Stagnax
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Stagnax
-
-
Thanks for the effort.
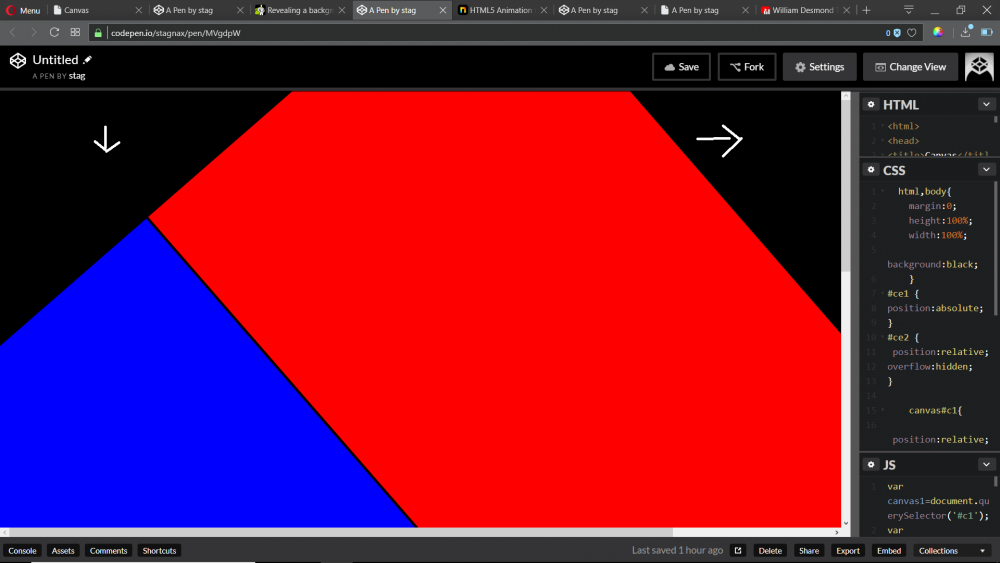
But i wanted to reveal the black background after the red and blue blocks have rotated
To point it perfectly as jonathan pointed out :
- I think you mean to rotate and have the red and blue boxes be extended past the viewport, so when rotated you don't see the black background on the body tag. Because when you view your codepen on a larger screen that is 1080p, you will also see the black body background on both right and left sides. So you will need to fix your initial HTML markup to account for when its rotated taking up half the screen for each blue and red box.
Again thank you
-
@WarenGonzaga Absolutely !!
-
@WarenGonzaga I'll try that as well
-
-
Hi @Sahil,
The reason I've used canvas is because I am trying to use them as a background layout on top of the body.
-
Hi @OSUblake,
Thank you for the examples and thread.
One thing that I'd like to know is , and I am basically referring to JavaScript is , how do i not get tangled in creating a certain animation or achieving a certain effect or complex logical method with the overwhelming amount of resources found online as I learn everything form the web.
(I've read the links you've just sent me and I noticed creating small games can really help in building logic , so I am starting to do that)

-
 2
2
-
-
Hi @Carl,
Sorry I meant black background
 .
.
What I am trying to achieve is that ,the black background should only be visible until the red and blue layouts complete their rotation.
To answer your second question I don't know it its a layout problem or GSAP .
I've given 100% height and width to the canvases but still when rotation starts they rotate in rectangle rather than covering the whole screen.
Sorry for my bad english

I hope i made myself clear
-
@Sahil Thank you. I've been looking into some canvas animations as you said and this one helps a lot.
-
I am trying to reveal the black background only after the two red and blue canvases have completed the animation.
But as you can see there is "leak" and the black ground is visible during the rotation.
Also I'm learning to control overflow and have found this link https://stackoverflow.com/questions/8837050/allow-specific-tag-to-override-overflowhidden
, but theres something I'm doing wrong .
Please Help.

-
Thank you so much

-
Perspective
in GSAP
Hi Sahil,
Thank you for the insight relation between of canvas and GSAP.
As I said earlier I'm a beginner and have been trying on the features and putting them into practice.
However I'm still having problem to understand all of it .
You have mentioned that you could explain it in a video which I think would be really helpful
Thank you again for your effort

-
Perspective
in GSAP
Hi,
This is broad question.
How can I create something like the pen i mentioned through GSAP.
(A detailed explanation would be really helpful as I'm a noob)
Thank you in advance.

See the Pen xbZKvQ?q=rotation%20stars&order=popularity&depth=everything&show_forks=false by lbebber (@lbebber) on CodePen
-
Again thank you Craig, I'm learning a lot form the past few days.

-
 3
3
-
-
-
Thank you I'll look into it

-
-
-
-
Hello,
I'm trying to use DrawSVG for the external border .
As you can see I have 4 blocks that appear one by one .
What I'd like to do is :
As soon as the first block appears a border should start and complete its path as the last block appears
I hope I'm clear what I want

-
Thank you so much.
I see you've also smoothen the bicycle tire's rotation, I was looking for that.
Once again thank you

-
 2
2
-
-


Invoking function on scrolling
in GSAP
Posted
Hi, I was looking for animation on scrolling and i came across this
So I played with it a little.
I used scrollmagic to pin the layout during the duratoin of the box animation.
So now i want to create similar animation timelines, with few changes.
How do i put an individual timeline into a function and call it on scroll.
Ive tried this syntax, but it doesnt seem to work :
Thank you .
See the Pen xjNzdr?editors=1010 by stagnax (@stagnax) on CodePen