Tasty
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Tasty
-
-
Hey there @chaowen I'm not sure what should be the effect here but maybe you should try with rotationY instead of rotateY

I was struggling with that once, I kept writing rotate instead of rotation ^_^'
Though I'm not completely sure this solves your issue
It changed something when I pushed it to -100
See the Pen LYqWzmz by tastysites (@tastysites) on CodePen
Have a great one-
 1
1
-
-
Thanks a ton Jack!
I was switching places of fromElement/toElement and I wasn't in best mind state - it was already getting early
Yeah, I've tested most of the MotionPathPlugin stuff, getRelativePosition() was my first try and I almost had it working but there were some offsets from my position that I just couldn't figure out. Though those were the beginnings when I was testing it inside my transformed environment - when I realized I can't even do this with two simple boxes I just had to reach out here for help and get some sleep.
This solution is a life saver - thank you again
Happy tweening to you too!-
 3
3
-
-
It's using ScrollMagic under the hood, there were some problems with SM and es6 - so it's kind of a wrapper. Syntax is veeery similar - I really spent a day or two trying to use SM in Vue, and once it was working I couldn't really use .addIndicators.
This should make it much simpler, lot's of examples in the docs and it has everything that SM does plus intersectionObservers.
Happy Tweening
-
Hey,
As it goes for SM and GSAP, this was may life saver - https://github.com/jonkwheeler/ScrollScene
So far works like a charm at least in Vue, maybe that will help someone -
Hello Everyone

I'm struggling with something that I'm not sure if it's trivial, impossible or I'm just doing it wrong. I've checked everything that I could find about .getBoundingClientRect() .getBBox() and I realized that you recently released an suuuuperb update with .convertCoordinates() and a lot of cool stuff.
Though I feel a bit silly trying to use it. Or maybe it's way complicated due to 2 different SVGs and their coordinates systems.
Please let me know if it's possible to put that blue box over the green one but specifically to #align-line (so the top of the blue box is touching the line)
After 6hrs of doing something similar as blue box is doing in the attached CodePen demo and demystifying some awesome @OSUblake demos I would very much appreciate some guidance on this one.
Why I have to do this in such way - I have a mask element (a card that comes out of envelope) and it has to be aligned with the envelope - otherwise the animation is a no no - but later I need to position it (card) anywhere on the screen, so the elements must be separated, but in sync - they will also have dynamic sizes and widths depending on the needs and all the stuff wouldn't be much of a problem if not that one sync issue.
Hopefully I'm just being silly and it's possible, If not, well I need to rethink the whole thing
BTW
Thanks for the awesome update!
Cheers,
PatrykSee the Pen XWbvZOm by tastysites (@tastysites) on CodePen
-
Yup, nice one - I'd also love to read some more books about animations itself. Really enjoyed Rachel Nabors Animation at Work - that's the one I can recommend for sure

If you guys have some more, please throw the titles-
 2
2
-
-
OMG thanks, Craig!
Now I know how to figure out masks for all the letters - the trick with opacity...I was doing it blindly ^^'
Also, I wasn't sure that's a good way or how to align lines, but I see what you did there
Thanks again, it's time to have some fun in Illustrator!
-
 2
2
-
-
Thanks Craig,
That looks better - sorry this wasn't precise - my battery was blinking red ^^
I meant the edges in the middle section, tried to trace the letters precisely but there are always some 'leftovers'. I'm not sure I'm going in the right direction. After spending 6 hours in Illustrator with same results I'm convinced that there's something wrong with my approach...
If you could push me in the right direction (not sure that's the right way to achieve such effect) that will make my day!
Cheers -
Hey again - had a lot of fun using this method - now I'm trying to use that on a font in logotype that has various widths and strange curves.See the Pen QxpZma by tastysites (@tastysites) on CodePen
So far I've tried to trace one path using all the fancy stuff Illustrator has, but results are clunky like in the pen above - even when I'm using 4 paths.Any tip on how to make it better will be a huge help
Happy Tweening

