chrisk2020
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by chrisk2020
-
-
I've extended your exellent example to work with svg generated by svg.js.
Can you tell me why in the example below the return 'sweep' gets 'stuck'? I guess it's something to do with timings and timeline, but I can't quite work out what's going on to make it freeze?
See the Pen XzEMdY?editors=0010 by chrisk2020 (@chrisk2020) on CodePen
-
 1
1
-
-
Outstanding - thanks! I'll test this out.
-
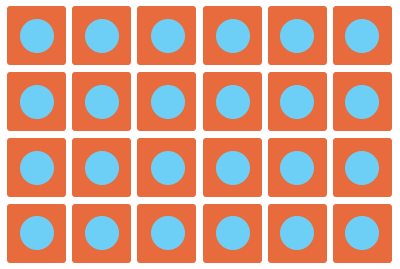
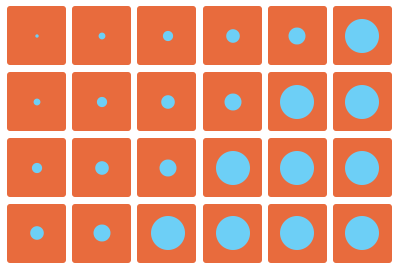
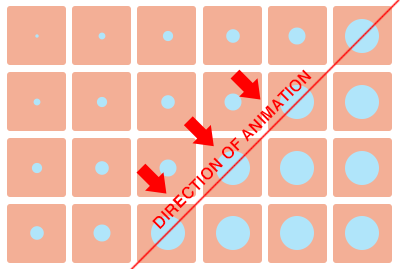
I need to recreate an animation that 'sweeps' from one corner of the screen to the other. I've attached a simplified visual of the frames
I have tried a staggerTo, but the timing is off as each blue dot animates one after the other (obviously) and not in the diagonal sweep I need.
(This is for a loading 'wipe' type animation so I thought SVG would be the best way to handle it?) I'm using a 'def' to setup the 'cell' and using <use> to animate each one individually. I was planning on generating these dynamically to fill the screen... I'm not sure that's the best way - An svg pattern isn't able to be animated in this way as far as I know.
Can anyone give me some pointers?!
See the Pen JOLGRx?editors=1010 by chrisk2020 (@chrisk2020) on CodePen
-
Thanks OSUblake - I'll check that out.
-
Hi,
I'm working on a sliding panel animation that will either slide to '50%' or '100%' depending on which class the trigger element has. I'm trying to be as DRY as possible, so would like to use a single timeline and pass in a variable of whether the animation should go to half or full. Because the animation toggles it would then also need to toggle back from the correct position
what I have so far is in the codepen link. Will I need to get/ set the position to make the toggle work? How can I pass in the variable to the timeline in the first place - especially given it's reversed/ not reversed state?
Thanks in advance.
See the Pen LbPNOM by chrisk2020 (@chrisk2020) on CodePen
-
Just as a footnote here - smoothstate doesn't control the transition animations and it is really simple to use GSAP to do so. The repo mentions using velocity.js, but you can leverage the power of gsap.
smoothState.js will not add page transitions to pages. You'll need to define the animations you want to run using the hooks smoothState.js provides.
- onBefore - Runs before a page load has been started
- onStart - Runs once a page load has been activated
- onProgress - Runs if the page request is still pending and the onStart animations have finished
- onReady - Run once the requested content is ready to be injected into the page and the previous animations have finished
- onAfter - Runs after the new content has been injected into the page and all animations are complete
Smoothstate has onStart, and onReady functions so at it's most basic you can just add your transitions in there:
var $page = $('#main'), options = { debug: true, prefetch: true, cacheLength: 2, onStart: { duration: 500, // Duration of our animation render: function ($container) { // Add your CSS animation reversing class $container.addClass('is-exiting'); TweenMax.to($container.find('.scene_element'), 0.5, {x: '-100%'}); } }, onReady: { duration: 0, render: function ($container, $newContent) { // Remove your CSS animation reversing class $container.removeClass('is-exiting'); // Inject the new content $container.html($newContent); TweenMax.from($container.find('.scene_element'), 0.5, {x: '100%'}); } } }, smoothState = $page.smoothState(options).data('smoothState');Obviously, you could get much more creative - use a reversed timeline or whatever.
