jjmolnar
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jjmolnar
-
-
Thx for the response. I am sorry, I didn t specifiy my issue more thoroughly. What you ve provided works just great for this case, thank you.
But imagine we use horizontal scroll with many boxes on the far right (out of the visible window) and you want to detect when the next box is in the view. I m using onUpdate to check the position of the boxes and it can now work with onEnter as far as i know. And onUpdate, of course checks every pixel meaning i ll get that ID xxx times. I need to print the ID only once when the new box is in the view. Any idea @elegantseagulls ?
-
Hey guys, i m trying to get non-looping value from scrolltrigger update function. The issue i have in the codepen is that it gets me the value every single scrolled pixel. Is there a way how to tell scrollTrigger to return the value only once? Like - ok you reached the section, i ll print your value once (f.e. "1") and then i stop updating until i reach other section i need value from.
Any advice is much appreciated!
See the Pen wvEpMEr by Buzzworthy (@Buzzworthy) on CodePen
-
On 11/13/2015 at 11:28 AM, nagman said:
Hi,
I've tried many times and I still can't figure why I can't animate letterSpacing.
When I set properties like margin or color or backgroundColor, it works, but the letterSpacing property won't.
Did I forgot something?
See the Pen by collection (@collection) on CodePen
Another way is to set the value first:
gsap.set(element, {letterSpacing: 0})
and then you can animate it with with "gsap.to" method -
Ugh, so obvious. Thank you guys for the help
-
Hey guys, i need a little help with this one. I have multiple elements with the same class on the page. And i want to animate on the one that is entering the viewport. I thought that scrollTrigger only takes the element in the viewport and animate that exact one. Pls advice. Many thanks
See the Pen mdOBqEa by Buzzworthy (@Buzzworthy) on CodePen
-
Yeah i will have to go with scrollTrigger scroll proxy instead.
Thank you guys for your help. Much appreciated
-
Here is the quick codepen. It seems that easings do not work properly inside raf function:
See the Pen JjbJzVq?editors=1010 by Buzzworthy (@Buzzworthy) on CodePen
-
Thank you, i ll add it to the codepen soon.
-
Thank you @ZachSaucier i ll try this and let you know.
-
I want to measure the distances from the top of my viiewport and then trigger animations. I use baptiste briel smoothscroll plugin and raf is the only method (that i know) thanks to which I can listen to scrolled distances.
-
every animation looks almost the same inside the raf no matter if i have elastic, bounce, power. It seems like it s calling the animation 60x a second which makes it stuck. I m thinking of getting the value of raf, print it outside of the raf and use the magic there. Or you think there is any other workaround using it inside?
-
Hmm I have these. I use it inside the requestAnimationFrame, where i check the distance of the nav from top (bc i have smoothscroll). When i put it outside requestAnimationFrame, it works perfectly. Is there a way of how to make it work inside the raf function? At least i know the issue now. Thanks in advance @tailbreezy
-
Tailbreezy, i probably do not describe my issue correctly. it works in your pen, it works in my pen, but when i copy paste all this to my project, none of the easing work as expected. Is there any rule how to use this in my wrapped js functions?
-
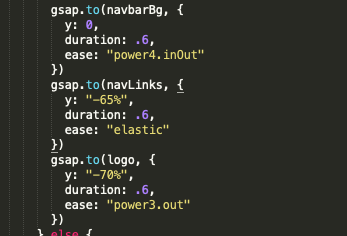
Thx for the answer but in my project as i mentioned, no other easing work then just power0 - power4. If i use custom ease, or elastic, or any other it just animate in a default way. Is there something obvious that i miss? Attaching an example of how do i call it. The whole gsap works flawlessly and i use it for all my animations, but i struggle with this issue to change the easing to a custom one.
-
Hello gsap members,
I have one issue with gsap easings and i m stuck.
In my personal project only work power0 - power4 (basic without in, out, inOut - these are not working as well), when i use others, it animates, but not in a way it should. In this codepen i tried your template and also some easings work, some not.
There has to be something obvious that I do not see
Any help is much than appreciatedSee the Pen xxRrOjB by Buzzworthy (@Buzzworthy) on CodePen



How to get a non-looping value from ScrollTrigger onUpdate when you reach a section.
in GSAP
Posted
I missed this one feature. Thank you Rodrigo!!!