-
Hello @Hugh Nivers
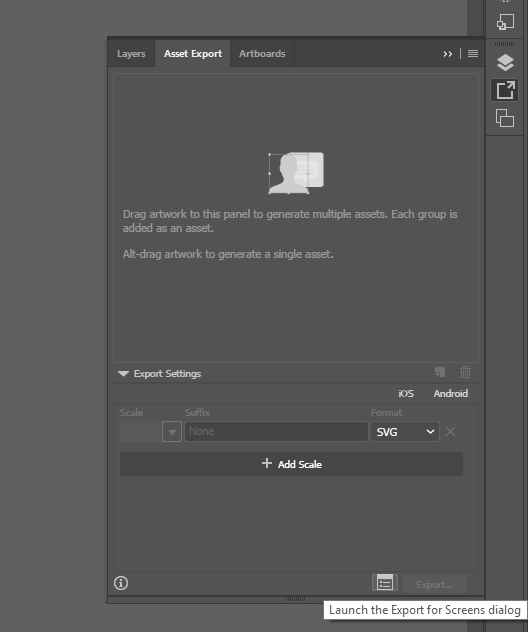
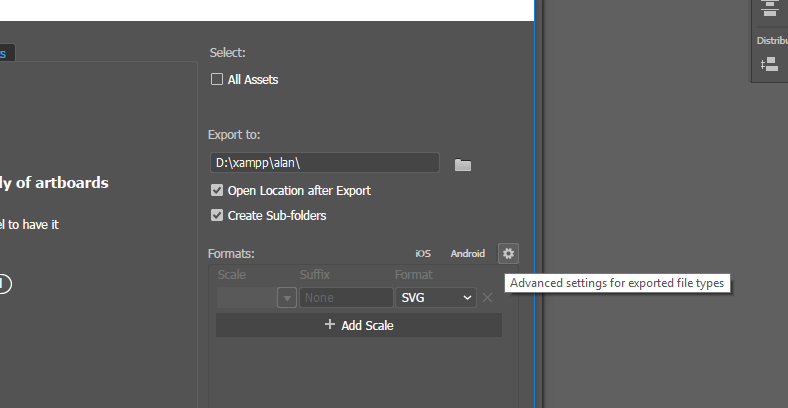
For more on SVG export
One extra tip if you want to export the WHOLE artboard with different layers etc you can export it by
https://gyazo.com/e12f38bb3e754b715972acad4f4988a5
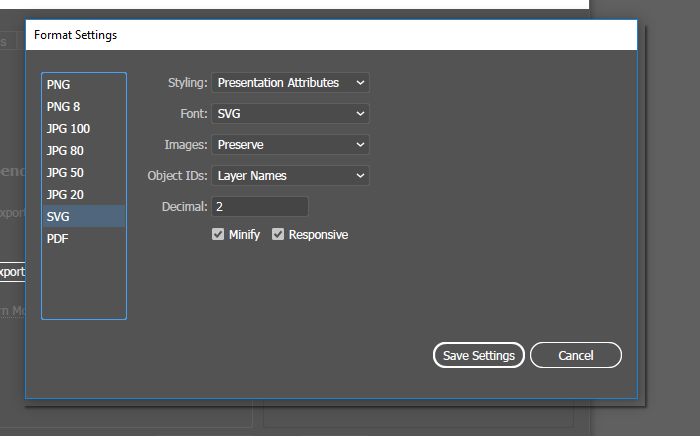
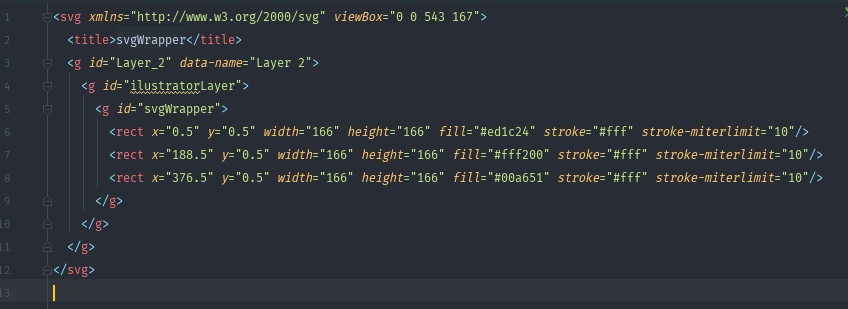
Also using Presentation attributes will save you a lot of headaches
1)
2)

3)

