jungleD
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jungleD
-
-
I found out!! Not sure how to fully solve it yet to use all updated packages.
Looking through my last project, which I've had used the scrambleTextPlugin successfully I was using the Babel core interpreter at version 6x.
In this new project, I've used Babel 7x, which changes the way the plugins are loaded. Nevertheless, I was using the same plugins as the old working project, but importing in a new way.
* WORKING CONFIG:
"babel-core": "^6.26.3", "babel-eslint": "^8.2.6", "babel-plugin-dynamic-import-node": "^1.2.0", "babel-plugin-transform-object-rest-spread": "^6.26.0", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-env": "^1.7.0", "babel-runtime": "^6.26.0", "babelify": "^8.0.0", "browserify": "^16.2.2", "gsap": "^2.0.2", "gulp": "^4.0.0", "gulp-babel": "^7.0.1", "gulp-browserify": "^0.5.1", "gulp-cache": "^1.0.2", "gulp-cond": "^1.0.0", "gulp-envify": "^1.0.0", "gulp-eslint": "^4.0.2", "gulp-image-resize": "^0.13.0", "gulp-imagemin": "^4.1.0", "gulp-jsdoc3": "^2.0.0", "gulp-plumber": "^1.2.0", "gulp-postcss": "^7.0.1", "gulp-rename": "^1.4.0", "gulp-sass": "^4.0.1", "gulp-sourcemaps": "^2.6.4", "gulp-uglify": "^3.0.1", "gulp-watch": "^5.0.1",
* NOT WORKING CONFIG:
"@babel/core": "^7.0.0", "@babel/plugin-proposal-object-rest-spread": "^7.0.0", "babel-eslint": "^9.0.0", "babel-plugin-dynamic-import-node": "^2.1.0", "babel-plugin-transform-es2015-spread": "^6.22.0", "babel-plugin-transform-object-rest-spread": "^6.26.0", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-env": "^1.7.0", "babel-runtime": "^6.26.0", "babelify": "^10.0.0", "browserify": "^16.2.2", "gsap": "^2.0.2", "gulp": "^4.0.0", "gulp-babel": "^8.0.0", "gulp-browserify": "^0.5.1", "gulp-cache": "^1.0.2", "gulp-cond": "^1.0.0", "gulp-envify": "^1.0.0", "gulp-eslint": "^5.0.0", "gulp-image-resize": "^0.13.0", "gulp-imagemin": "^4.1.0", "gulp-jsdoc3": "^2.0.0", "gulp-plumber": "^1.2.0", "gulp-postcss": "^8.0.0", "gulp-rename": "^1.4.0", "gulp-sass": "^4.0.1", "gulp-sourcemaps": "^2.6.4", "gulp-uglify": "^3.0.1", "gulp-watch": "^5.0.1",
Hope it can help someone. I will keep trying to make it work with the newer version of Babel and update the post if successful
UPDATE:
Got it! Found a config which worked well, meaning that I'm using latest Babel lib and plugins along with Greensock within my Bundler strategy.
# Package.json
"@babel/core": "^7.1.2", "@babel/plugin-proposal-object-rest-spread": "^7.0.0", "@babel/plugin-transform-runtime": "^7.1.0", "@babel/plugin-transform-spread": "^7.0.0", "babel-eslint": "^9.0.0", "babel-plugin-dynamic-import-node": "^2.1.0", "babel-preset-env": "^1.7.0", "babel-preset-es2015": "^6.24.1", "babelify": "^10.0.0", "browserify": "^16.2.2",
# .babelrc
{ "presets": ["env"], "plugins": ["@babel/plugin-proposal-object-rest-spread", "@babel/plugin-transform-spread", "@babel/plugin-transform-runtime", "dynamic-import-node"] }# gulp file (added the es2015 preset)
browserify({ "entries": modulePath + "/js/main.js", "noParse": ["vue.js"], "plugin": argv.w || argv.watch ? [watchify] : [], "cache": {}, "packageCache": {}, "debug": !isProd }).transform("envify", { "global": true, "NODE_ENV": process.env.NODE_ENV, "transform": [["babelify", { "presets": ["es2015"] }]] })
Thanks for the support people, very glad it is working now
-
 2
2
-
-
Hey there, thanks for the support.
I'm going crazy over this, and I cannot trace the root cause of this issue :(. I already had reinstalled all my dependencies and could not make it work.
But I do agree that the issue seems to be at my side, I will keep investigating and let you guys know if I find out something
-
Thanks for your response.
As I said within my response there is no point of creating a codepen because the error is on the UMD version through require() calls. I cannot replicate this on codepen.
