nicoladelazzari
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by nicoladelazzari
-
-
Thank you for the answers! ?
Now this is my situation:
import TweenMax from 'gsap/TweenMax' import Draggable from 'gsap/Draggable' if (process.client) { require('~/assets/vendor/ThrowPropsPlugin') }
response:
41:8 warning Using exported name 'TweenMax' as identifier for default export import/no-named-as-default 42:8 warning Using exported name 'Draggable' as identifier for default export import/no-named-as-default
And the browser error is:
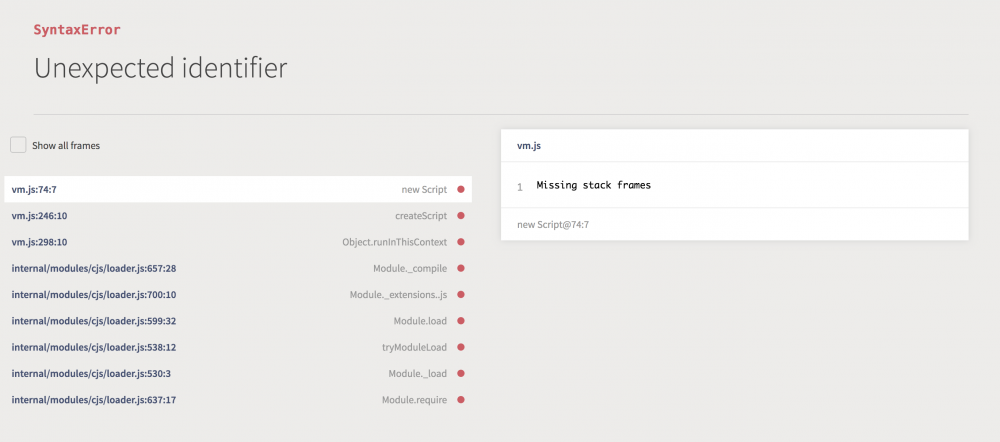
Unexpected identifier
What is going on?
-
Hi Dipscom, thanks for your reply.
I'm a bit confused and i've some questions:
1- ThrowPropsPlugin work together with Draggable, is that correct? Should I have to import both?
2- Draggable came from gsap free, ThrowPropsPlugin from ShockinglyGreen licence, Correct?
3- The correct version of ThrowPropsPlugin is inside folder bonus-files-for-npm-users/ or bonus-files-for-npm-users/umd/ ?
Thank you
-
On 8/9/2018 at 11:33 AM, blueblau said:
The ZIP now includes src/bonus-files-for-npm-users/umd/CustomEase.js which you can put inside a local folder (/vendor/gsap/CustomEase in my example) and import that inside the component.
import CustomEase from "../vendor/gsap/CustomEase";
And now works as intended.
Hi, this solutions is not working.
I receive this warning:
"export 'default' (imported as 'ThrowPropsPlugin') was not found in '~/assets/vendor/ThrowPropsPlugin.js'I've put ThrowPropsPlugin inside /assets/vendor folder and imported inside a component.
What's wrong?
nuxt v2.4.0
universal mode
gsap v2.1.2
-
Hi guys!
Why Tween is not easing?
I'm struggling on it!Tnx
See the Pen OoWEBR by nicoladelazzari (@nicoladelazzari) on CodePen
-
Hi guys!
I'm trying to use ScrollToPlugin on a wheel event to move the page on a specific point.
The issue appear when I try to add some ease. With ease Tween wait for the end of the event wheel and doesn't start at the start of the event. Beside without ease tween start when wheel event is fired.
Tween without ease
See the Pen PBbXqj by nicoladelazzari (@nicoladelazzari) on CodePen
Tween with ease
See the Pen PBbXVa by nicoladelazzari (@nicoladelazzari) on CodePen
Thanks!
-
Fixed..
Timeline was in paused mode
-
 1
1
-
-
Hi guys!
I have some problem tring to animate some PIXI filters inside a timeline with other dom element animations.
I provide a pen with an example of slider.
My goal is to animate blur filter and dom element in the same timeline.
The problem is that in swap Timeline tween with dom element tween doesn't start.
swap .fromTo(blurFilter, SWAPTIME, { blur: 10 }, { blur: 0, yoyo: true }) .fromTo(canvasContainer, SWAPTIME, { scale: 1 }, { scale: 1.1, yoyo: true })
Any suggestions?
Thank you
See the Pen NMmYdj by nicoladelazzari (@nicoladelazzari) on CodePen


Importing Plugins in Nuxt.js
in GSAP
Posted
Hi @Dipscom, thanks for your help I really appreciate it.
Everything is fine even if I have to add an es-lint custom rules on my component and delete a trailing space from the plugin file:
Now it's working ?