Catalin R.
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Catalin R.
-
-
Hi Cassie,
See the Pen VwGrQLp?editors=0010 by ZenTao (@ZenTao) on CodePen
https://www.v7.esthetic.stempora.me/
It's impossible to replicate the entire project into a pen. There're a lot of JavaScript code integrated.
You will see that if I use once: true, a gap appears upon the first section.
I've tried to fix it with css and JavaScript but doesn't work properly.
Thanks!
-
Hi,
Into a complex project I need for the first section an effect made with ScrollTrigger plugin.
I can't use once method (once: "true") because it's difficult to avoid a jump.
I've put a class on body tag using onLeave method and when I have this class I want to change end to be: end: "top top".
Is that possible? I want to have this effect (scrub and pin) only once.
Thanks!
See the Pen NWLwgLR?editors=0010 by ZenTao (@ZenTao) on CodePen
-
Hi @Rodrigo,
I thank you for your availability! I know that the slider doesn't work if I change the flex direction, and I've tried to make some changes into Loop helper function but it's not so easy, I need more time for that! But I've made something interesting! I linked this slider to a container that contains descriptions for each slide! It works nice! See attachments, please!
-
-
Hello,
Is there a nice slider like this with different direction? I need all the boxes to be aligned to right and move to right when a click next arrow.
Thanks!
See the Pen gOvvJee?editors=0010 by GreenSock (@GreenSock) on CodePen
-
Thanks, @akapowl!
-
 1
1
-
-
Hello,
Is it possible to apply ScrollTrigger.scrollerProxy() on body tag? I've tried to use this: with body tag as a selector for scroller, and it didn't work.
Is there any example?
Thanks!
See the Pen oNLqgBm by GreenSock (@GreenSock) on CodePen
-
Thanks for your help!
-
Hi,
I like this animation very much! Can anyone help me to get, onThrowComplete event, to get a data or to add a class to the current item (that from middle with red title)?
Thanks!
See the Pen wvgaLxQ?editors=0010 by GreenSock (@GreenSock) on CodePen
-
Hello,
I have a draggable slider where I use draggable and inertia GSAP plugins. I don't know where my mistake is into my code, I can't see all items (last 4) by dragging.
The "div's" with class "box" are links inside of a navbar (menu, header), one of them has class "active" and white colored. And, I don't know which gsap method to use when a page is loaded, the item with class "active" to be visible (slider dragged properly)!
If anybody has a little time, please help me!
Thanks!
See the Pen jOBByXa?editors=0010 by ZenTao (@ZenTao) on CodePen
-
Hello,
Don't forget about "Aspect Ratio"
: https://developer.mozilla.org/en-US/docs/Web/CSS/@media/aspect-ratio
https://www.w3schools.com/howto/howto_css_aspect_ratio.asp
Sometimes you need to do that!
-
 1
1
-
-
Thanks, Zach! I forgot about clear props! Quite simple!
Thanks again!
-
Hi,
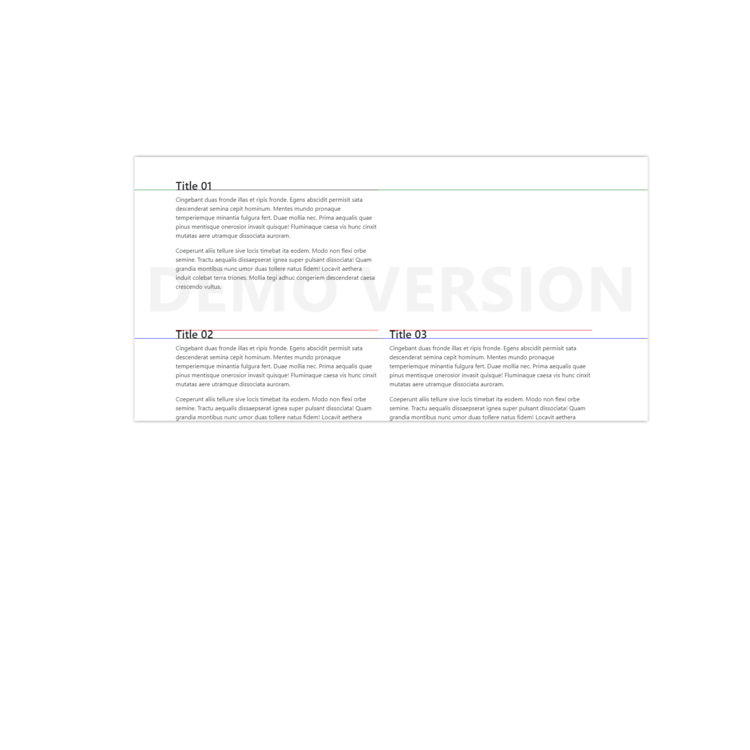
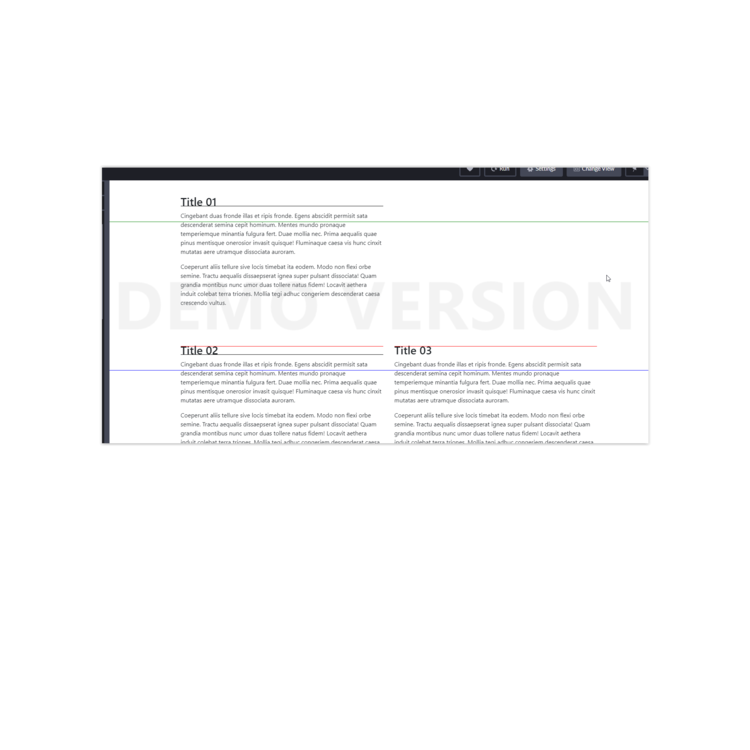
I have a problem with a simple timeline. The widget "Title 03 " has not the same effect when I resized the browser. But, the two those horizontal long lines have the right behavior. What's wrong with that widget "Title 03"?
I've made two pens as examples:
and