Regards,
Daniel
-
Hi there, first of all, I'm not providing a codepen because the issue is related to using UMD modules with a module bundler (browserify + gulp).
I'm trying to implement a very simple snippet to scramble a text upon a button click. This is very straightforward and I've done this before successfully. So I will list all the issues and things I've tried.
Issue:
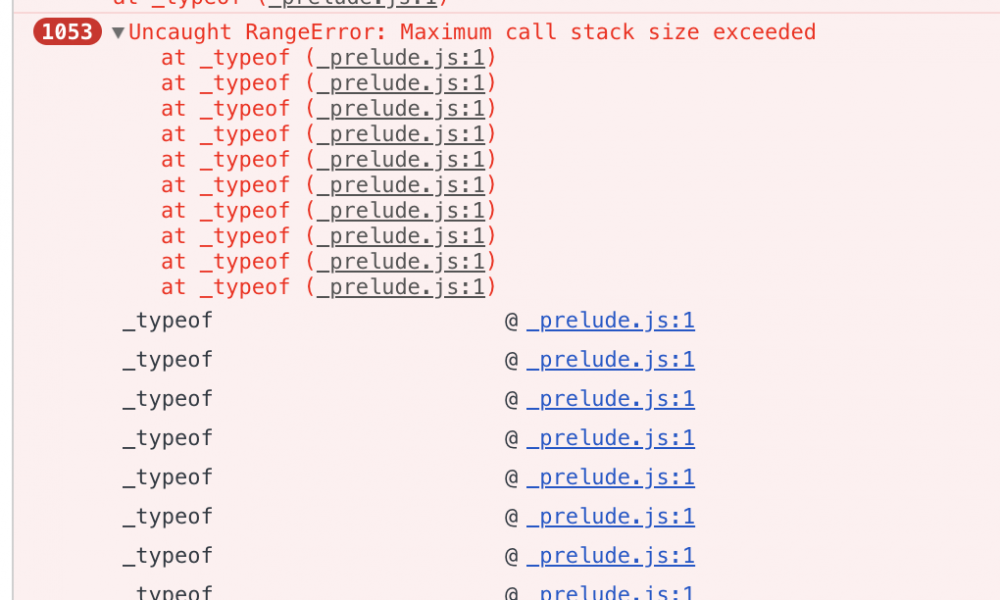
When calling the TweenMax.to using the scrambleTextPlugin I got an Uncaught RangeError: Maximum call stack size exceeded which is thrown multiple times.
Environment:
* Greensock ^2.0.2 (gsap) installed through NPM and imported through UMD version
* ScrambleTextPlugin (0.5.2 - 2018-09-11) downloaded through GreenSockClub and imported through UMD version
* Gulp 4.0 + with Browserify ^16.2.2 as a module bundler.
What I've discovered/tried:
* Importing the modules through <script> tag makes the same code work without any error
* Other properties and plugins are working using the UMD version, e.g text plugin, changing colors, sizes, etc
* I've implemented this before, and the same code works
* I've removed all layers of my application (JS frameworks, CSS, everything)
* Created a blank project to isolate the issue
Full code:
```HTML
<div id="test-app"></div>
<button id="btn"> test </button>
```
```javascript
(function() {
"use strict";require("gsap/umd/TweenMax");
require("../../etc/libs/gsap_plugins/ScrambleTextPlugin.js"); // If I change this to the <script> import the code would worklet el = document.querySelector("#test-app");
let btnEl = document.querySelector("#btn");btnEl.addEventListener("click", function () {
TweenMax.to(el, 1, {
"scrambleText": {
"text": "anytext"
}
});
});}());
```
When I click the button this is what happens: (screenshot attached)
PS: Im trying to solve this for some days now and I'm kinda crazy by now, any insight is appreciated
Regards,



Rolling eyes following mouse events SVG animation
in GSAP
Posted
Hi people, I've been trying to enhance my skills regarding GSAP and SVG animations. Inspired by the beautiful [Toggl's web app](toggl.com) I've tried to reproduce a neat effect available there, but using a slightly different approach.
I've grabbed a great little monster SVG from a collection and took the challenge of animating the eye of this monster reactive to the mouse hover event on the parent container.
I've had first tracked down all the min and max values to translate X and Y axis in order to roll out all the monster's eye globe and then applied a calculation to transform the 0%-100% from the mouse position on the container to the min/max values to Y and X possible translations. The result was satisfying.
This is my first sharing post and any feedback regarding best practices, best performance, or simply a better way to achieving that would be very much appreciated.
@Edit: For some reason the pen is not being correctly loaded, so here is the link:
See the Pen dLXrew by junglebadger (@junglebadger) on CodePen