Johanna
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Johanna
-
-
Thanks for the tips!
I've replaced both window.onload and window.onscroll with event listeners and I still have the same problem. ?
Thank you for your help so far! Hopefully I can get this sorted.
-
42 minutes ago, Jonathan said:
Hello @Johanna and welcome to the GreenSock forums!
Try a comma separated string instead of an array for the selector target parameter, How does that help?
TweenLite.set("#desktopTick, .desktopFormContent, #desktopSignature, #leftJump, #rightJump, .tabletDing, .smartphoneDing", {drawSVG:0}); TweenLite.set(["#tabletFormContent, #smartphoneFormContent"], {opacity:0});
And see if that helps IE11 evil

Thanks for the tip but unfortunately that didn't work

It seems there's an issue with the main window.onload function possibly. I changed it so that some variables were assigned within that main function ( say line 2) but these came out as undefined.
-
16 hours ago, PointC said:
I just tested this in IE11 and didn't see any problems. The set() seemed fine to me. If you want to experiment a bit, you could always remove the sets and use fromTo() tweens to see if you see any difference in IE11.
Happy tweening.

It works perfectly in the Codepen but on my site it doesn't fire every time for some reason. I can't figure out why.
Because of the way I've set up the function to trigger on scroll, the function is fired every time the user scrolls, so if I used fromTo() it would reset the animation each time the page is scrolled. This is why I've set it up with a start point seperate from the animation itself.
-
I've been having some more issues with IE11. I've created a test animation to see how this plugin works with WordPress and to see what kind of functionality I can get out of it. I've made a simple animation to test this, seen in the codepen and at the link here http://dev.on-trac.co.uk/wp/safe-work-packs-svg-test/
I've managed to get the animation working, as well as well having it trigger once it is scrolled to. I've had to make some changes in places for this to be compatible with WordPress also. This works in all other browsers.
The issue I'm having is the code on lines 3 & 4 of the Codepen aren't firing every time the page loads on IE11. The rest of the script still runs, just not those lines. It will also SOMETIMES work as it should which is even more confusing. This means the animation doesn't look as it should as I can't set the start.
I'm not wanting the start point to fire at the same time as the animation, as this is triggered whenever the page is scrolled, which would constantly reset the animation. I'm only wanting it to run once when scrolled to.
If anyone has any suggestions on a better way to do this or what I may be doing wrong that would be very helpful.
Thanks
See the Pen oybaXp by CodesaurusRex (@CodesaurusRex) on CodePen
-
Thanks for both of your help with this, I've managed to get it working now so thank you very much!
Changes I had to make are below.
- Started the SVG from scratch with proper layers, classes and ID's and a LOT fewer lines of code (only about 150 now rather than 1000), this was mainly down to the article from PointC about saving SVG's from AI, which was brilliant, thanks. This itself resolved the issue with IE, animation was playing constitently smoothly, apart from the exception with the missing orange jumps, these still didn't appear.
- To solve the orange jumps not showing, I followed PointC's advice and added " stroke-linejoin:round" onto those elements, fixed the issue.
- One other issue I had was the animations wouldn't fire on a page reload, it would run once, then not again for some time. I discovered this was down to my browser caching plugin (W3 Total Cache). I added the animation JS to it's own file within my child theme, used wp_enqueue_script to load this file when the specific page was loaded and added the JS file to an exception list within the browser caching plugin. This stopped it being added to the browser cache, meaning it would load from the server each time and now fires consistently.
Again, thank you both a lot for your help with this, I couldn't have fixed this without your help.
-
 2
2
-
-
16 hours ago, PointC said:
Hi @Johanna

Your animation ran fine for me in IE11 with one exception. The only problem I saw was the orange lines. That's a weird IE11 bug when you have stroke-linecap: round. If you also set stroke-linejoin:round on your .st7 class, you should be good to go. You can also check out this thread:
Happy tweening.

