nmarketti
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by nmarketti
-
-
I'm laying out ideas on how to approach an animation that will happen in multiple places across an entire site. While I know I could use DrawSVG...the way I developed these circles for each section was specifically for ease of control of the various sizes across sections, viewports, etc...so I opted for a circle created with straight CSS rather than SVG.
Can you do a similar draw effect with the circles on CSS properties, without having to use SVG and DrawSVG?
-
Ah. This is a great. Thank you.
-
 1
1
-
-
Update:
Was able to get the tab click and fade working. But still struggling to link the tab to fade out their correlated content.
-
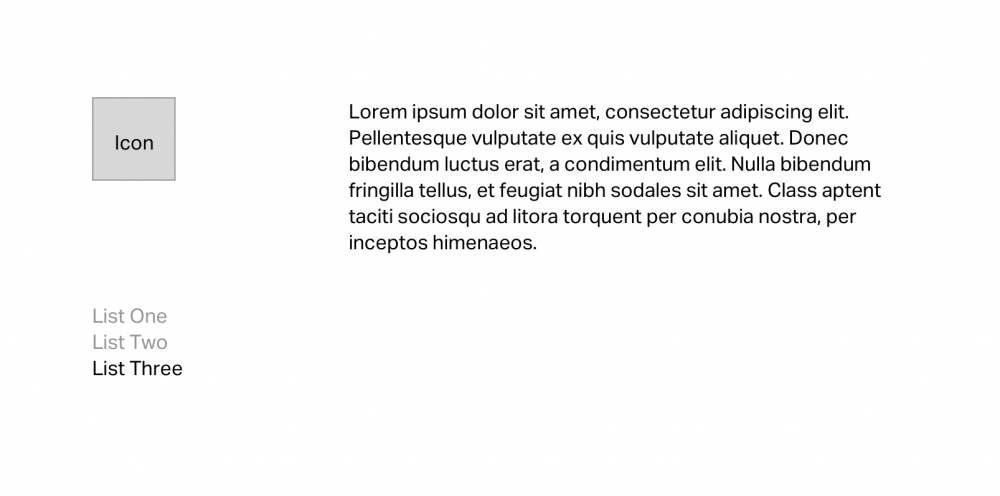
I'm trying to build a tab slider that has three list items, and three associated copy block + icon. Overall...I'm not really sure where to start on this either. Ideally, when you click a different list item, it switches the content and icon to the correlating tab item and makes the List Item 100% opacity. Screenshot reference attached.
I started getting the Tab "on click" working to switch with add/remove class for opacity, but when I try animating it to fade it just changes both of them.
Thoughts on this?See the Pen mxmmvq by nmarketti (@nmarketti) on CodePen
-
Ah. This makes sense. I read through the code and understand what's going on now.
I'm still fairly new to all this, so thanks for your support!
Cheers!-
 2
2
-
-
Awesome. Was able to get it setup and working
 Works great. That article you sent was very insightful. Thanks for sharing.
Works great. That article you sent was very insightful. Thanks for sharing.
Quick additional question though for you. I am creating this as a button to be re-used throughout several pages. The current setup is using
document.querySelector
This only selects the first instance on the page. I was looking into different selectors...but to no avail. Does this have to be written differently to activate on any class that has the label "#Trigger"?
-
I tried forever tinkering with DRAWSvg. Thank you so much!

-
 2
2
-
-
-
Hi nmarketti,
Sorry, I did not checked the rotated version.
Using scrollTo I can not find a solution.
But I have an alternative: The header RECT has now an INNER which on click is set to Zero first
and than to the related position y:"-50" * (index) + "px":
A small deficit: Going back to BLUE is not elastic.
You could use this alternative for all headers if that is ok.
Best regards
Manfred
Update:
In my case I was able to solve this by removing
TweenLite.to("#rect .inner", 0, {y:"0px"}); // first set to 0All works both easing both ways. Just had to tweak the position settings a tad.Thanks again!
-
 1
1
-
-
This will be perfect. Thanks for all the help!
-
HI Mikel,
Excellent...I have it working. But for some reason the rotated 90 degree areas are moving at snail pace. They move on click, but I can only get the next "h2" into position after clicking like 20 times. I'll keep looking into this.
Cheers,
Nolan
-
HI Mikel,
Thanks for that snippet, was very helpful.
What I'm trying to achieve is a single page experience, where as you click on a nav item it swaps the header labels as so...and fades in the center content (#4)
I was able to use that code snippet to get the top header(#1) moving between labels correctly, but the side labels (#2 and #3) were not swapping.
Any thoughts? Screenshot attached
-
I'm working on a single page design that when I click between the NAV items in a dropdown menu, it tweens all the headers to a new name that are lists. I'm having an issue with Tweens on a click.
The codepen has the current example.
1. If you click "clients", it Tweens the top header down and clients appears
2. If you click "profile", it Tweens the top header back and the default Name appears
3. If you keep clicking between the two, it still moves back and forth, but it loses it's Easing effect.
I'm trying to do this between four headers, but I was just trying to get the initial setup here.
See the Pen eWzwWm by nmarketti (@nmarketti) on CodePen






Animating CSS Circles
in GSAP
Posted
Hmmm. I like simple. I might look into refactoring the setup then for the circle effect. I'm not entirely sure if I want to go this direction either, just pinging the forum to see if there was a simple way.
Thanks!