shai
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by shai
-
-
Well I am glad that was such a simple oversight!
The plugin works as expected now, I am also excited to hear that GSAP will be getting supported definitions!
-
 1
1
-
-
Thanks for the reply Jack,
the import 'gsap' on line 6 imports the global scope of gsap, the declare on line 10 is just there to keep typescript happy, since there are no types, and I do not like the definitely typed files.
TimelineLite works perfectly as expected, however, I'll follow your suggestion and try Draggable by itself and report my findings
-
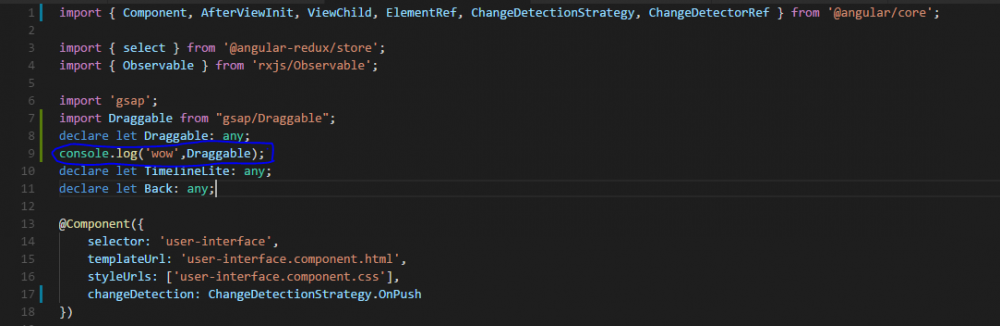
** upon further inspection a console.log(Draggable); comes up as undefined, This error is being thrown due to the Draggable module not being successfully included in the component.
Good afternoon,
I am using the npm library for gsap on my angular project, and have been attempting to implement this into an angular component.
Error
The error I am receiving is "ERROR TypeError: Cannot read property 'create' of undefined"
Reference
I have a fairly standard angular4 component pictured below.
I did the standard "npm install gsap"
I include the import statement for Draggable according to the npm repo for gsap
Solutions tried
I've looked on forums, and some past answers from 2016 say to include the library with a link in webpack, however, it seems like it would defeat the purpose of having a node_module to import.
-
Thank you Carl, that seems perfectly reasonable.
On that note, would you happen to know how compatible your plugins are with the AngularJS framework? Do the two play together nicely?
I've been enjoying the free version of Greensock for awhile on Wordpress now. My friend and I just started using the Angular-fullstack for a new project and have some really cool inspiration for using morphSVG to fuel transitions. When I become a Greensock member does the plugin have a CDN link like GSAP? Or would I just have to nest morphSVG into a directive, or is there something else entirely that I am unaware of?
Best regards
-
Hello,
I noticed Greensock has an npm package, however I noticed the morphSVG plugin does not have an npm package. When can we expect one to arrive?
Thank you.
-
 1
1
-


Using Draggable in Angular
in GSAP
Posted
Hey @OSUblake I'm curious if the club greensock plugins will also get definitions, or if the typings repo is only for the free plugins.