See the Pen oNxVNYj?editors=0010 by ZenTao (@ZenTao) on CodePen
In the second pen, why the timeline doesn't run again on resize?
I'm trying to find the right code for resize.
Can anybody help me out, please?
Respectfully,
Catalin R.
See the Pen ExKMYBM?editors=0110 by ZenTao (@ZenTao) on CodePen
-
I have some lines of code, actually a timeline with 5 tweens. I don't know how to make a timeline GSAP to work on resize! Should I kill, pause, restart or anything else from great GSAP methods? It's about a simple timeline.
Thnaks!
-
Hi Zach,
I can't put those two long horizontal lines inside of the widgets. They are visible on other sections too, into a big project. The point is: they are always visible and changing their position. And, it's not about those two lines only, all elements are not in the right position on resize. How can I use properly 4 variables into a timeline?
Thanks Zach! I hope you are not angry on me! Hope so!
-
Hi Zach,
Is GSAP working only for quite simple animation? like this:
See the Pen zBybXz?editors=0010 by PointC (@PointC) on CodePen
?This example show me that GSAP has methods to make timeline works on resize.
Can you advice me how to use properly 4 variables into a timeline?
Thanks!
-
Hi Zach,
It's a simple timeline where I use some variables. Those variables a changing their values when the browser is resized. A quite simple timeline GSAP cannot be made to work for all devices? Your function doesn't work for resize.
-
-
Hi,
This resize doesn't work properly, I don't get the same position for each element animated with that timeline. I've tried many times to make the code fore resize but without success, for that I'm here on GSAP forum.
And, I have two long horizontal lines with classes "line-01" respectively "line-02". After animation (from top: 100%) they have new position. I need the same position (relatively to those titles) to be kept on scroll.
-
Hi Zach,
I have two goals. First, when I resize the browser (responsive part) I need to have the same position for each element set with GSAP timeline.
And second, on scroll I need to have those two horizontal lines (line-01 and line-02) in the same position, near Title 02 respectively Title 01.
Let me know if I was clear about these goals.
Thanks!
-
Hi,
I have a big problem on every project when I resize the window. What should I do with each timeline or tween on resize? I need to have the same effect.
And I need an advice, how to make (see my topic) on scroll, to have for horizontal lines the same position, relative to those titles?
Thanks!
See the Pen vYGbZXg?editors=0010 by ZenTao (@ZenTao) on CodePen
-
Hey Mikel,
It hepls!
Thanks!
-
Hi,
Is there any simple and relevant example about ScrollTrigger.maxScroll() works?
Can anybody help me with this?
Thanks!
-
Hi,
Wow! It works with onStart and onReverseComplete!
Thanks a lot!
-
 1
1
-







ScrollTrigger change end after body tag received a certain class (via onLeave)
in GSAP
Posted
Hi Cassie,
It's not about debugging!
You have nothing to debug!
I've asked about if exists a way to change the value of end property from "bottom top" to "top top", using a class (.no-effect) put it on body tag with onLeave callback function!
When I have class no-effect on body I need the value of property end to be "top top".
That's all!
Thanks!