Sagi Karni
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Sagi Karni
-
-
Hi,
I'm trying to start using gsap in Vue with Typescript application.
I started to download gsap using npm (npm i gsap).
Then I wanted to import the library by :
import { TweenLite, Linear } from 'gsap';
Then i got the following error :
"cannot resolve definitions for module gsap"
I assumes I need to install typescript definition (right ?)
npm install @types/greensock
and added the following in the tsconfig.app.json
"types": ["greensock"]
Now I get the following error :
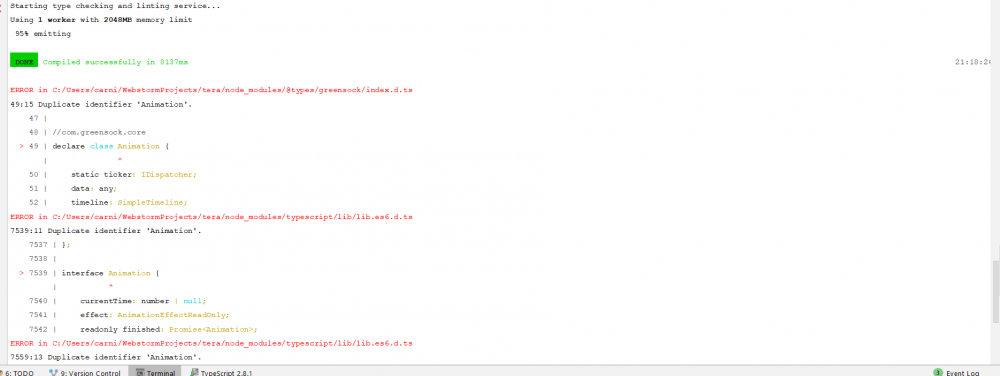
Duplicated Identifier 'Animation' (see atached screen)
Any advice ?
Thx
Sagi
-
Exactly what I was needed,.
Thanks !!!
-
 1
1
-
-
Hi ,
I would approciate if you could help with the following scenario.
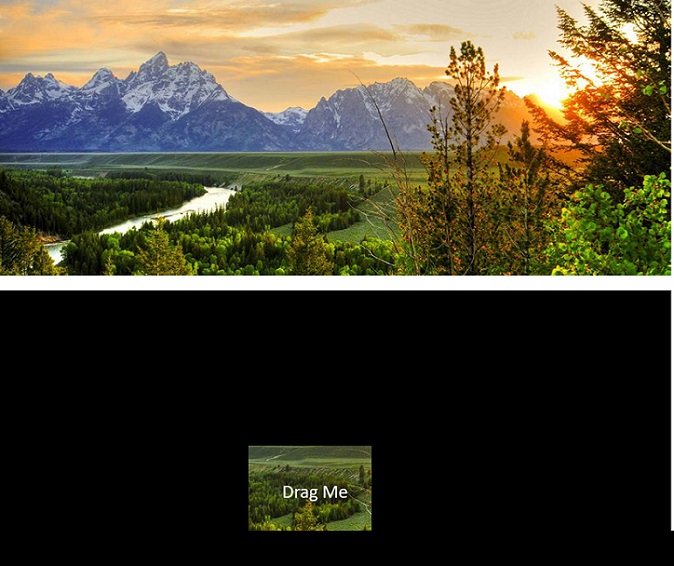
I would like yo use a dragable object (lets assume a rectangle ) on top of an image (or any div with a background image) which is completely hidden exept
the arae inside this dragable object (e.g. "Drag me"). The drag expirience should be as the following codepen demo
The attached image illustrate how the image looks like and how it should look like when the only part that is not hidden is the dragable object area.
Thanks
Sagi
See the Pen YPvdYv by GreenSock (@GreenSock) on CodePen



Install gsap in Vue+TS
in GSAP
Posted
Ok,
I have managed...
Changed my TS definition file