-
 5
5
-
Hi OSUblake - thanks for the excellent demos and clear explanations on the posts linked.
I've started to put something together based on the techniques in your demos:
See the Pen pyBGLv by chrisk2020 (@chrisk2020) on CodePen
I'm trying to use a callback to apply a tween to all the '.apartments' that are NOT filtered - ultimately to fade them out, but in the first instance to change their colour. It's not quite working as I expected - I'm guessing that it has something to do with the 'parent' tween toggling on the reverse, but the callback tween not being aware of that state? Would that be the case?
Is there a better way to toggleAnimations on selected elements that are NOT the target element(s) its self?
Edit:
I've made a bit more progress here:
See the Pen aNxMKa?editors=0010 by chrisk2020 (@chrisk2020) on CodePen
I think my logic must be off somewhere though because the tweens are triggering on multiple clicks of the button. ie. the first filter click hides everything, then the second filter click filters seemingly pretty correctly - though if the correct filter is shown I'd like to disable the toggle. -
Thanks Carl. I did kind of think that was the case which is why I'd also included the example 'pre gsap' I had tried to reduce the codepen! I'll carry on and keep any support requests focussed.
-
 1
1
-
-
I've continued to work on the above problem and have something that more closely resembles what I'm after -
See the Pen yOwBXJ by chrisk2020 (@chrisk2020) on CodePen
I'm still getting a 'jump' in certain places - I think due to the animation of the margin.
Am I missing something about animating the margin property? or have I misdiagnosed the cause of the jump?
Thanks in advance.
-
I have a design I am trying to translate into an animated element. The design dictates a few things I am struggling to achieve nicely with GSAP. (I'm sure this is due to my brain and not GSAP).
First up here is a codepen of what I'm trying to achieve with no animation just using .show() and .hide() :
It is a filterable listing of floors of a building showing apartment types by bedroom number. If a floor has no children it is hidden completely and the first floor listed has no top margin.
here is my first attempt using GSAP to add some animation:
See the Pen GZBLVj by chrisk2020 (@chrisk2020) on CodePen
I'd like to know if the approach I'm using with multiple timelines is a good one? - it seems to be getting quite complicated and not particularly DRY, but that might just be my synatx?
I'm also not sure of the best method to calculate heights including padding, borders and margin and have had to rely on 'magic' hard coded numbers to compensate in the height calculations. This might be OK, but I'm also at a loss as to how to gracefully cope with the 0 marginTop on the first list item title - as in getting it all moving smoothly to the eye.
I've been trying to find the best way to get this feeling nice and solid and would really appreciate some pointers.
See the Pen NNomGz by chrisk2020 (@chrisk2020) on CodePen
-
Thank you! that was the problem
-
 1
1
-
-
I have a simple dropdown running on a timeline play/ reverse on click. On initial page load it takes two clicks to fully trigger the timeline to play/ reverse.
Can anyone help me decipher why that is the case?
var menuTL = new TimelineMax({paused:true}); menuTL .to($('header.banner'), 0, {display:'block', height: 0}) .to($('#nav-primary'), 0, {autoAlpha: 0}) .to($('header.banner'), 0.5, {height:'100%', className: '+=nav-show'}) .to($('#nav-primary'), 1, {autoAlpha: 1}); $('.menu-toggle').on('click', function(e) { e.preventDefault(); menuTL.reversed() ? menuTL.play() : menuTL.reverse(); });See the Pen RavByR by chrisk2020 (@chrisk2020) on CodePen
-
Hi,
I'm trying to achieve a kind of accordion effect, where clicking on a panel reveals associated content. I don't know the height of the content so I'm animating to a max-height.
I've noticed that if there is a lot of content then the animation runs more quickly than if there is less. I understand that this is because it is the duration that it takes from 0 to say 20px as opposed to 0 to 20,000px. It all has to happen in 1 second.
My question is - is there a way to keep the velocity of the panels visually consistent?
also as these panels may be very tall is there any issue in setting max-height to be a very very high number?
See the Pen JXXjOE by chrisk2020 (@chrisk2020) on CodePen




Sweeping Stagger
in GSAP
Posted
I managed to get the timeline to loop by using a parent timeline and adjusting the timings:
See the Pen wPmZzG?editors=0010 by chrisk2020 (@chrisk2020) on CodePen