Annika
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Annika
-
-
Hey everyone,
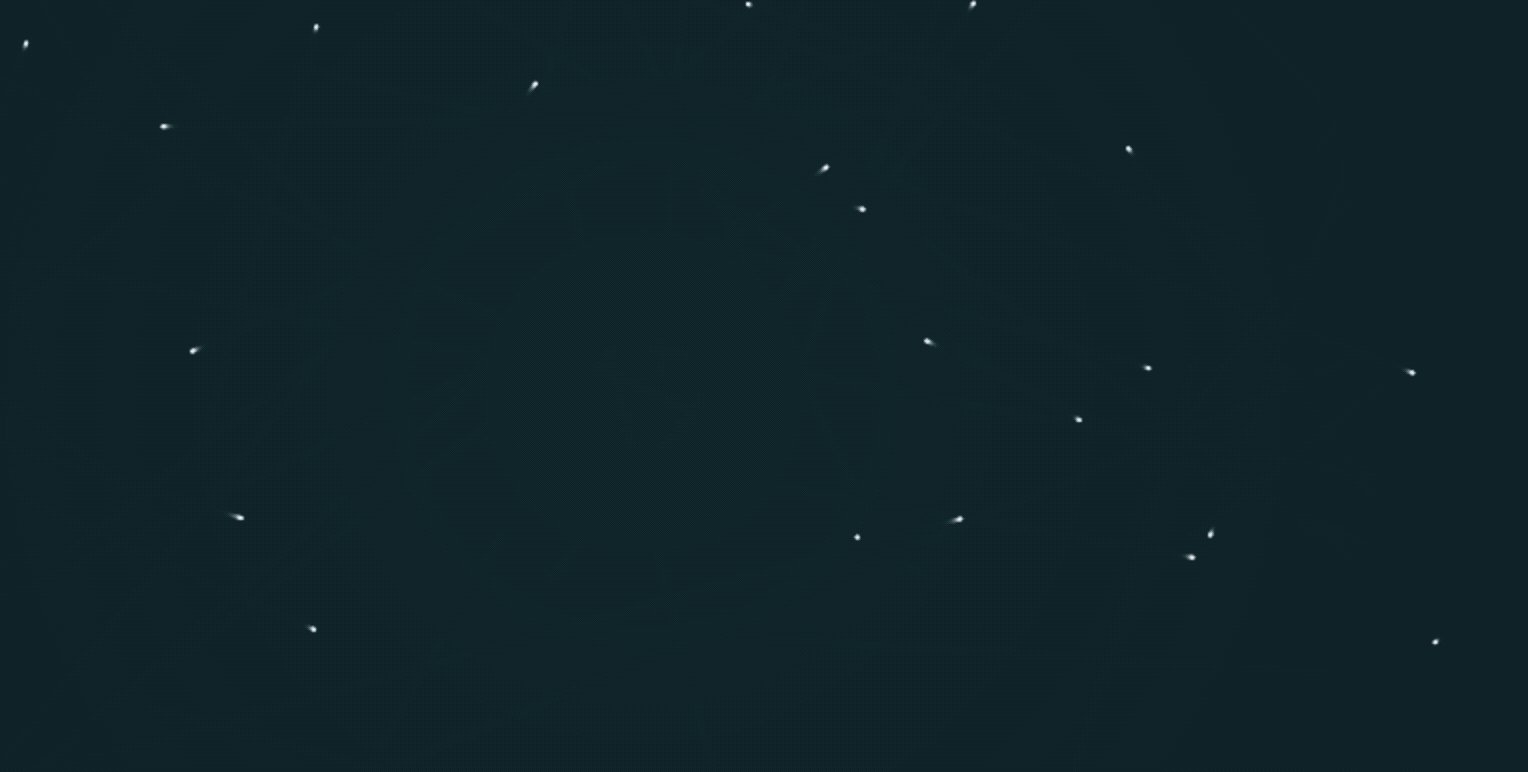
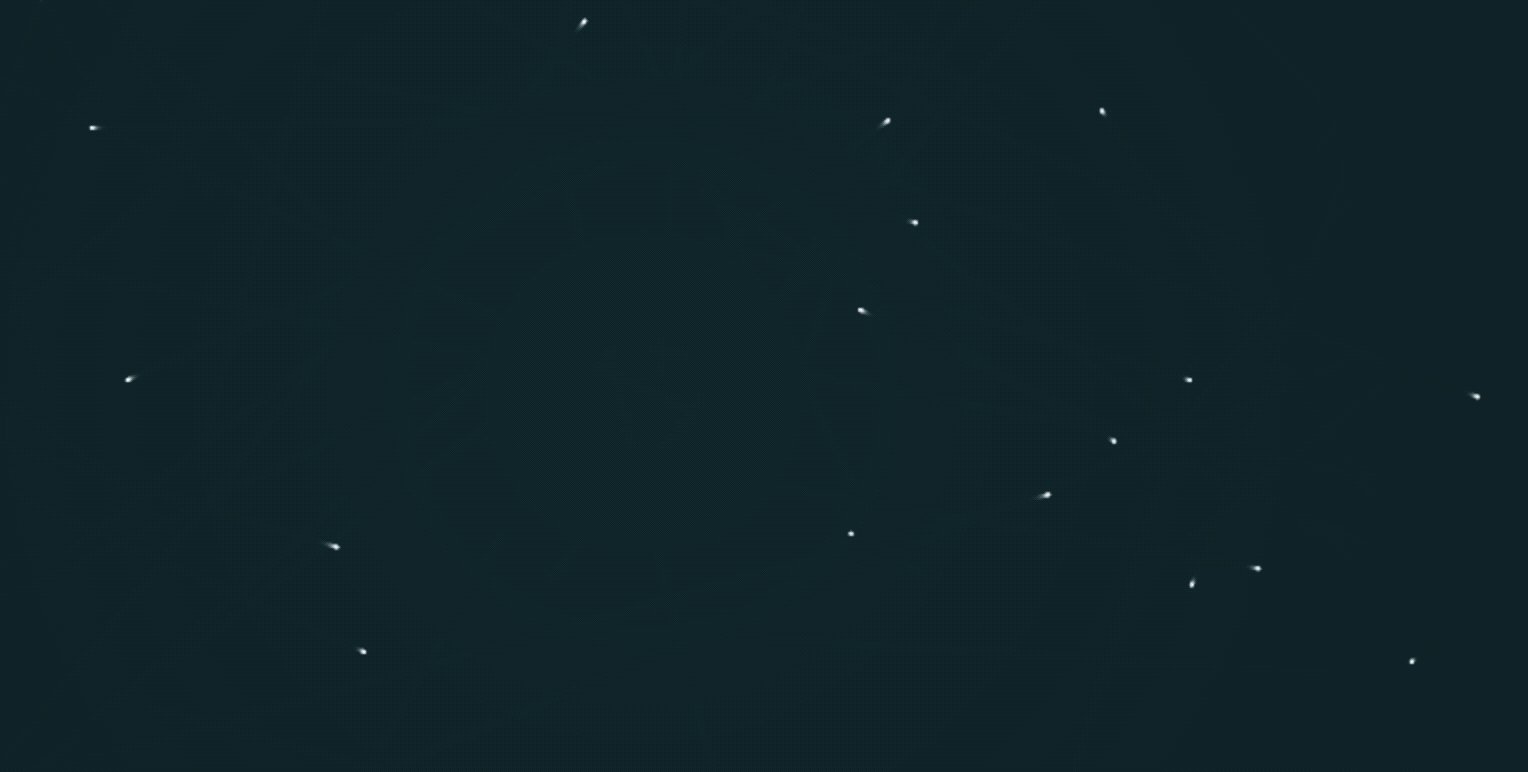
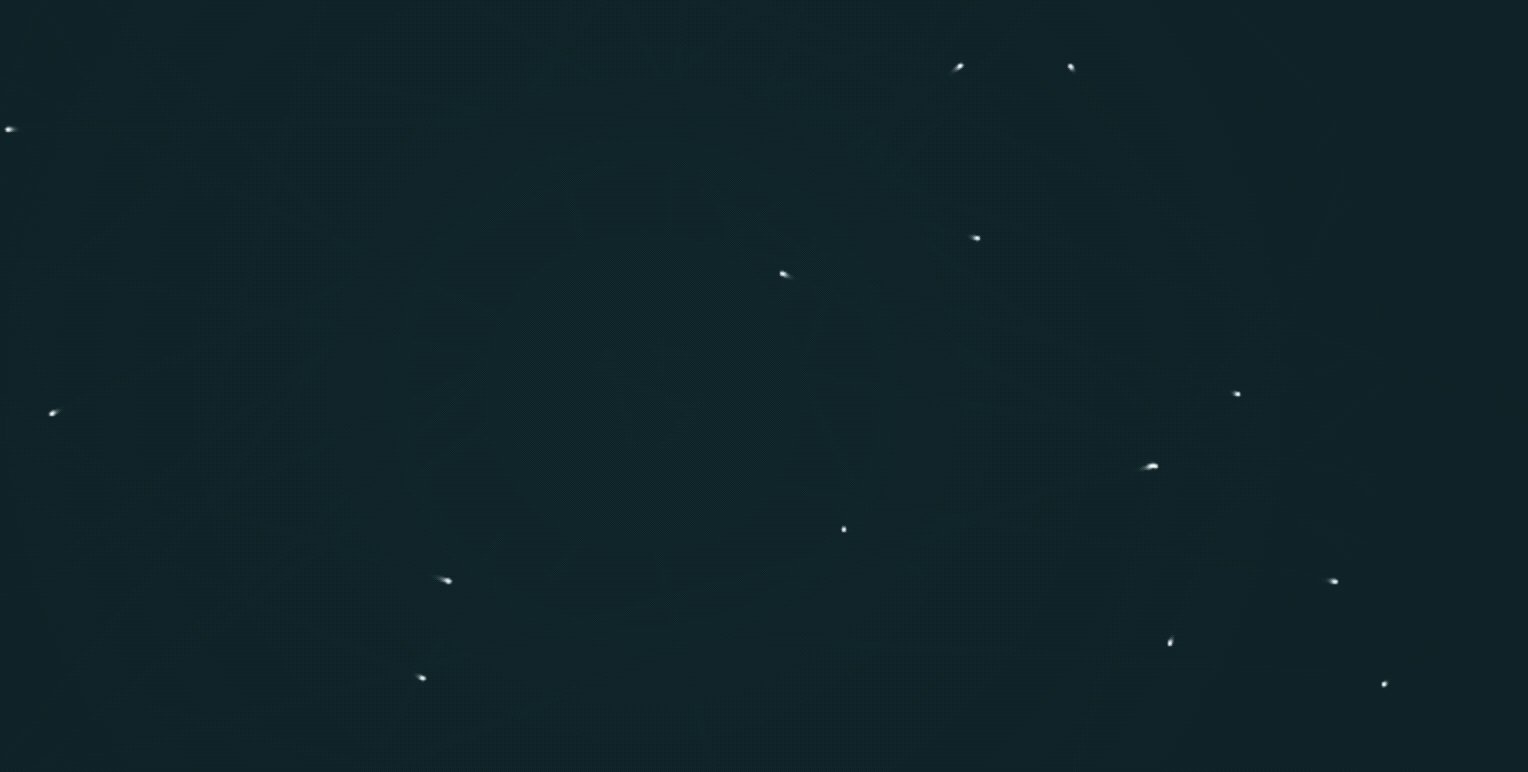
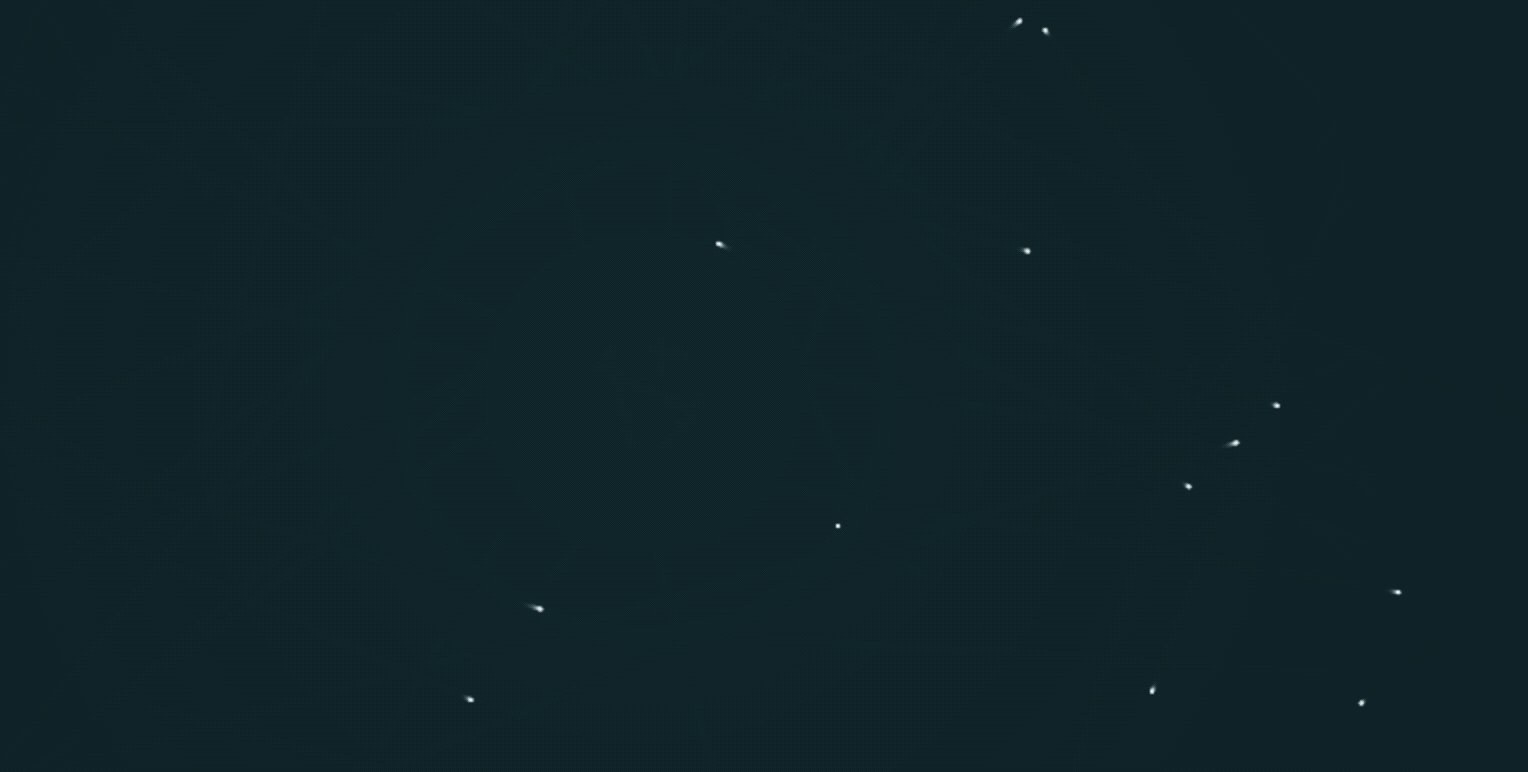
I am Annika and I am working on a project for university. I want to make an animation with particles (png: https://greensock.com/forums/forum/11-gsap/?do=add#) like this video. https://greensock.com/forums/forum/11-gsap/?do=add#
We want to use Velocity for this, to move the particles random and with a wraparound on the Canvas, but we don't know how to use it with a loop.
