DeltaFrog
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by DeltaFrog
-
-
So so awesome, I started to attempt this type of setup so happy to see I was on the right track. Thanks for adding the delay, I was wondering about how to address the jitter issue that occurs when resizing. The delay works for small resizes but I ended up removing it because I did not like how it could break the paragraph if the user resizes quickly which is a trade off for the jitter. Greatly appreciate your help. I can live with this setup but I wonder how https://www.lucidmotors.com/air set theirs up because their resize seems to have the best of both worlds.
See the Pen eYVgOmX by deltafrogcraft (@deltafrogcraft) on CodePen
-
Hey Craig I stumbled my way through this and kinda have it working. Is there a better way to re-add the scroll trigger without duplicating the code?
See the Pen jOZVEGZ?editors=0010 by deltafrogcraft (@deltafrogcraft) on CodePen
-
Ahhh, makes sense. So when I revert the text it doesn't change how scrollTrigger is looking for the initial number of lines in the array created by SplitText...and that's why I have to kill the initial ScrollTrigger after reverting the text.
1) revert split
2) loop through and kill ScrollTriggers
3) re-split and re-add ScrollTrigger.I'll give it a try, thanks Craig.
-
Oh on second look...maybe the above code is working but I also need to reinitiate the scroll trigger?
-
I'm a bit confused, I added this listener but not sure how to re-split the text. :S
See the Pen jOZVEGZ by deltafrogcraft (@deltafrogcraft) on CodePen
window.onresize = function() { split.revert(); split.split(); };
-
Super duper helpful, I'll give it a try.

-
Thanks Craig, just to explain further - the issue resulted when trying to transfer the code into WordPress

 , the text block is now h2 and its acting a bit differently in the WP environment. I tried to recreate the same issue in CodePen but could not which is often a hurtle I run into when implementing in WP. This site https://www.lucidmotors.com/air does the same style animation but when the browser is resized the text and animation remains perfect. I'm trying to duplicate this setup.
, the text block is now h2 and its acting a bit differently in the WP environment. I tried to recreate the same issue in CodePen but could not which is often a hurtle I run into when implementing in WP. This site https://www.lucidmotors.com/air does the same style animation but when the browser is resized the text and animation remains perfect. I'm trying to duplicate this setup. 
-
I'll give the resize listener a try, big thanks!
-
-
Thank you so much Craig. Learning a lot from the GSAP team.
-
 1
1
-
-
Wow! Amazing Craig. Just amazing.
-
 1
1
-
-
Hi All,
I have a few separate lines of text with css backgrounds being animated by Scroll Trigger using stagger. This setup in my Pen works but Id like to be able to apply the animation to a paragraph instead of stacked single lines. So I want the animation to display on each line but using a single text paragraph. I think SplitText could help me do this but not sure how. Anybody got an idea?

See the Pen GRQjXPE by deltafrogcraft (@deltafrogcraft) on CodePen
-
I get it now. Thanks guys.
-
16 minutes ago, PointC said:
You can use your grid background image on the giant content div rather than the body background so the background stops scrolling when you pin the big wrapper. Just my two cents.

Ok! I'm going to give it a try. Big thanks to both of yall!
-
Thanks Jack, I was looking at it wrong. If I want to "stop" everything on the page I need a div that covers the background so the user doesn't see any scrolling.
-
Hi all,
Is there a way to pin the entire page/body while the Scroll Trigger scrubs through the jet timeline and then have the page/body unpin after the timeline completes? So the background would stop scrolling as well as the blue circle until the timeline ends. Then the jet, circle and background pattern would all continue to scroll up together. Possible?
See the Pen b7d9a13d7cfe86812338c378ba5fcd68 by deltafrogcraft (@deltafrogcraft) on CodePen
-
Got it, thanks Jack.
-
Thanks Jack, I see what you are sayin, this workflow seems a bit clunky, what build tool do you recommend?
-
-
I will start exporting .webp, thanks Craig!

-
AMAZING! Thanks Craig!
-
 1
1
-
-
Hi All,
Does anyone know how to target the visible part of a .png with a listener instead of its containing div? I want the mouse over function to run when the mouse is over the visible part of the .png instead of the square div its in.
I tried this path and it worked but the transparent part of the png still activates the listener. Id also like to apply a glow to the PNG so I don't have to swap in another image. Can GSAP do glows? Thoughts?

document.querySelector("#largeShipID > img").addEventListener('click', function(){
See the Pen QWaepXJ by deltafrogcraft (@deltafrogcraft) on CodePen
-
Of course! Thanks Akapowl.
-
 2
2
-
-
Hi All, I'm trying to wrap my head around the ScrollSmoother but can't seem to get a basic setup to work.
As soon as I add these divs and the JS my layout breaks. Do I need to add some CSS to the new divs or somthing?<div id="smooth-wrapper"> <div id="smooth-content"> </div> </div>
JS:
let smoother = ScrollSmoother.create({ wrapper: '#smooth-wrapper', content: '#smooth-content', smooth: 2 })
Feels like I am missing something. :S
See the Pen ea7368ec854ca0d0ac921f25b99fd180 by deltafrogcraft (@deltafrogcraft) on CodePen








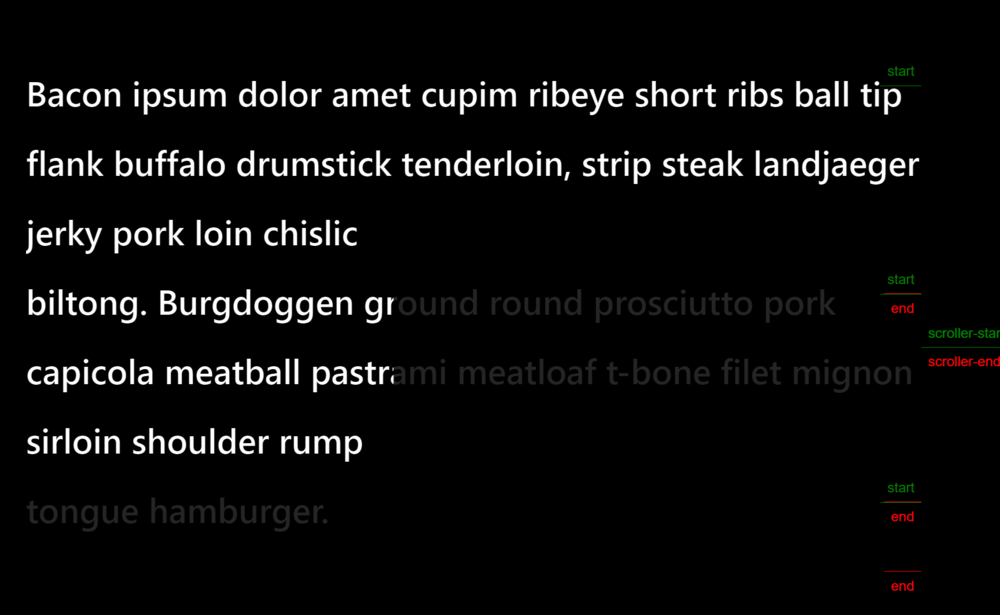
Scroll Trigger Text Reveal
in GSAP
Posted
Always going above and beyond my wildest expectations. Thanks Craig.