Yeah I think I'll have to re-draw the SVG, I'll keep these in mind when I'm doing so

Thanks!
-
 1
1
-
-
16 hours ago, Carl said:
Thanks for the demo. The site looks nice too.
I have to say I was a bit suprised when I saw the source for the SVG. The artwork could probably be constructed of a dozen or so rectangles and simple paths yet the svg is extremely complex with over 1000 lines of code.
I noticed you are doing drawSVG and opacity tweens on every element with a class of "st4"and saw that almost every line in the svg has that class.
I ran some code to see how many elements have st4 as class.
console.log(document.querySelectorAll(".st4").length)
That returns 780. For each path the browser has calculate the length of the path and the update the stroke-dash-array and change opacity at 60 times per seconds while other things are going on. Unfortunately, SVGs do not at all benefit from GPU hardware acceleration. My guess is that IE11 is simply not up to the task.
My first recommendation is to recreate the artwork with simpler shapes (even if this requires re-building it from scratch)
Second, be sure that you are only animating the lines you need to. You can do this by applying a unique class to only the lines you want to animate.
That's great advice, thank you. That explains why I couldn't figure it out by just looking at dev tools.
I was wanting to simplify the SVG down but as I was just testing it I didn't think it necessary to spend time drawing the whole thing from scratch. Looks like I'll have to though!
Thank you very much for your help.
-
I'm currently testing out a basic animation on our company's WordPress site just to see if I can get some animated SVGs working. The image is an SVG and I've used a few simple tweens, drawSVG and TimelineLite. It's nothing fancy or special I'm just trying to get it to work.
I've attached the CodePen link to this topic. The animation in there works fine, I've also uploaded it onto the site (link below), as well as the JS files needed to run it. Everything works perfectly on all browsers, except Internet Explorer, which is the one most of our users use so is the most important.
http://dev.on-trac.co.uk/wp/safe-work-packs-svg-test/
The image in question is just below the first piece of text on a white background. You may need to reload the page to see it run as I haven't configured it to run on scroll yet.
The animation JS script is within <script></script> tags in the HTML of the page.
I'm having a couple issues with IE which I'll list below.
- The animation running is very inconsistent. Sometimes it runs, most times it doesn't, no errors show up in the developer console. It just shows the normal SVG with no changes, can't figure out why.
- When it does run, the first few steps of the timeline run fine, until it gets to the two orange lines (line 13 in the codepen), these don't show at all. Then when it gets to the blue lines(line 15 + 17), these run incredibly slow/choppy.
I just can't firgure out why it isn't working in IE, hopefully some of you can shed some light on the situation.
Thanks in advance
See the Pen rvvxRL by CodesaurusRex (@CodesaurusRex) on CodePen
-
Great thank you very much
I will try that!
-
Thank you so much thats really helpful.
