SimonDucak
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by SimonDucak
-
-
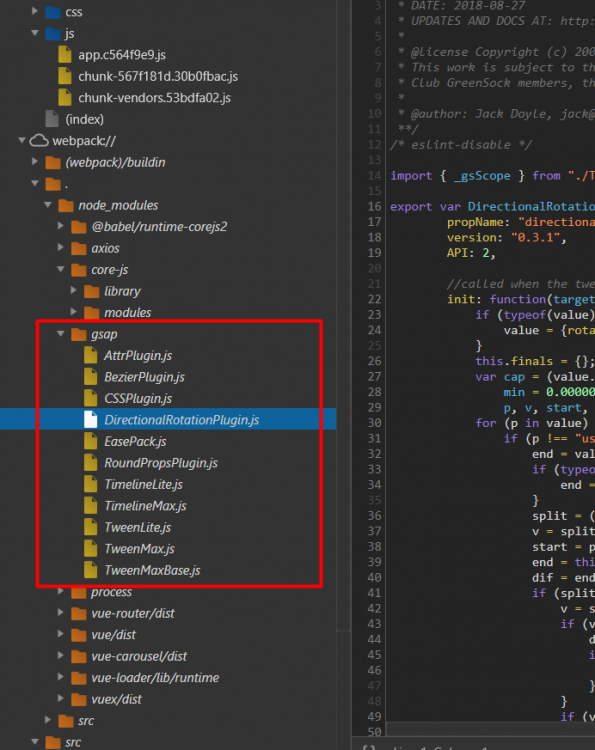
I am using Vue cli. So I created my app with Vue cli. Then I added morphSVGplugin.js to "node_modules/gsap/src/uncompressed" directory.
Yes I put morphSVGplugin to node_modules maybe 2 month ago. I don't think greensock had any new updates.
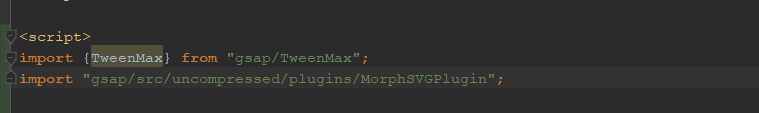
I import morphSVGplugin in app.vue
import "gsap/src/uncompressed/plugins/MorphSVGPlugin";
This is my pacakge.json
{ "name": "client", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "axios": "^0.19.0", "core-js": "^2.6.5", "gsap": "^2.1.3", "vee-validate": "^2.2.11", "vue": "^2.6.10", "vue-carousel": "^0.18.0", "vue-router": "^3.0.3", "vuex": "^3.0.1" }, "devDependencies": { "@vue/cli-plugin-babel": "^3.8.0", "@vue/cli-plugin-eslint": "^3.8.0", "@vue/cli-service": "^3.8.0", "@vue/eslint-config-airbnb": "^4.0.0", "babel-eslint": "^10.0.1", "eslint": "^5.16.0", "eslint-plugin-vue": "^5.0.0", "node-sass": "^4.9.0", "sass-loader": "^7.1.0", "vue-template-compiler": "^2.6.10" } }
If I run my app with the command "npm run serve" the plugin works fine.
Problem is when I built _dist directory and try run app via this directory.
Sorry I am not very familiar with webpack.
Could you give me some advice?
Thanks.
Simon
-
Hi,
Premium Plugins on Vue works Fine. But if I build a vue app and create a _dist directory with "npm run build" cmd. In console I get the
"invalid morphSVG tween value: # LoaderFront2" error.
Probably it doesn't work because in the _dist directory MorphSVG plugin is missing. I opened chrome dev tools then sources tab and I can't find this plugin there.
How can I add plugin to _dist directory? Or how can I fix this problem?
Thanks for helping me.
Simon.
-
Now it works.
Thank for help.
-
 2
2
-
-
Hi,
I need a help with import MorphSVGplugin into my VueJS app. I have tried to find some solution in forum, but I didn't find anything.I found for example this https://greensock.com/forums/topic/17245-how-to-use-gsap-with-vuewebpack-vue-cli-webpack-template/ . But also didn't help me.
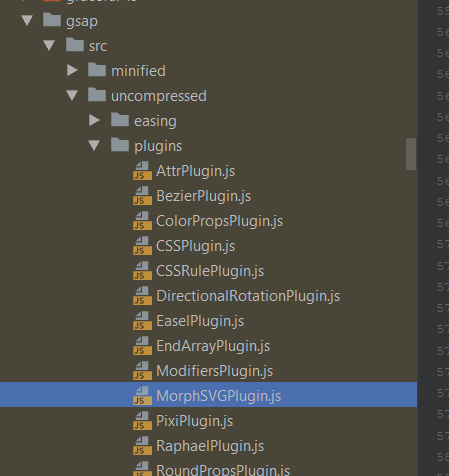
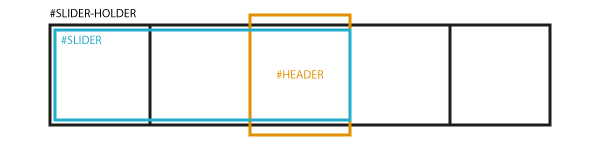
Firstly I moved MorphSVGPlugin.js to node_modules like in the photo. Then I tried to import plugin to app but without success.
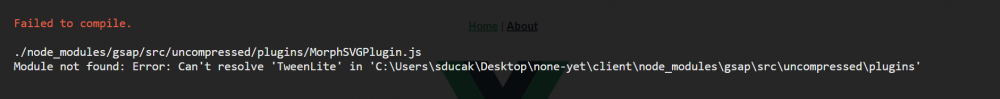
And error was:
Error message was: Failed to compile.
./node_modules/gsap/src/uncompressed/plugins/MorphSVGPlugin.js
Module not found: Error: Can't resolve 'TweenLite' in 'C:\Users\sducak\Desktop\none-yet\client\node_modules\gsap\src\uncompressed\plugins'Thank for help.
Simon
-
Hi,
I wanted to create similar animation like on this website http://thieb.co/ when you must click and hold to enter.
With this svg file.

But with drawSVG plugin i can't animate fill. I searched just any solution but it has not helped me.
Thank you for answer.
See the Pen mLWObG?editors=1010 by SimkoDucko (@SimkoDucko) on CodePen
-
Thank you Sahil.
-
 1
1
-
-
Hello,
I tried create background slider where slides are stretched on window height and width. Snaps work good because i tried something similar but only in smaller dimensions. I think the problem is in the distance. Which must drag the element so that the slider changes its position to the next snap.
I searched solution how can i decrease this distance. But i didn't find something.
Thank you for answer.
See the Pen RyNBjP?editors=0010 by SimkoDucko (@SimkoDucko) on CodePen
-
It very help for me.
Thank you PointC
-
Hello,
I created container and box. My snaps don't work but when i use liveSnap instead of snap. Then this work well but is only jump without animation. I read documentation but i don't understand this.
How can i create snap with animation? Something like this https://greensock.com/draggable when checked button ( Snap end position to grid ).
Thank you for answer.
Sorry for my English. -
Thank you Sahil, it helped me a lot.
-
 1
1
-
-
Hi, I tried create similar animation in right top which you can see in the picture from this website ( https://waaark.com/ ).
In CodePen is my animation. Their animation start from bottom to top but my from all sides to middle.
Thank you for your advice.
See the Pen wyqrrL by SimkoDucko (@SimkoDucko) on CodePen







Premium plugins - Vue + npm run build
in GSAP
Posted
Thanks for help. Now it works.