Happy tweening
-
 5
5
-
-
Thanks again Craig, I've seen that pen somewhere here - splendid work.
I haven't seen the posts though, exactly THE missing guide for me!
Reading atm
Happy tweening for you2-
 5
5
-
-
22 hours ago, PointC said:
You line up your artwork and grab the pencil, pen or curvature tool and draw a new path along the middle of the artwork. Then add a stroke thick enough to cover everything.
That was the part I was missing/did wrong...thanks again Craig! Can't wait to use that trick everywhere
BTW, about the curve (did it intentionally ^^), that was my main concern - I was able to replicate something "close enough" but that ugly hiccup was just not an option for production.
Thanks <3 !-
 2
2
-
-
Hello everyone,
This one is making my head hurt for few days, there's a lot of similar topics but I just still don't get it, or maybe the thing I'm trying to do isn't possible for shapes.
(Here the stroke is just large enough to reveal the shape almost instantly, but it still runs half animation in the back animating stroke-dashoffset till the end, that produces some timing issues)
I'm still lacking the skill to reveal complex SVG shapes, not sure how to bite it (drawSVG solves this problem for a path) - any suggestions will be a huge help!
Trying to do the same thing like @PointC did here - that looks just marvelous.
Tried to deconstruct it in Illustrator, made dozens of forks, read about masks/clipping but I still feel like I miss something important.
Have a lovely day and happy tweening
See the Pen qoMqKe by tastysites (@tastysites) on CodePen
-
Good to know Sahil, always thought the xPercent is the faster one ^^'
-
 1
1
-
-
Hello @benoit
Looks like this is a performance glitch - I think. Probably because you are using x instead of xPercent witch is better for performance
Please take a look at this pen and let us know if it solves the problemSee the Pen EEgpyp by tastysites (@tastysites) on CodePen
Something that also could help if you need more control over the performance
https://greensock.com/docs/TweenMax/static.lagSmoothing()
I'm not sure how you want to display things in the slider but maybe this small CSS change will help you.See the Pen bvwjWB by tastysites (@tastysites) on CodePen
If you have any questions, please ask
Happy Tweening!-
 3
3
-
-
Thanks for sharing Shaun!
Wanted to post that interview just now, good job
Mine usage is pretty typical, so nothing special - just wanted to say huge THANKS, Jack, for starting this!
P.S
Always had the same problem with math, still, have - I prefer to watch it move
-
 2
2
-
-
After a while, I finally know what was frustrating me and why the stuff I wrote in functions wasn't responding, and all the stuff with removing, adding, controlling wasn't working as it should - if you will ever have a problem with controlling timelines held in functions be sure to first declare a variable and then assign it to the function that returns your timeline...^_^''
@Dipscom wrote something likevar returned_tl = tlReturned();
a tiny bit of code somewhere in the forums and huge thanks for that - now GSAP magic works the same regardless it's in function or not and my code is much much cleaner
See the Pen VXvrZm by tastysites (@tastysites) on CodePen
Thanks again for the help @Sahil-
 4
4
-
-
Yeah the path direction is like "yhhhhm did I pushed the reverse path direction - I need to export it out and see" (then do it like 3 more times with multiple paths)
I lost all hope for Adobe when they shut down Edge Animate - they just aren't listening. I like illustrator but it's definitely not built for web usage.
Had hoped XD will change the game, but they just went from clunky beta to full paid app that isn't worth the price (yet?).
Heard Affinity is worth to try - I'll definitely check it out if they send me "the email"
Would love to change software for something like Sketch - any windows alternatives besides Affinity? ;P -
Hello and welcome @Musharraf
I would love to help you, though I'm not sure what kind of help you need - that's a pretty complex example for a beginner. Please expand so we can help you better
See the Pen zWGpRa by tastysites (@tastysites) on CodePen
a very simple example of looped animation that can work as a preloader.
Here you will find some more info and nice comments.
https://ihatetomatoes.net/create-custom-preloading-screen/
Preloaders can be very simple and the opposite, just try something small first.
If you need some help with learning GSAP, Petr does a nice job
Also, https://greensock.com/get-started-js should help you a million
Happy Tweening
===========================================================================================================================
BTW my question for anyone that can help me find some peace of mind:
That (preloaders) topic is something strange, or maybe it's just me, but usually preloaders just fake loading ( do they? ), I'm curious myself is there any secret ultimate answer how to make a preloader that actually displays the whole progress of page loading - like 50% on loader bar is 10 completed requests from 20?
), I'm curious myself is there any secret ultimate answer how to make a preloader that actually displays the whole progress of page loading - like 50% on loader bar is 10 completed requests from 20?
Had few attempts to find the answer but deeper I dig the more confused I am.
Shouldn't there be some native, obvious solution or we just need to download everything first and then we can fake the loader ;P?
Any guidelines will be much appreciated!
Cheers
-
 2
2
-
-
Thanks Craig!
Spent a lot of time trying to make this as smooth as possible and had an almost identical approach for layers and export.
Even had some crazy macro for
File –-> Export –-> Export As --> then choose ‘Save as type: SVG’
When I discovered presentation attributes things got a lot cleaner... that cls was making me mad
Adobe added the assets export panel that makes the process a little better, it exports (or should) a cleaner code for some more complex stuff
https://gyazo.com/1fc0451d9022da2e1c377d637e4fcb87
It can be a bit frustrating because the options for the export are hidden, but you just change them once
https://gyazo.com/b9b2562d7280039bb66c924b4f23c8e2
Not sure anyone will use this but's also worth to know that you can just select all artwork, ctrl+c and paste it anywhere
https://gyazo.com/2f2c653b500d58df5f7caade7e9defc3
(edit: Probably that's the method @OSUblake mentioned ^^')
A lot of crap attached to the last one, but it's handy when you just need to check smth simple.
Overall, the process is a pain, the assets export sometimes crashes (exports nothing - that can be frustrating if you aren't prepared for it ;D ) - need to restart illustrator after that, not sure if that's only my thing.
It still exports junk like some g id="Layer_2"
But a huge benefit of it is that you can have multiple SVGs in one document and control, group, change stuff you want to export
Happy Exporting
-
 4
4
-
-
Read that post a while ago, and at the time I was building this little thing, it's kind of my summary what I learned in little above a year - hope you'll enjoy it