Thank you very much for you help
Annika
For now, this ist my code in javascript:
window.onload = onReady;
var canvas;
var ctx;function onReady(){
canvas = document.getElementById('canvas');
ctx = canvas.getContext('2d');
// loading picture
img = new Image();
img.src = 'particle.png';draw();
}
function draw(){var more=1;
for(var i=0; i<100; i++){
more=more+30;
ctx.beginPath();
ctx.drawImage(img, 20+more, 200);
ctx.fill();
}
} -
Hey thank you for your help!
I was working on it and I got a new question. I want to animate text with little quares and therfore I think I need an array for every letter (little quares in it) and then another array with the letters. I've tried it often but I don't know how to connect the arrays.
Or is there an easier way to animate them with functions or something else because I also want to move the letters later.
Annika
-
Thank you both a lot! That was very helpful!
@Sahil is there a possibility that I don't have to write the startpoint (var demos = [{ x: 0, y: 0 }, { x: 0, y: 0 }];) in your code again? Because it is always the same.
-
Hey everyone,
I am working on a project for university and there is one thing in p5js where I don't know how to do it.
I want to move two rectangles from the same place to two different places. (Because I like to move later lots of rectangles I want to create a loop and put the x and y values in a array.
Thank you
Annika
This is my js-code in p5js:
var demos = {x:300, y:-30};
var placeX = [0,200];
var placeY = [10,300];
var i = 0;function setup() {
createCanvas(400, 400);
for(i=0; i<2;i++){
var tween = new TweenMax(demos, 1, {x:placeX, y:placeY, ease:Power1.easeOut});
}
}function draw() {
background(220);
fill(200,20,150);
noStroke();
for(i=0; i<2;i++){
rect(demos.x, demos.y, 30, 30);
}
}



Velocity Particle Animation
in GSAP
Posted
Thank you, perfect! I got it:)