jollibee
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jollibee
-
-
10 hours ago, PointC said:
That is a bit strange.
I'm wondering if you could remove the SVG as a child of your transformed divs and position it absolutely where it needs to be by using getBoundingClientRect() to find out where the parent is located. With that info you could position and rotate the actual SVG. I don't know if that would work in your actual project, but it's the first thing that comes to mind. Jack may have additional info later.
Happy tweening.

Sure, that's what I'm trying to do: rewrite the html structure, and position/tween each element. Just wondering if there is a better and elegant solution for such case.
Update: Drag drop works on Android/Mac chrome after I merge transform into one node.
-
14 hours ago, GreenSock said:
I'll need some time to look into this. Do you have a real-world project that you need this for or was it hypothetical?
It's a real-world project.
I made more demo on this.
Demo1 with drag drop problem on chrome:
Demo2, works on chrome (remove the outer2, position: absolute):
-
<div id="outer2" style="transform, rotate, and scale"><svg>...</svg></div> <div id="outer3" style="transform and scale"></div> <div id="outer4" style="transform and scale"></div>
I will try this approach firstly. Remove outer1, separate the sub divs and set style with TweenMax.
-
3 hours ago, PointC said:
I'm rather curious myself as to the real-world need here. Personally, I would just transform the SVG itself. I'd think a multi-level nest of divs that each have transforms would just be a recipe for trouble no matter what you're doing, but I like things simple so I don't confuse myself.

It is a real world project. I got the problem in my project, and then I'm trying to simplify the problem use the codepen demo.
https://stackoverflow.com/questions/27146742/foundation-force-landscape-mode-on-mobile-devices, The rotation feature is something like this. I force a landscape mode when loading a page into a mobile app (the app is portrait itself and screen is locked by OS). There are some animations and drag drops inside the page. Everything works great except drag drop on Android Chrome (Mac Chrome has the problem too). Safari works in my case.
The 'outer1' in the project is like the container, similar to document.body.
The 'outer2' is another div in my project. The svg is in the outer2 div, and there are some drag drop elements inside the svg.
There are also, 'outer3', 'outer4', 'outer5' inside 'outer1', that's why I cannot scale firstly and then rotate.
It will be great if there is a solution for this. Otherwise, I have to deal with another approach for my case.
-
-
Drag drop does not work if the svg node under two transformed div:
<div style="transform: rotate(90deg)"> <div style="transform: translate(20%, -10%) scale(1.2)"> <svg>...</svg> </div> </div>
Check the codepen. The object will go up if drag it to the bottom.
Test on chrome Version 65.0.3325.181 (Official Build) (64-bit) for macOS 10.13.4.
-
On 1/10/2018 at 2:43 PM, OSUblake said:
Actually, this might be easier. I just modified the closestPoint function from this d3 demo.
https://bl.ocks.org/mbostock/8027637
Great job. I will start from this demo.
-
I will take a look at the links.
Also, I'm think about split the path into multi line for complicated shape.
-
-
Works for me, thank you.
-
 2
2
-
-
TweenMax.to("#redBox", 1, {left:500, ease:Linear.easeNone, onUpdate: updateFunc, onUpdateParams:['{self}']}) function updateFunc(tween){ console.log(tween); // How to get delta value of left? }
How to get the value different on 'left' attribute in onUpdate function? (current.left - last.left)
Thank you.
-
It works on Safari. So we can write some code to analyze the transform on group and set use TweenMax.
Thank you.
-
 2
2
-
-
I can help you to test safari. Let me know if there is anything I can do. Thank you.
-
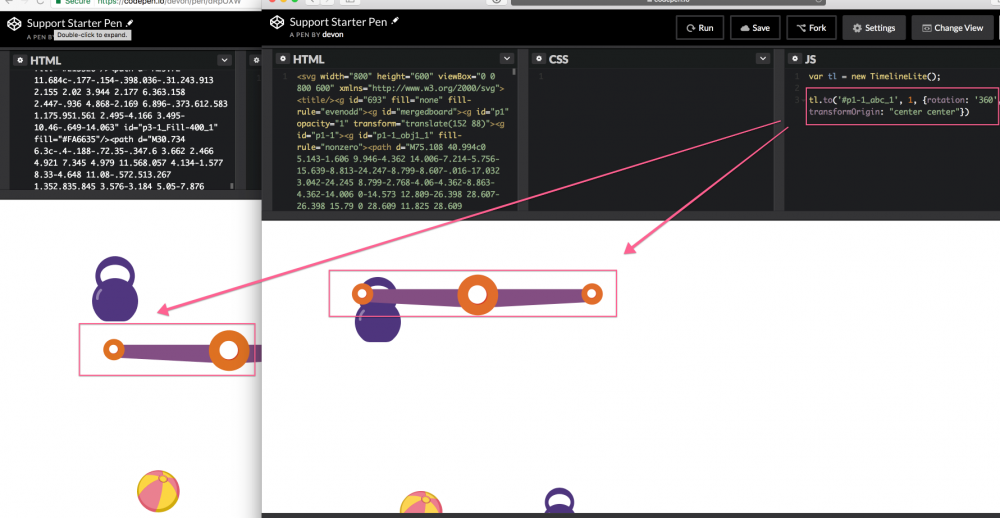
There is a group in the svg named 'p1-1_abc_1', and set transformOrigin: 'center center'.
It works great in Chrome, but the position of 'p1-1_abc_1' jumped in safari when the timeline start.
Safari: Version 10.1.1 (12603.2.4)
Chrome: Version 58.0.3029.110 (64-bit)



Drag drop on multi transformed node
in GSAP
Posted
Great job. I will update the draggable to latest when new release coming.