Boris
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Boris
-
-
We researched a little bit and we found that every sign that is produced with the german ALT-GR Combination (@\~{}[]€|) will destroy the App
-
Hi Jack,
i found a curios bug in the FlexTransformer. If you add a @-Sign into a FlexTransformer-App, the whole behavior becomes strange.
If you want, i can send you an Demo-Project, that will demonstate this bug.
lg Boris
-
ok - i found a solution. When your run the following Flex-App, you will see that the for each loop doesn't swap the depth but the normal loop displays the correct depth of every child from the transformer
<?xml version="1.0" encoding="utf-8"?>
-
Hi,
i have two Items in my Flex-TransformManager, one in the front and one behind the first. When now select the one in the back and i run in loop through the FlexTramsformManager the elements switched the depth without calling the moveSelectionDepthUp()- Method. When i select the item in front, it switches again.
Is that a bug or a feature?
EDIT//
offcourse forceSelectionToFront is set to false
-
thnks jack -i know solved that Problem when i use
var m:Matrix = new Matrix(t.targetObject.transform.matrix.a, t.targetObject.transform.matrix.b, t.targetObject.transform.matrix.c, t.targetObject.transform.matrix.d, 0, 0);
-
Hi,
i trying to calculate the exact position of a transformed Text-Area, but when i draw my BitmapData with myTransformItem.targetObject, there will be drawn only the unscaled TextArea. Im looking for the first dark Pixel inside that Transform-Item, but i need the scaled TransformItem.
How can i solve this?
best Boris
-
Hi together,
i still have the problem with the text-fields an the extra-space, that is added to my text-controls.
best, Boris
-
Hi Transformers,
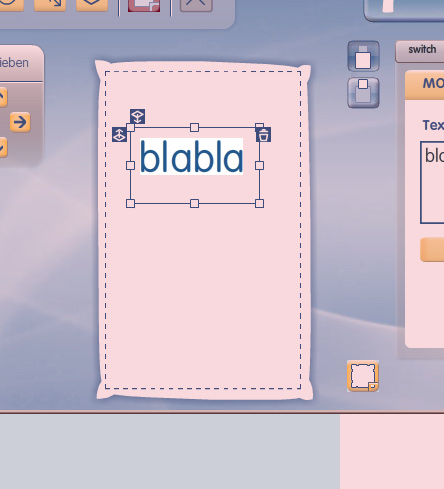
i 'm working on a design-application, where the user has the oppotunity to add formatted text to the FlexTransformer. But how can i prevent the extra space that is rendered inside the Text Control, when the user is scale up the Text-Control.I need the exact x and y values because the whole canvas will be exported to an svg-file. I attached a screenschot with my issue.

-
ok i solved this issues - i just calculate the width with the scaleX-Factor
private function onFinishInteractiveRotate(e:TransformEvent):void { _optionsBox.visible = true; var item:TransformItem = e.items[0]; trace(item.scaleX); _optionsBox.x = item.x; _optionsBox.y = item.y; _optionsBox.rotation = item.rotation; _optionsBox.resetDeleteButton(item.scaleX * DEFAULT_BOX_SIZE); } -
ok - that is plausible - but how can i get the width of the rotated item (the transformed width and not the bounding box) .
-
Hi,
when i rotate one of the objects managed by the Flex Transformmanager, they alter the width between each function call. If you try something like this
private function onUpdateTransform(e:TransformEvent):void { _optionsBox.resetDeleteButton(e.items[0].width); trace(e.items[0].width) }you will recognize, that the value alters, but i only rotate it, nothing more. When i scale or move the item, the width will not alters. I'm confused
Best, Boris
-
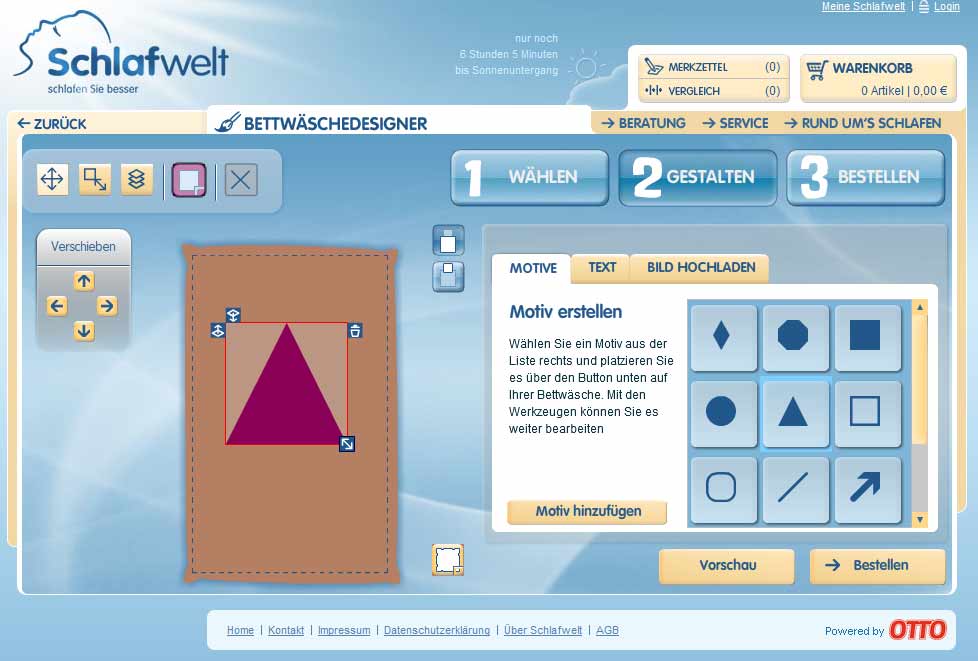
OK - here is a screenshot - you see there is a object on the canvas with some button, where you can interact with that object to swap uo or swap down or to delete it .
I want that the position alters when i rotate or scale it

-
Hi Together,
i want to build a small optionsbox besides the selected Transform Item and i like to position it always at the upper left corner - But when i position the box with the x and y values from the selected item and i rotate the item the position from the options box moves in strange way - So how can i force my box to follow the upper left corner?

@-Sign will destroy any Flextransformer-App
in TransformManager (Flash)
Posted
fixed that issue in TransformManager.as:
/** @private **/ private static function onKeyPress($e:KeyboardEvent):void { //DISABLE Alt Gr Keyboard-Input if ($e.keyCode == 17 || $e.keyCode == 18) { return; } _keysDown[$e.keyCode] = true; if ($e.keyCode == Keyboard.DELETE || $e.keyCode == Keyboard.BACKSPACE) { _keyDispatcher.dispatchEvent(new KeyboardEvent("pressDelete")); } else if ($e.keyCode == Keyboard.SHIFT || $e.keyCode == Keyboard.CONTROL) { _keyDispatcher.dispatchEvent(new KeyboardEvent("pressMultiSelectKey")); } else if($e.keyCode == Keyboard.UP || $e.keyCode == Keyboard.DOWN || $e.keyCode == Keyboard.LEFT || $e.keyCode == Keyboard.RIGHT) { var kbe:KeyboardEvent = new KeyboardEvent("pressArrowKey", true, false, $e.charCode, $e.keyCode, $e.keyLocation, $e.ctrlKey, $e.altKey, $e.shiftKey); _keyDispatcher.dispatchEvent(kbe); } }