ghenry
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by ghenry
-
-
Hi all,
I have a "loading" index.html page that bootstraps our Single Page App. That SPA uses gsap via import methods. The SVG animation I'm doing in the index.html tramples all over the stuff in my SPA.
I presume the best way is to keep things in a namespace/vars and not just use TweenLite.xx()/TweenMax.xx() every where and kill them off?
It's kind of related to https://greensock.com/forums/topic/18460-csspluginjs-ns_error_failure-and-svgs-using-vuejs/?tab=comments#comment-85438 as my index.html includes TweenMax.min.js for the initial loading.
Thanks.
-
Yeah, killing all Tweens (should have realised to be honest) as the component gets unloaded fixes it. Sometimes you forget the simple things.
-
 2
2
-
-
Done. Added:
beforeDestroy() {console.log("Destroying Tweens..")TweenMax.killAll();}-
 1
1
-
-
I've only tested on Firefox, but it only takes a few seconds to trigger for me. Just go from first to last and back again.
I'll look into using the vue.js beforeDestroy hook to stop animation, but initially I thought it was related to this https://github.com/vuejs/vue/issues/7050
-
-
Have a look here. After a clicking back and forth it triggers
> Error
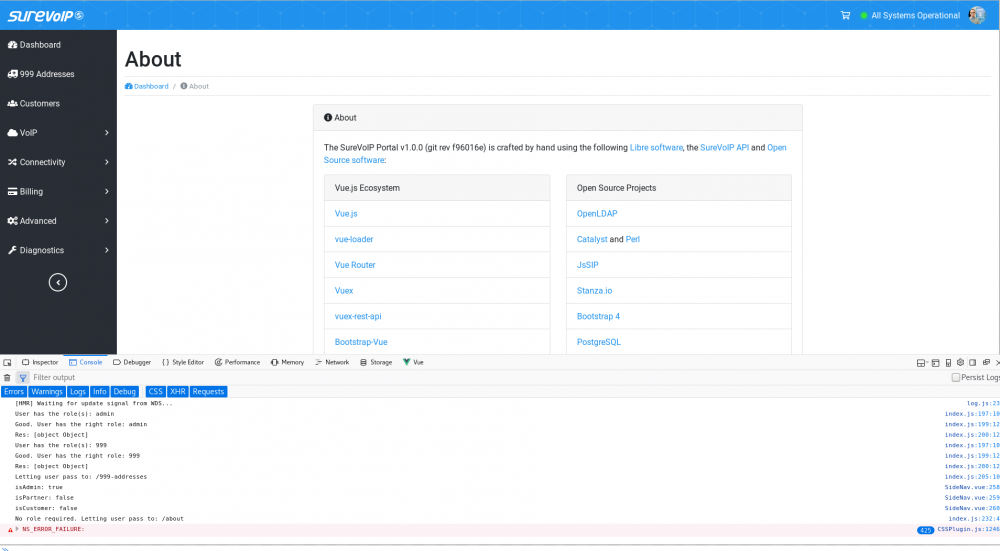
> [Exception... "Failure" nsresult: "0x80004005 (NS_ERROR_FAILURE)" location: "JS frame :: https://433z7lx7o7.codesandbox.io/node_modules/gsap/umd/TweenMax.js :: _parseSVGOrigin :: line 3801" data: no]https://codesandbox.io/embed/433z7lx7o7
-
Thanks. I'm on the latest v2.
I'm doing a codesandbox now.
-
Hi,
I'm using TweenMax inside a Vue.js SFC - https://vuejs.org/v2/guide/single-file-components.html
It's a Spinner component I re-use throughout our app. As soon as I visit a page using vuejs router - https://router.vuejs.org/
that has a spinner component in it and then go to another page, on return to the previous page, the animation no longer works and I get tons of errors that increment really fast in the console.
It may be related to this if vue.js is hiding it for reuse -
I'm not sure if I should be troubleshooting in this forum or vue.js
Thanks,
Gavin.


Killing tweens after page unload
in GSAP
Posted
Hi Blake,
A simpler description would, "How to I kill a tween when you navigate away from a page. Anything built in to the Tween ns that does something like kill(tw.isShowing()) etc.
Thanks.