https://www.hq-biosciences.com/our-process/ (animations above approx 767px)
For me, GSAP was a blessing - special thanks, to @Ihatetomatoes you made it a thing in my life - finally, I could do some fun things with code and learn by doing instead of watching some crazy tutorials where you just use "this" and "this" and then I was just like this O_o
Dropped school because of that dull programming theory - we started to learn to programme from "C" language (like WTF)
I had a lot of attempts to learn JS but most of the stuff I could just copy/paste without even understanding or trying to understand.
(This one helped me understand what's going on under the hood https://www.udemy.com/understand-javascript/ )
GSAP changed my life and made programming much easier to "eat" - I'll probably never be a kickass assembler programmer, but who knows - GSAP is a solid first sock to go anywhere and they should fking teach it at school.
Thank you all for helping me in various quests, learning hard to help you too someday
(that's hard! Even if I know the answer there are at least 2 answers already submitted - love you all
-
 8
8
-
-
Thanks @lennco!
I feel a bit stupid - less is more.
Thank you for the options, visibility one suits me best. Good to know I can actually set the start of the separator to -1, now it looks quite smooth.
Happy Tweening!
-
 1
1
-
-
Hello!

Today had some fun animating a lot of stuff, one of them was "typewriter effect" - the thing is it's SVG and it's in perspective, so I thought this can be faked with some Stepped ease and pathDataToBezier, there are 7 letters so I eyeballed a path for separator did some heavy math (lol) and thought it will work. It almost does.
That's my final a bit clunky effectSee the Pen QaNZdO by tastysites (@tastysites) on CodePen
And that's the "clean" version
See the Pen mpPzmE by tastysites (@tastysites) on CodePen
But the question is why the stagger for #keyword > path does not start at the same time as the #separator? It looks like there's some "blank timeline space".
I encountered this problem few times and I would love to know what I'm doing wrong here - any suggestion will be much appreciated.
Thanks ! -
Stroke and goo look amazing, I need to play with it

The last 'meatball' - absolutely hypnotizing, played with it for 10 min, then I realized it's 2:45 and I'm playing with blobs in the middle of the night... ;]
Thanks again, I have a lot of material to learn from when I wake up-
 2
2
-



Flickering issue during page transition on mobile browsers
in GSAP
Posted
Hey @Pata

Indeed there's some flickering on IOS Safari, and sometimes the transition does not work properly when going back, and sometimes the split text animations don't fire
That's a bit more complicated without seeing the full code, but I can point you to https://ihatetomatoes.net/how-to-make-page-transitions-in-html/
Though probably you would need something more complex as https://ihatetomatoes.net/get-bella/ where @Ihatetomatoes explains a slick way to handle advanced transitions and what should happen before them - great tutorial, I highly recommend buying it
Happy Tweening