Martin Shuttleworth TM
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Martin Shuttleworth TM
-
-
No worries - I haven't had a chance to test it yet, but I'm assuming it was a fairly obscure bug, and now it's fixed, can't say fairer than that
 Cheers!
Cheers!
-
 1
1
-
-
Doesn't make any difference for me if I add a function on the y component, just both functions get called twice. Likewise if I add it to the snap instead, I still get double calls.
-
Hey - I'm trying to get the inertia plugin to only ever land on the next notch, after enough digging it seems like I want a function in the inertia prop for end - my issue is that it seems to be double firing, which makes my life a little harder.
I've just added a quick console log to the prop in the draggable demo pen - I'm seeing the double fire on every drag end.
-
Sold! Works better than where I was going with stopping propagation in onPress, which was working but not as nicely.
I'd probably flip the order of tests though.
if (touchType && type !== touchType && touchType.substr(0, 7) !== "pointer") {
Thanks for the quick turn around

-
 1
1
-
-
Ok, I have a really dirty hack fix, but I don't know the full implications of it, just that it fixes my specific issue...
if (touchType && type !== touchType) { //some browsers actually support both, so must we. element.addEventListener(type, func, capture); }
Comment that out and all behaves as expected, at least in iOS 12/13, and Chrome on a mac.
Debugging a little bit more, it seems to be adding a second "pointerdown" via that statement which is making things unhappy.
-
Right then -
See the Pen gOOMoMp by fr1n63 (@fr1n63) on CodePen
Video below shows it in the simulator, working on iOS 12, getting weird in iOS 13. The weirdness in the iOS 12 part seems to be codepen more than anything else.
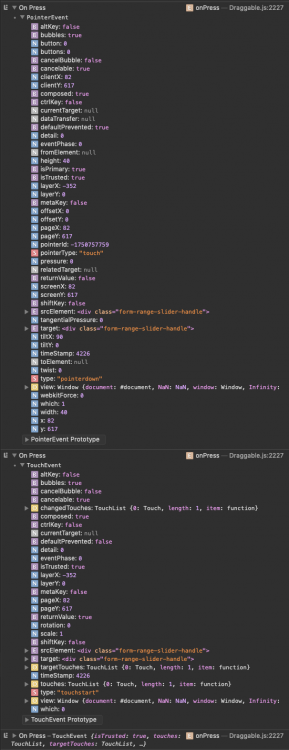
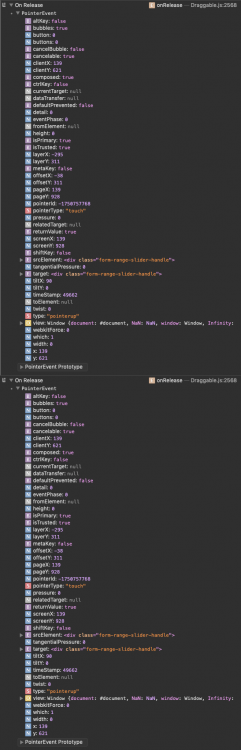
As for the query about onPress, it fires 3 times, although it's a pointerdown followed by two touchstarts, and then with onRelease it is two pointerups - I don't understand the significance of the pointerId in all this but both onRelease events have the same value, which seems unlikely.
-
Nope, beta doesn't help ? added an alert to onRelease to verify I was looking at updated code, chrome fires one event, iOS safari fires two. I'll get a demo done.
-
Not tried the beta yet, I'm on 2.1.0 and 0.17.0 of Draggable.
I'm actually struggling to debug properly as I can't get the simulator to connect to safari (happens on both device and simulator) but I've been able to record the events and certainly seeing a lot of pointer/touch events that probably shouldn't be in the same place.
It's blocking me quite severely at the moment so I'll get on a demo tomorrow, and try the beta now.
-
Just to add another voice to this one - I have a sliding form using draggable, and within that I have range sliders that are also using draggable, so basically nested draggables. Pre iOS 13, all good, post 13 the slider drags the page and slide at the same time ?
I'll have a look at the pointer events and see if I can hack my way out of it...
-
Ah yes, reading the documentation - might have helped

-
 1
1
-
-
Ok, it's taken me the whole day, but here it is...
import {ColorPropsPlugin} from 'gsap/all'; const COLOR_PROPS_PLUGIN = ColorPropsPlugin; // eslint-disable-line no-unused-vars
Was required, for some reason it's magicked into the development build, but not in the production.
-
Hey, I'm having a bit of a weird issue, everything is fine whilst running in development - the codepen above is absolutely fine. However when I make a production release with webpack (the project started as an ejected react project), none of the values are changed on update. It feels like a scoping issue, but the onUpdate is called with the correct scope.
I've tried tweening the colors as props of a separate class object, I've tried creating a new local object and tweening that, nothing appears to make it back from colorProps updated.
If I production build the contents of that pen I just get the following output 29 times - in development you see the correct updates.
0 0
16777215 16777215
Does anybody have any ideas?
See the Pen gJQNKR?editors=1111 by fr1n63 (@fr1n63) on CodePen



Inertia plugin end prop double firing
in GSAP
Posted
Ok, tried it this morning, not sure if I've done something wrong compared to your setup, but I'm getting the warning about it being a 'special' version so I'm pretty convinced I'm running the updated version.
I'm still seeing the double firing both in the initial
inertia:{ x: {end: func}}}and also theinertia: true, snap: func,