JACK LEE
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by JACK LEE
-
-
It's working now, the way I importing the drawsvg plugin was wrong
-
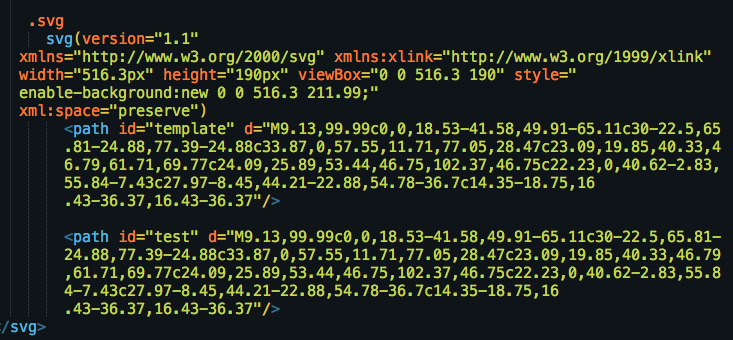
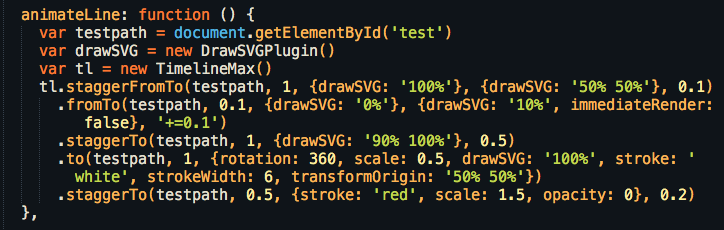
thanks for the reply, I've tried to select a path as shown in the below, but still not working.
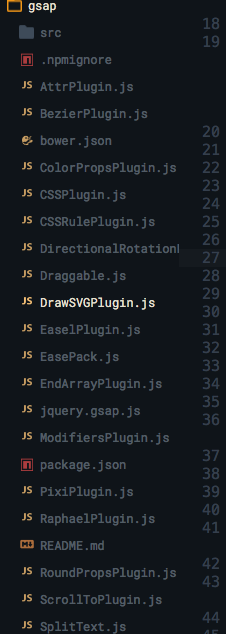
maybe it's something wrong with the way I import drawSVG? can you please check the way i importing the drawSVGplugins, i've done the same for split text plugin and it works fine.




-
I am not sure what's the problem that causes the drawSVG not being called.
I have also tired the splittext plugin and that works fine.
Firstly, The TimelineMax is working, the last piece of code in red is working fine but not others with the "drawSVG" in it.
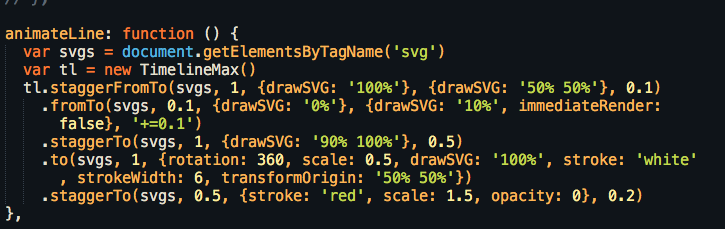
animateLine: function () {
var svgs = document.getElementsByTagName('svg')
var tl = new TimelineMax()
tl.staggerFromTo(svgs, 1, {drawSVG: '100%'}, {drawSVG: '50% 50%'}, 0.1)
.fromTo(svgs, 0.1, {drawSVG: '0%'}, {drawSVG: '10%', immediateRender: false}, '+=0.1')
.staggerTo(svgs, 1, {drawSVG: '90% 100%'}, 0.5)
.to(svgs, 1, {rotation: 360, scale: 0.5, drawSVG: '100%', stroke: 'white', strokeWidth: 6, transformOrigin: '50% 50%'})
.staggerTo(svgs, 0.5, {stroke: 'red', scale: 1.5, opacity: 0}, 0.2)
}


Vue js and drawSVG
in GSAP
Posted
this is how i made it work