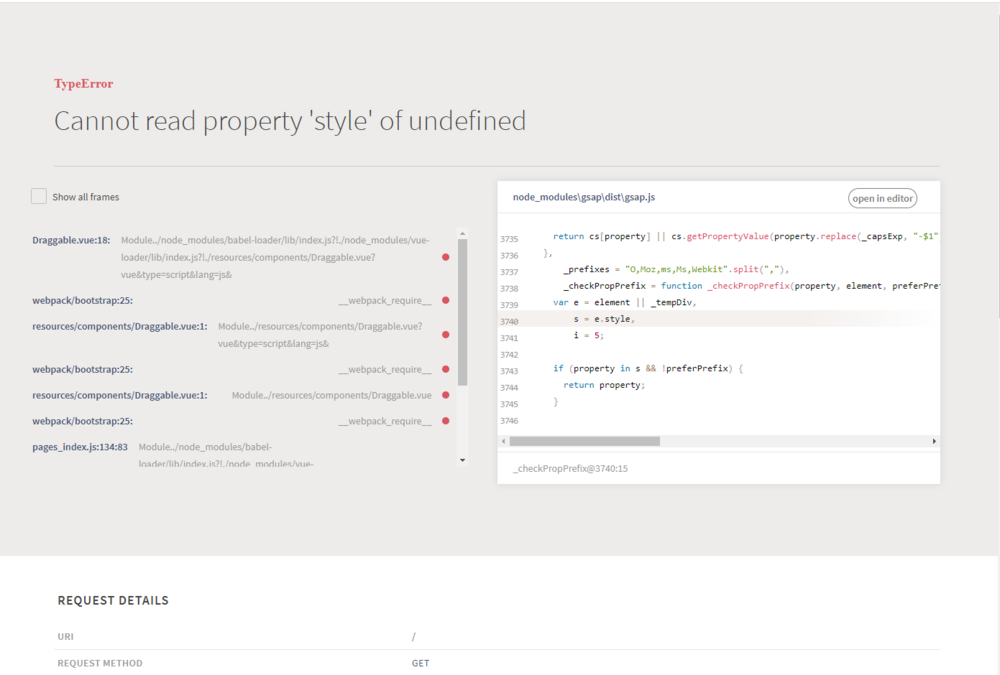
how to use custom cursor in draggable
in GSAP
Posted
it's ok, finnaly the problem is max size of image 132x132 for use custom cursor css