jimmylet
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jimmylet
-
-
Thank you very much @PointC ! How do you calculate the SVG ORIGIN value for the rotation to be centered?
Because when I make a group (for example, with the two icons that are on the smallest circle), 326 326 does not seem to be the center of the SVG.
-
Hmmm, I'm trying to improve the animation. With the technique I tried first, my ultimate goal was to move the different icons at different speeds.
With this technique, how can I do? As the whole svg moves, there is no way to move them at different speeds?
thank you very much
-
Thank you very much. I had not thought of this solution!
-
 1
1
-
-
Hello everybody,
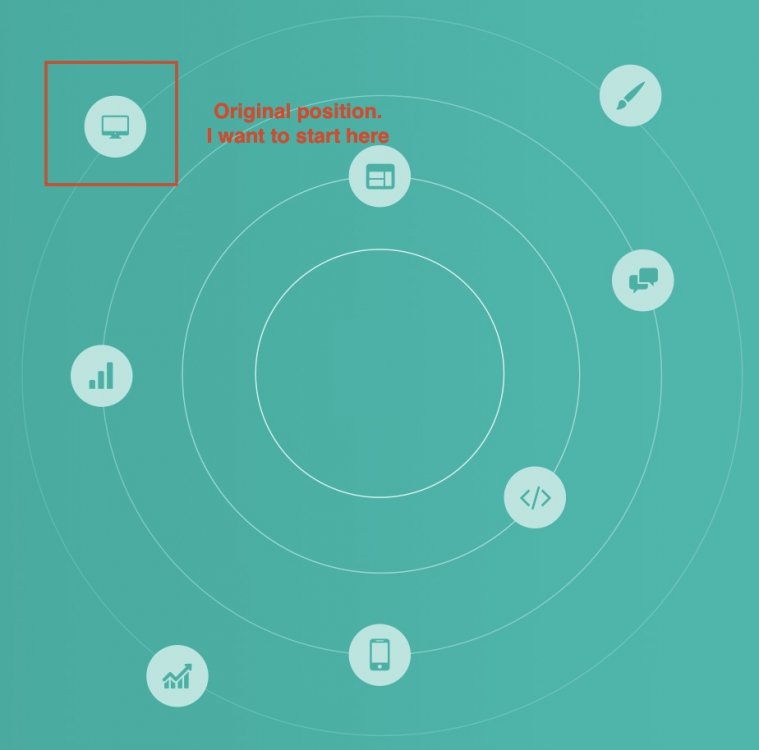
I'm trying to move an object on a defined path. As you see on the Codepen, I get there.
Only, I have a problem. The object I want to move does not keep its original position (as defined in the SVG) and starts animation in the middle right.
The problem is that it will do that with each object (I tried). If I select the icon with the brush, it will go to the same place to start. So, it's not right for me.
Can you explain to me why and try to bring me a solution?
thank you very much
-
Waw ! Thanks for this response !
It is very complete and I realized all my mistakes. Thank you for the time you give me!See you soon,Jimmy -
Hello,
Before I begin, I apologize for my English. I come from Belgium and I speak French.
I try to use GSAP for the first time. But I do not understand the principle of transformOrigin I read the documentation but I still do not understand.
I try to put the transformOrigin the middle of the needle so that it simply turns.In the end, I would like the rotation is done like this : http://d.pr/v/bGlKCan you show me how you do and if you have tips? This will help me a lot for the rest of my learning.
Here is my code on Codepen :
Thank you very much !
-
 1
1
-


Create a blur effect (on video) and remove the blur on the part hovered
in GSAP
Posted
Hello all,
I'm looking for how to achieve a blur effect in front of a video. This blur effect must disappear on a limited surface on the part hovered.
Here is the result I would like to achieve with Greensock : https://revolution.themepunch.com/paintbrush-effect-add-on-for-wordpress/
Do you have an idea of how? Use an SVG? Canvas? I'm lost…
Thank you !
See the Pen NmxBZX by jimmylet (@jimmylet) on CodePen