dragon_89
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by dragon_89
-
-
Hi,
I was using these two scripts in my HTML5 banner ads:
- <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/TweenMax.min.js"></script>
I had to put these two banner ads through google so as per the https://support.google.com/richmedia/answer/6307288, I changed the above scripts to:
- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
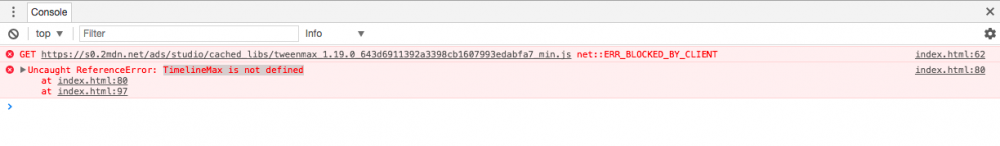
- <script type="text/javascript" src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.19.0_643d6911392a3398cb1607993edabfa7_min.js"></script>
After running the code, it throws an error saying that "TimelineMax is not defined". Can anyone please tell me what am I suppose to do to fix this?
Thanks
-
Hi,
I solved the issue. I just had to update the Javascritp. Code
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js'></script> <script type="text/javascript" src="js/TweenMax.js"></script> <script type="text/javascript"> ( function(){ function triggerLines(){ var tl = new TimelineLite() TweenMax.set('#lineLeft', {marginTop:50, marginLeft:20}); TweenMax.set('#lineRight', {marginTop:50, marginLeft:180}); // tl.addLabel("start"); tl.from("#lineLeft", 1, {scaleX:0, transformOrigin:"right"},0) tl.from("#lineRight", 1, {width:0, scaleX:0, transformOrigin:"left"},0) } var tl1 = new TimelineMax(); //var tl = new TimelineLite() // TweenMax.set('#lineLeft', {marginTop:50, marginLeft:20}); // TweenMax.set('#lineRight', {marginTop:50, marginLeft:180}); // tl.addLabel("start"); tl1.to("#one",.5,{opacity:1}) .from("#one .text1", 1, { left:'-100%', opacity:0,ease: Power1.easeIn }) .to("#one .text1", 1, { left:'100%', opacity:0,ease: Power1.easeOut }, '+=1') .to('#one',0.25, {opacity:0,onComplete:triggerLines},'+=0.25') // starts banner second frame .to('#two',.5,{opacity:1}) .to('#two .text2',1,{ ease: Power1.easeIn}) }()); </script>
-
Hi,
I don't know why it is not visible but I have added the files (zip files).
-
Hi,
I want to create a line on top of the frame i.e. the line should start from the center and grow simultaneously towards the side. Have given the sample link (this is in TimeLineLite):
See the Pen XRzEbb by dragon_89 (@dragon_89) on CodePen
I want to add the above code to the following banner (have attached the files as well):
See the Pen RVjMPj by dragon_89 (@dragon_89) on CodePen
The problem that I am facing is how to add this to "TimeLineMax" and the line should start/grow along with the word that eases in the screen.
Thanks
-
thanks for your help.
-
Hi Carl,
The demo which you mentioned is somewhat similar to what I am looking for. Will try to see if I am able to get it right or not, but again I am not a member of "CLUB GREENSOCK", so I cannot download the files which will support SplitText and CustomWiggle.
Thanks
-
How can I make a text float in like a wave from left to right. I am able to get the text into the frame normally but not like a wave form. Is there a way of doing it?
-
Thanks for your help.
-
Sorry this is the link:
https://jsfiddle.net/jaLaunno/
I don't know it never took the updated code.
The fade in is not working. I have used "autoAlpha" in order to get the fade in effect in the second frame but it does not work. The words just ease in and out.
Thanks
-
Hi,
Here is the link to the code. The second word just fades in. It does not come out from. I am not able to slide in and fade at the same time.
I used autoAlpha in order to give the fade in effect but it then does not slide down.
If I remove autoAlpha then the image slides in into the frame and then slides down after some time.
-
I got that but now I am facing a different issue. I am not able to fade in and slide down an image.
If I remove autoAlpha then the image slides in into the frame and then slides down after some time. But I need to get the image to slide in as well as fade in at the same time and I am not getting it while using autoAlpha.
.from("#one",.5,{ top:'-20%',ease: Power1.easeOut, autoAlpha:0}) .to("#one",1,{autoAlpha:1 }) .to("#one",0.5,{ top:'100%', ease: Power1.easeIn} ,'+=1') -
How can I fade out an image when it eases out?
I used this: tl1.from("#one",1,{ left:'-100%' , ease: Power1.easeOut })
So the image slides in from the right, waits for few seconds and slides/ease out on the left. Is there a way of fading the image when it starts sliding/ease out?
Thanks
-
Hi,
Yes I figured that out, sorry got little delayed to post comment. I had to fix the opacity of the second frame as well, so that the second word does not show before being called. Now it works fine.
Thanks
-
 1
1
-
-
Hi,
I am trying to slide two lines in a campaign (one line in one frame and the second in the second frame). I want the second line to follow the first line after few seconds.
I am able to slide in and slide out the first line but when I add the second line in the code, the code does not work.
Can anyone help me out in this.
Here is the link to the jsfiddle:
https://jsfiddle.net/5pq750ko/
(If you remove line 4 and 5 from the JS code, you will see the code working. But when I will add the lines back, the code stops working)
Thanks
-
thanks.
It helped. I was able to solve it using your previous post. Thanks alot.
-
Thanks for your reply. It helped me a little.
In the example which you mentioned, all the three boxes are visible as the page loads and even they fade away. I don't want that, I want the words to be visible as the box moves across upto a certain width, without fading.
Thanks for the pen.
What you're looking for is called the position parameter. You can overlap tweens on the timeline or make them wait to start. The code can be written a few ways:
.from('#one .box1', 0.5, {opacity:0}, 1.5) // absolute time .from('#one .box1', 0.5, {opacity:0}, "+=2") // relative time .from('#one .box1', 0.5, {opacity:0}, yourLabel) // using a labelFor more information, please see this post:
https://greensock.com/position-parameter
Happy tweening.

-
-
Hi,
I am new to greensock and I need little help with it. I am trying to reveal few words (2-3 words in a line) as the ball rolls across the x-axis. Is there a way to do that?
In my code, the ball rolls till then end and then displays the text, but I want the text to be displayed as the ball moves across.
Codepen link:
See the Pen pROjra by anon (@anon) on CodePen
See the Pen pROjra by anon (@anon) on CodePen
Thanks


Google DoubleClick hosts GSAP on their CDN
in GSAP
Posted
It was the ad-blocker. I couldn't deactivate the ad-blocker so had to uninstall it. It works fine now. Sorry for the trouble.
Thanks