servus
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by servus
-
-
Hi,
i would like to draw a SVG and on finish to start the image reveal. I don´t know what i am doing wrong, the SVG animation do not start. After a while the image reveals but without SVG animation. Does anybody have an idea please?
Thanks for helping!
-
Thanks a lot for helping, it was an issue within a function. Everything works fine now.
-
Hi!
I use ScrollTo and on Desktop it works perfect, on iPhone it do not scroll exactly to target id, it stops scrolling before. Sometimes half width of screen, sometimes less and sometimes more, it´s very different. I do have two sections with class "scrollTo". Does anybody have an idea and could help me please?
Thanks!
/* ScrollTo GSAP */ $(document).ready(function() { var links = $('.scrollTo a') links.on( 'click', function(e) { e.preventDefault(); var targetSection = $(this).attr('href'); var targetOffset = $(targetSection).offset().top; TweenMax.to(window, 1, { scrollTo:{y:targetOffset }, ease: Power3.easeOut } ); }); });
-
Thanks a lot for being helpful!
-
 1
1
-
-
Thanks Cassie! That´s what i am looking for, but in combination with pin. I have a header, main and footer section. The slider comes into main, when finishing scrolling with last slide i should be able to scroll further to footer. Is this possible with your example?
-
 1
1
-
-
Thanks for helping! If i use your settings and play with it, the snapping is too hard. Do i have another chance to solve the horizontal scrolling with ScrollTrigger similar to a slider?
-
Good morning from Austria!
I am very new to GSAP and i would be thankful if anybody could help me with my first issues.
As starting point i am using this example:
On scrolling i have that issue that the actual section is not immediately "snap" on the left site, it seems that it have any delay. Does anybody have an idea please?
Thanks!
See the Pen YzygYvM by GreenSock (@GreenSock) on CodePen
-
Hello,
i am very new to GSAP and i am getting in some troubles, which i could not solve after hours and hours trying to find a solution.
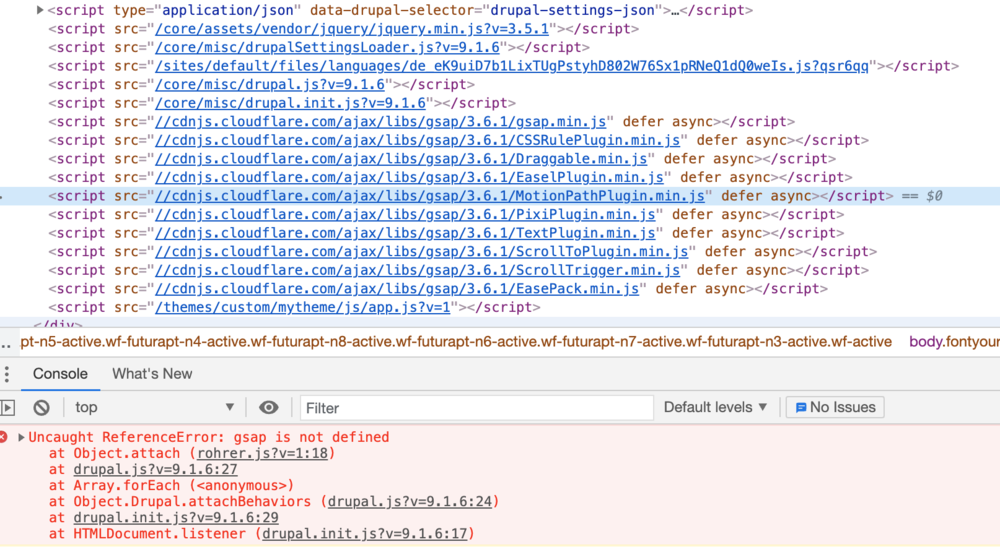
I think everything is loading correctly but i get this error: gsap is not defined. First i load all GSAP libraries and last my custom.js. Please can somebody take a look?
Thanks a lot for helping.
Drupal.behaviors.revealImages = { attach: function(context, settings) { gsap.registerPlugin(ScrollTrigger); let revealContainers = document.querySelectorAll(".reveal"); revealContainers.forEach((container) => { let image = container.querySelector("img"); let tl = gsap.timeline({ scrollTrigger: { trigger: container, toggleActions: "restart none none reset" } }); tl.set(container, { autoAlpha: 1 }); tl.from(container, 1.5, { xPercent: -100, ease: Power2.out }); tl.from(image, 1.5, { xPercent: 100, scale: 1.3, delay: -1.5, ease: Power2.out }); }); } };


DrawSVG animation issues
in GSAP
Posted
Thanks a lot!
I'm pretty much done in my head today. 😀