Jchrist
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Jchrist
-
-
Hello Craig,
Thanks for pointing that out, I almost agree to that and TBH that was my initial guess - not enough content.
Although if you look closely at the image I pasted you might notice that there is still some space left on the scroll.

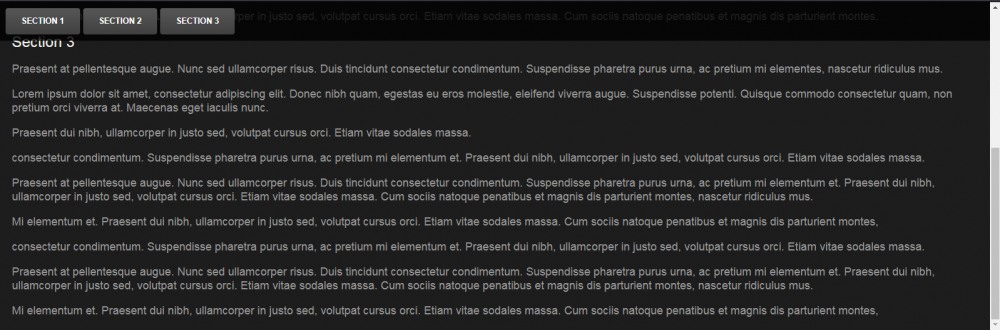
If you scroll down with the mouse you will also notice that the "Section 3" is under the navbar. So it seems to be sth different.
The obvious workaround was adding an empty spacer div after the content (with hardcoded height) - the same solution you proposed.
This is a matter of trial and error to get the window size correct but it seems to happen when there is only a little of "content" overhead.
Looks like some hidden offset kicking in.
Anyway thanks for taking your time to respond.
J.
-
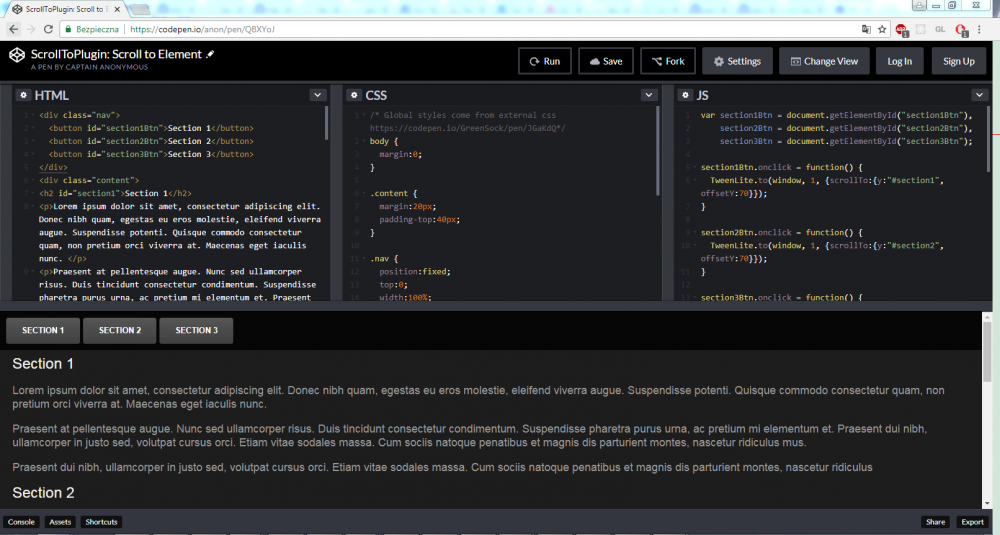
This is a fork of the one from the docs https://greensock.com/docs/Plugins/ScrollToPlugin
The problem:
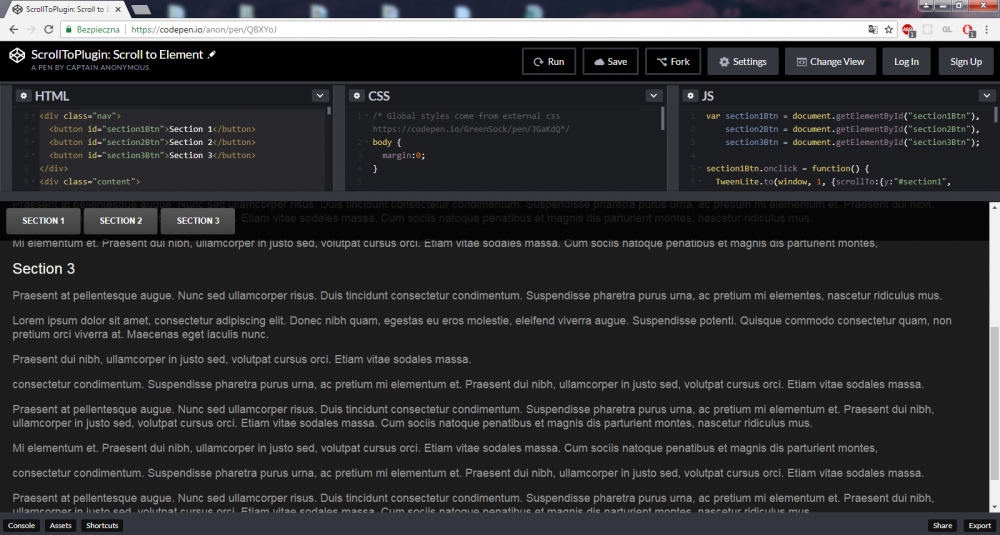
When scrollingTo an anchor the last one is not scrolled into proper position.
This seems to be related to the screen size / content "height" of the page
This image is the original pen after opening it on my screen (1600x900) - here everything is fine
But once you change the size of the code section a bit, clicking the "section 3" button does not scroll to the proper position, leaving a small part of the text over the actual anchor.
Is there a way to force scrollTop to go directly to the anchor?




ScrollTo not scrolling to anchor properly
in GSAP
Posted
Now I see it.
Moving the navbar down, makes it even more obvious.
Thanks
See the Pen QBXYoJ by anon (@anon) on CodePen