Dentsu Creative CZ
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Dentsu Creative CZ
-
-
Thanks. Your CodePen looks how it should work!
To be honest, its not very intuitive
 but it makes sense. I need to find out a time to apply this on the real project and test it.
but it makes sense. I need to find out a time to apply this on the real project and test it.
Last question, how did you found out the value on line 22 =>
+=225%? -
You can make the "adaptive lines" by three divs which will look like you wish - the adaptiveness will be done just by regular CSS. And for the drawing you can make timeline consists of three steps (each step for each div).
Another solution can be draw/modify the svg dynamically by changing the `d` attribute in path element (https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths). And for the animation use a DrawSVG plugin from GreenSock.
-
 5
5
-
-
Few minutes after I have made this post I have found this topic with mention about `pinnedContainer` and tried that. But with no effect.
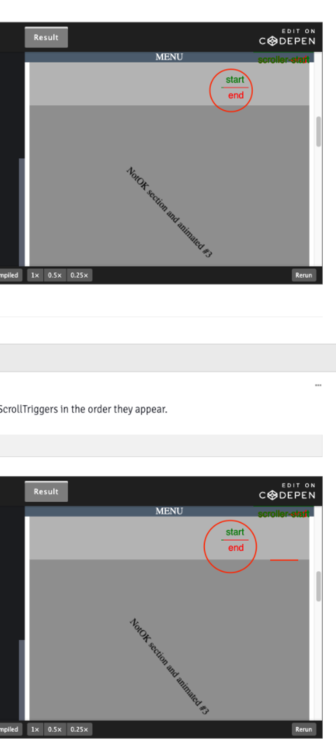
If you check your codepen its not working as well. It seems same to me. Look at this image (my and your pen together) where I pointed out the issue: markers are shifted from the original position - red line - edge between sections.
-
I dont think this is realated to the GSAP.
You need to properly setup your timeline - only once in `mounted` method.
You need to manage app state by Vue, not by gsap. So at the end you will have something like this
if (this.isMenuOpen) { tlMenu.reverse(); } else { tlMenu.play(); }
-
 3
3
-
-
Hi,
I have made a demo when you can see the issue. I am using ScrollTrigger to recognise "active" section and according which section is active, setup properly a navigation - thats work fine, you can see it on the first two sections.
The issue came up with the section #3 where I need to pin the sections so user can see the fancy animation inside. After this you can see how the markers are shifted because of that.
I think ScrollTrigger is not checking the current position every time, which is good for performance but he is ignoring the "pin offset". I have try even the `.refresh()` call, but no effect.
Am I missing something? Or is this impossible to do?



ScrollTrigger ignores "pin offset" when trigger element is affected by pinning
in GSAP
Posted
I am going to give up on this If you remove the "ideal" properties such as "100 vh" height (which I have used here to simplify it) because in real project there is content coming from CMS, so the height is variable - your solution does not work and not sure what to change to make it universal/flexible.
If you remove the "ideal" properties such as "100 vh" height (which I have used here to simplify it) because in real project there is content coming from CMS, so the height is variable - your solution does not work and not sure what to change to make it universal/flexible.
I am going to solve this by "self-made" scroll handler which will be triggered every 300 ms (throttled) when user scroll and check the position of sections - which one is active.