jpfiorilla
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jpfiorilla
-
-
see below
-
see below
-
Edit: See below for the most legible version of the code!
Hello,
I'm trying to play a tween whenever the user stops scrolling. Eventually I'll play from 0-1 on scrolling down, and from 1-0 on scrolling up. Currently I'm experiencing some unexpected behavior however. See the code below.
The `ScrollMagic.Scene` tells the component whether the user is scrolling up or down, and `scrollStop()` is calling the arrow callback whenever the user stops scrolling.
Contrary to my tween config, the scene ignores `paused: true` and moves `.yellowHollowCircle` 400px immediately on pageload (much faster than the 2 seconds it should be taking).
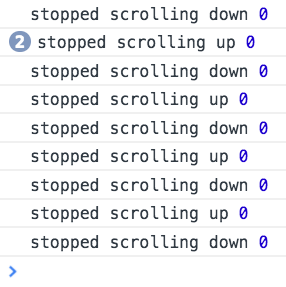
Scrolling up and down yields the console.logs seen in the attached screenshot, and no further movement. Do you understand why `.play(0)` is not playing the tween from the beginning like I expect?
const reverb = function(object, amount = 10, time = randomBetween(2, 3), timeMax){ let tweenName = object + 'ReverbTween' + this._reactInternalInstance._debugID, sceneName = object + 'ReverbScene' + this._reactInternalInstance._debugID; if (!this.controller) this.controller = new ScrollMagic.Controller(); if (timeMax) time = randomBetween(time, timeMax); this[tweenName] = TweenMax.to(object, time, { transform: `+=translateY(${amount}px)`, ease: Power3.easeOut, paused: true }); this[sceneName] = new ScrollMagic.Scene({ offset: 0, duration: 1 }) .triggerHook(1) .on('update', e => { let { scrollPos } = e, { lastScrollPos } = this.state; let scrolling = lastScrollPos > scrollPos ? 'up' : 'down'; this.setState({ lastScrollPos: scrollPos, scrolling }); }) .setTween(this[tweenName]) .addTo(this.controller); } // just calls callback once user stops scrolling const scrollStop = function ( callback ) { if ( !callback || Object.prototype.toString.call( callback ) !== '[object Function]' ) return; var isScrolling; window.addEventListener('scroll', function ( event ) { window.clearTimeout( isScrolling ); isScrolling = setTimeout(function() { callback(); }, 66); }, false); }; class SuperFunTime extends React.Component { constructor(props) { super(props); this.reverb = globals.reverb.bind(this); } componentDidMount(){ this.reverb('.yellowHollowCircle', 400, 2); globals.scrollStop(() => { console.log('stopped scrolling ' + this.state.scrolling, this['.yellowHollowCircle' + 'ReverbTween' + this._reactInternalInstance._debugID].progress()); this['.yellowHollowCircle' + 'ReverbTween' + this._reactInternalInstance._debugID].play(0); }) } }


Play tween on scrollStop
in GSAP
Posted
I narrowed the code down to only what's going on to make it easier to read. On pageload, the `.yellowHollowCircle` moves 400px instantly, and scrolling up and down yields the logs below. Appreciate any help on this !