I probably didnt explain correctly like using Codepen but when it comes to extracting my files and making them work locally thats where I struggle.
the linking of the javascripts and plug ins is where I seemed to have struggled in the past.
I also enjoy brackets and its not the software that is lacking but more me in knowlege and experience ^-^'
Thank you very much for helping me
I will try and build in codepen first then link the files up later.
-
 1
1
-
-
This might be painfull to you but I am still very green behind the ears when it comes to Javascript and green sock.
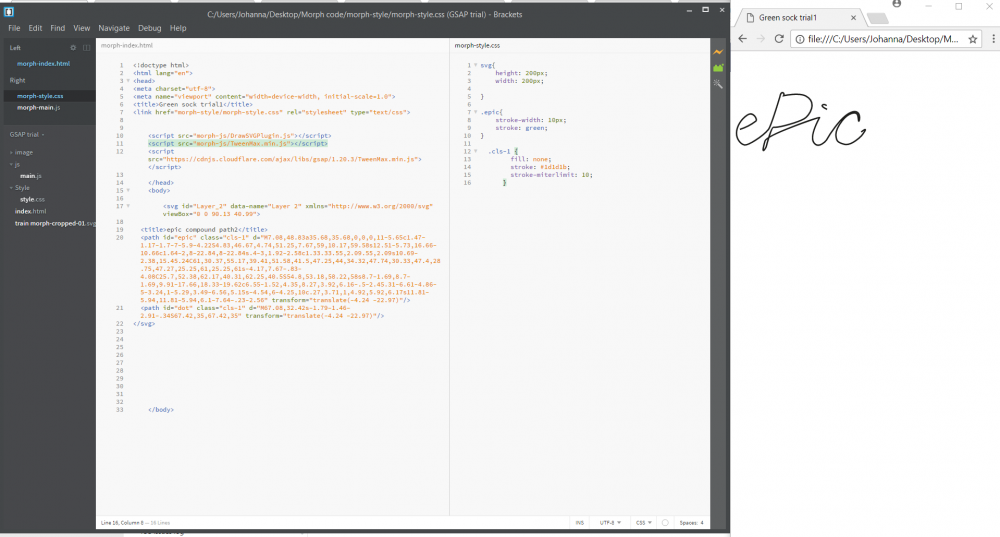
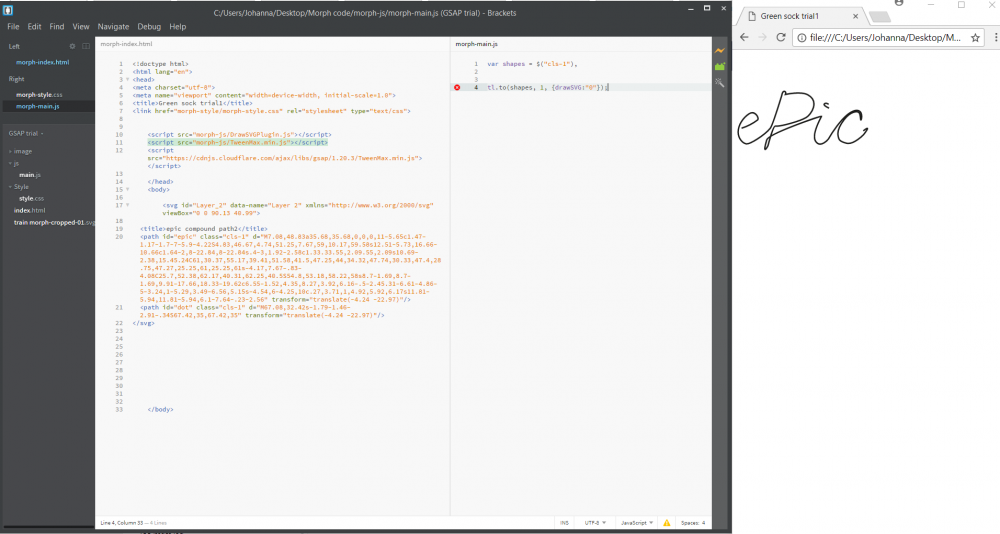
I have a problem trying to draw a simple svg path. I am wanting to create it on my local machine as I will have to show our dev team how I created anything I do. I feel like Codepen does so much of the work for you that i have ofen had problems recreating it in a text editor (I use Brackets) I will provide screenshots of the code and if I can the SVG itself I know there isnt a lot in the screenshots however I have been trying to work this out all day (adding and removing code). All I really want it to do is to draw the svg and maybe that it looks like it is being written. I don't doubt I have loads of mistakes in here but I hope someone can help me.
Thank you
-
Fantastic, thank you very much. That is working now!
-
I have a similar problem. With Uncaught Reference Error: TimelineMax is not defined. Additionally I have just added the jquery.gsap.js file which is also now not defined.
I am following this tutorial https://codepen.io/alaricweb/post/single-path-morph-svg I got this working on codepen but am now trying to rereate this in my own programm to be able to put this animation on a website later.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Train Morph</title>
<link href="style/style.css" rel="stylesheet" type="text/css"><script src="js/main.js"></script>
<script src="js/MorphSVGPlugin.js"></script>
<script src="js/TimelineMax.js"></script>
<script src="js/TweenMax.min.js"></script>
<script src="js/jquery.gsap.js"></script>
</head>This is the code that is linked in the html file
https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenMax.min.js
var morphTimeline = new TimelineMax({
repeat:-1,
repeatDelay:2
});morphTimeline
.to('#path1',2,{morphSVG:{shape:"#path2"}})
.to('#path1',2,{morphSVG:{shape:"#path3"}},"+=2")
.to('#path1',2,{morphSVG:{shape:"#path4"}},"+=2")
.to('#path1',2,{morphSVG:{shape:"#path5"}},"+=2")
.to('#path1',2,{morphSVG:{shape:"#path6"}},"+=2")
.to('#path1',2,{morphSVG:{shape:"#path1"}},"+=2");
;this is in my main.js
This might be a simple fix however I am rather new at Javascript so I might be overlooking something very simple.
Hope this is clear enough and that this is something you can help me with.
Thank you very much



MorphSVG menu icons help please
in GSAP
Posted
Hi all,
I'm trying to make a menu with SVG icons that morph into Xs and back on click. So far I can get them to morph and morph back as the menu closes but I'm stuck on trying to get one icon to revert back to its original shape when I click the other icon. Where am I going wrong?
See the Pen yRejRY by davidrogers (@davidrogers) on CodePen