Babilux
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Babilux
-
-
I'm a bit shoked of such an answer especially when coming from moderator.. There is million of people who had seen that as an opportunity to show how agile is a thirdparty toolkit over various context of production and eco-system, and you, you reply like I'm asking too much things...come on..
I don't get the point of "you could perhaps hire someone to figure out" , that's quite disapointing and absolutely counter way to the fundamentals of a tech forum .
If by chance another person following this forum have given a try to run Gsap on playcanvas that could be great then .
Thank you
-
Codepen is more Canvas CSS HTML oriented.
I can let this demo with a public status that as been done with Tween.js on Playcanvas
let me know if you access it ( perhaps you 'll need to create a playcanvas account, I'm not sure)
https://playcanvas.com/editor/project/749597
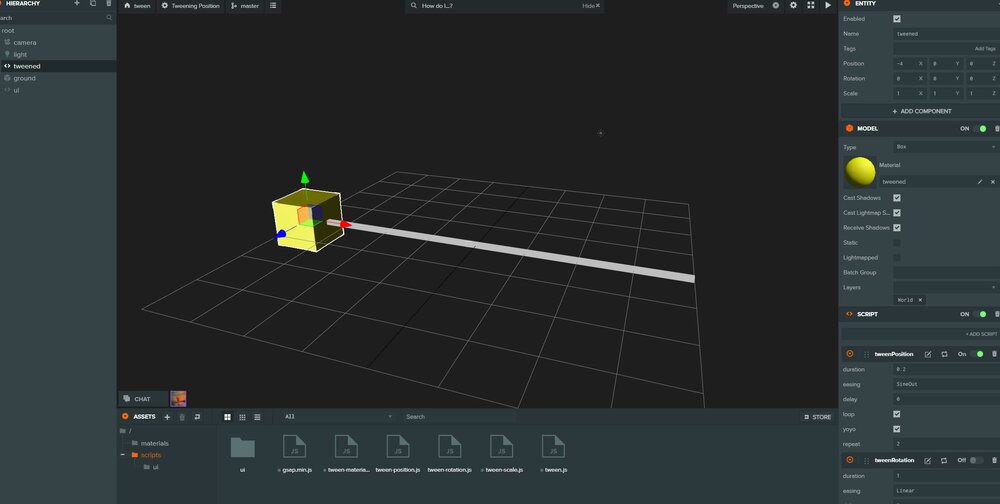
just to mention , the code above is the tween-position.js file attached to the object.
preview below
-
2 hours ago, ZachSaucier said:
Don't do that - make sure you're using GSAP 3 which doesn't have the Lite/Max stuff. All you need for basic tweens is the core GSAP file.
How about you create a basic PlayCanvas scene with a cube without any movement and share that with us? I am not aware of any regulars here who use PlayCanvas regularly.
Gotcha. It was just in case it would be "more" compatible as it's a bit older.
So here you go for a tween base on Tween.js ( script attached to a cube in playcanvas).
Tween Js allow to have attributes in the visual editor to be userfriendly.
I would especially know how we do the same by calling a gsap3 tween , or a tweenlite ( even if deprecated)
var TweenPosition = pc.createScript('tweenPosition'); TweenPosition.attributes.add('duration', {type: 'number', default: 1.0}); TweenPosition.attributes.add('easing', {type: 'string', default: 'Linear'}); TweenPosition.attributes.add('delay', {type: 'number', default: 0}); TweenPosition.attributes.add('loop', {type: 'boolean', default: true}); TweenPosition.attributes.add('yoyo', {type: 'boolean', default: false}); TweenPosition.attributes.add('repeat', {type: 'number', default: 2}); TweenPosition.prototype.initialize = function() { // create our tween this.reset(); // handle attribute changes this.on('attr:duration', function (value) { this.tween.duration = value; }, this); this.on('attr:easing', this.reset, this); this.on('attr:delay', this.reset, this); this.on('attr:loop', this.reset, this); this.on('attr:yoyo', this.reset, this); this.on('attr:repeat', this.reset, this); }; TweenPosition.prototype.reset = function () { // if we are already tweening then stop first if (this.tween) { this.tween.stop(); } // reset our position this.entity.setLocalPosition(-4, 0, 0); // create a new tween using our script attributes this.tween = this.entity.tween(this.entity.getLocalPosition()) .to(new pc.Vec3(4, 0, 0), this.duration, pc[this.easing]) .delay(this.delay) .loop(this.loop) .yoyo(this.yoyo); // only set repeats if loop is false if (! this.loop) this.tween.repeat(this.repeat); // start the tween this.tween.start(); };
-
Thanks for this good news! I definitly prefer to go with Gsap as there is a lot of feature which would be pretty usefull.
Tween.js is fine for basic movement but when we start thinking "moving along path" , "rotate with various pivot" and so on, Tween.js start to be out of scope.
I don't mind not having a visual editor of tweenlite / gsap as long as I can see how to hardcode a movement directly in a script
 🙃😇
🙃😇
I 'm trying to figure out how to implement Tweenlite and Tweenmax , or gsap in a basic playcanvas project,
but I'm not sure about which lib to put in the script folder.
Is it the gsap-core.js? or talking about tweenlite, is it TweenLite.min.js ? is it enough or should I add more to get the easing feature , plugin.
If someone could create a quick andvery basic project to fork on playcanvas It would be really hepfull.
let's say a cube moving from a place to another with a easing effect and a callback to another func "log ( "done")
Best!
-
Hello,
I was wondering if we can add the GSAP lib to a PlayCanvas project? I would have the benefit of GSAP tweens in PlayCanvas instead of the tween.js or their in-house tweener.
How is it possible or not? Which file / folder should I add to make this work ?
Best


Gsap in Playcanvas framework: is it possible? How to set up?
in GSAP
Posted
Hi Jack!
Well saying things frankly, Gsap is an awesome toolkit to speed up prod when we start talking about tweening and this since the epok of FLASH.
So indeed Kudoss for that! I do understand your point, having lot of support to do for such an amount of various Html5 eco-system with various "engine" is a big challenge.
I was surprised about the answer which was not reflecting the implication I feel you have on the tween topic.
Allow me to encourage you to take a look at Playcanvas as it is one of the rare 3D html5 engine with a solid editor interface.
Bringing support on it on both side Playcanvas and Gsap forums would blend the power of all possibility of tweening with Gsap and the powerfull 3D functions of Playcanvas. Anyway... Not here to promote one or the other, but juste sharing my feeling of how powerfull it is to use both of them in the meantime.
We are not at a level of a Unity engine editor but it goes that way and that's great for anymore who is looking for a solution not purely code oriented like Node.js or other.
That said, I found my answer: I share a few lines of code below to make run GSAP in a playcanvas script:
Basically you get the entity object and position X,Y,Z with a Vec3() or GetPosition() funct, then you run Gsap with a onUpdate to loop and refresh the movement till the end position requested ( y:4 , x2) . That was quiete easy but not exactly the same logic as usual when tweening with Gsap.
Best