thomashijmans.apps
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by thomashijmans.apps
-
-
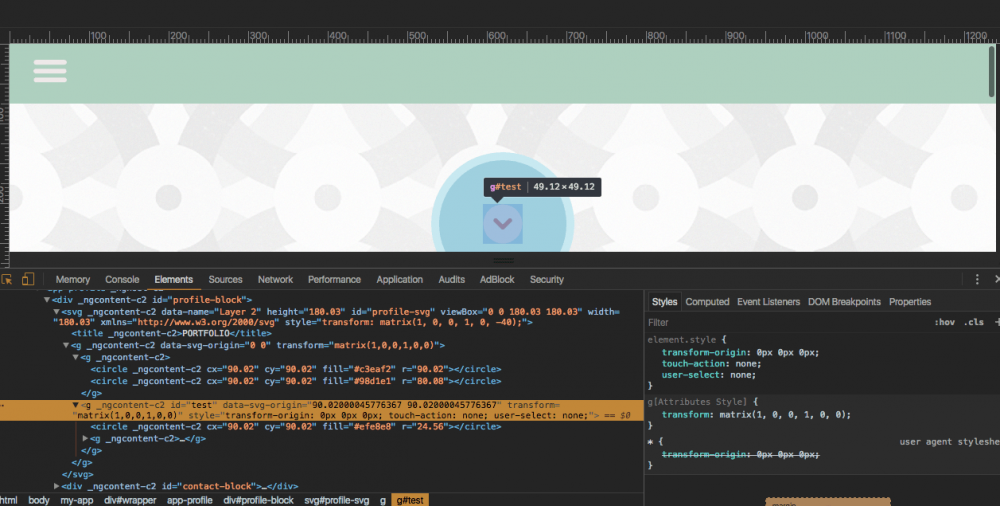
You are right. I did a test on codepen and the ThrowPropsPlugin works also on a <g> element. But in my development environment (Angular 4 & Webpack) it won't show the ThrowPropsPlugin smoothly glide. So I checked the css styles in my console. And the g[Attribute] style is crossed out.
Before I drag the draggable element the css is like this:
When I click the draggable element the css is like this:
How to change this behaviour ?
-
The throwProps smoothly glide won't show up. But my bad I used it on the <g> element inside a SVG. That will not work

-
Got the same problem with the Draggable and ThrowPropsPlugin. When I use this code example in a method and initialise it with the ngOnInit method it returns the value after dragging the spinner, but there is no transition to the new position. I imported all the necessary commonjs-flat files in a vendor directory and can log them.
setDraggable(){let rotationSnap:number = 90;TweenMax.set(this.gsapId('rotate'), {transformOrigin:"50% 50%"});Draggable.create(this.gsapId('rotate'), {type:"rotation",throwProps:true,snap:function(endValue) {return console.log(Math.round(endValue / rotationSnap) * rotationSnap);}});} -
Thanks, I get it. Great fast respons by the way.
-
 1
1
-
-
Haha yes its working, but in the Angular documentation they discourage the use of direct DOM manipulation methods.
Another question over the compound paths functionality in Illustrator. It creates from rects, circles, polygons one big path.
Normal SVG:
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="52" height="38" viewBox="0 0 52 38">
<title>portfolio-2</title>
<rect y="15" width="52" height="9" fill="#e1eae5"/>
<rect y="30" width="52" height="8" fill="#e1eae5"/>
<rect width="52" height="9" fill="#e1eae5"/>
</svg>Compound SVG:
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="52" height="38" viewBox="0 0 52 38">
<title>portfolio-2</title>
<path d="M20,31H72v9H20V31Zm0,23H72V46H20v8Zm0-38v9H72V16H20Z" transform="translate(-20 -16)" fill="#e1eae5"/>
</svg>
Its like the convertToPath method but it merge all the rects into one path.
When i use this svg element to create a morph it end up off center. I tried it with and without the transform attribute.
<svg #sideMenuBtn (click)="setStateSideMenu()" id="menu-btn" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="52" height="42.9" viewBox="0 0 52 42.9"><polygon id="end" points="47.12 6.13 40.99 0 25.67 15.32 10.35 0 4.22 6.13 19.54 21.45 4.22 36.77 10.35 42.9 25.67 27.58 40.99 42.9 47.12 36.77 31.8 21.45 47.12 6.13" fill="#e1eae5"/><path id="start" d="M20,31H72v9H20V31Zm0,23H72V46H20v8Zm0-38v9H72V16H20Z" transform="translate(-20 -13.88)" fill="#e1eae5"/></svg>So my question is it possible to use compound paths or do I something wrong? -
Yes I'm sure the plugin is loaded. I see in my console version 0.8.8
But when I use the convertToPath method with the angular 4 viewChild local variables it won't recognize the new generated path. So my solution was don't use the convertToPath method and use Illustrator to make compound paths but clearly morphSVG isn't capable to use this kind of paths.
For now it's working with the convertToPath method and direct DOM manipulation.
-
When I use the Angular 4 syntax the morphSVG tween is not working.
First I tried this but it logs this message: invalid morphSVG tween value: [object SVGPathElement
TweenMax.to(this.localSideMenuBtnStart.nativeElement,1,{morphSVG:this.localSideMenuBtnEnd.nativeElement});So I tried this and there is no log but neither a morphSVG tween.
TweenMax.to(this.localSideMenuBtnStart.nativeElement,1,{morphSVG:this.localSideMenuBtnEnd.nativeElement.getAttribute('d')});I use compound paths from Adobe Illustrator
Thanks
*By the way the morph is working when I use the convertToPath method inside ngOnInit with direct DOM manipulation.


.thumb.png.abb870e7005b3e4cf6c011c97cf34d65.png)
Can't use ThrowProps in Webpack
in GSAP
Posted
There is no problem with importing the plugins. The problem is caused by adding a Tween to the <svg> element and inside that svg creating a draggable <g> element with ThrowPropsPlugin. This causes a shuffle between the transform matrix on the element style and the attribute style.