geddski
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by geddski
-
-
-
-
no problem I'll try to recreate it in a codepen.
-
I recently upgraded an app to gsap 3 and found that my Draggable instance never fires its onDragEnd event. The other events (onDragStart and onDrag) fire just fine.
I tried onRelease event also and it doesn't fire either. I'm using React 16.12 and found another post about needing to use dragClickables: true option, but that didn't help.
In case it's relevant, I'm using:
this.draggable.startDrag(originalEvent);to initiate the dragging, as it's a dynamic element that I create rather than one the user touches.
Any ideas?
-
Ahh the span wrapper worked, thank you! I updated the pen with the safe version, will keep it around for anyone else who runs into this. Thanks again!
-
 2
2
-
-
I'm needing to display formatted code with SplitText. Currently it strips out all my spaces. I've tried things like adding a bunch of " " but those get removed as well. I tried the pre tag but no luck either. How do I make it honor spaces/formatting like the docs say it's supposed to? (Note: I also have to add br tags any time I want line breaks, assuming its the same problem)
-
I actually just figured out a workaround where I calculate the proximity to the bezier points onUpdate. Thanks though OSUblake!
-
 1
1
-
-
I'd like to flip the object being animated right when it hits each point in the bezier animation. I'm aware of onUpdate but that fires every frame. Is there a way to know precisely when a bezier point is hit?
See the Pen zinsg by GreenSock (@GreenSock) on CodePen
-
 1
1
-
-
Aha! That worked. Thanks!
-
I'm trying to bring in the PixiPlugin with webpack (create-react-app setup).
import { TweenMax, PixiPlugin } from "gsap";console.log(PixiPlugin); // undefinedTried just using it anyway:
TweenMax.to(this.ship, 1, {pixi: { scaleX: 2, scaleY: 1.5, skewX: 30, rotation: 60 }});but it doesn't do anything. The old way does work however:
TweenMax.to(this.ship, 1, { rotation: 60 * Math.PI / 180 });How do you use PixiPlugin with webpack? It appears to be in the npm package...
-
LOL you guys are awesome. Yep setting max-width ahead of time did the trick! Thanks for the help!
-
-
I'm using the SplitText plugin and have run into so many issues. Here is the code I'm using:
// split and animate the textconst split = new SplitText(this.refs.message, { type: "chars, lines" });//targets, duration, vars, stagger, onCompleteAll, onCompleteAllParams, onCompleteAllScopeTweenMax.staggerFrom(split.chars, 0.2, {autoAlpha: 0,scale: 3,delay: this.props.delay || .3,onComplete: () => { } },0.022,this.typingComplete.bind(this))1. Performance is terrible, especially when anything else is happening on the page.
2. It frequently stops, then janks ahead several words in a very jarring way.
3. It sometimes orphans single letters onto the next line
4. It causes horizontal scrollbars when they're not needed
Anything I can do to solve these issues?
-
I guess it certainly could be a bug in the chrome dev tools. It does seem strange (impossible?) for two RAF triggers in one frame. I'll create an issue for them with this example to be sure, and report back here once they've investigated. Thanks!
-
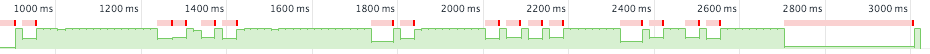
Hey guys thanks for checking in. I first noticed performance issues when trying out dragging things in my app on mobile safari (iPhone 6s Plus). I thought it was something I was doing onDrag. But commenting out onDrag entirely didn't help. I rely heavily on chrome devtools to keep my app performant (60FPS) so I tried various optimizations I could think of, all while capturing performance timelines. Again nothing helped, I continued to get frequent drops in FPS, indicated by the green line drops and red flag warnings in the chrome devtools timeline:

To determine if this perf hit was caused by something in my app or something in GSAP I created a standalone codepen that does nothing but use Draggable on a single div. The result was the same: frames frequently taking double the time they should be (~33ms instead of ~16ms). Here's a recording of what I'm seeing, in case it helps.
I do suspect it has something to do with the "ticks" Jack mentioned. I've reproduced this on a 2013 macbook pro and a 2015 macbook pro. If you hit my codepen and record the timeline you should see the same issue.
Thanks for your help looking into this!
-
Hi Jonathan,
I'm on latest stable Chrome (v47) for OSX. I did as you suggested and switched codepen to debug mode. Same effect. In fact the reason I decided to reach out was because I'm seeing this jank in the app I'm building, so I'm positive it isn't the codepen runtime.
Switching to Incognito was a good idea, to rule out any of my chrome extensions etc. Same problem :/
Adding position:absolute; to the element also had no effect on performance.
Switching it from a 3d transform (x,y) to a position change (left, top) did not improve performance either.
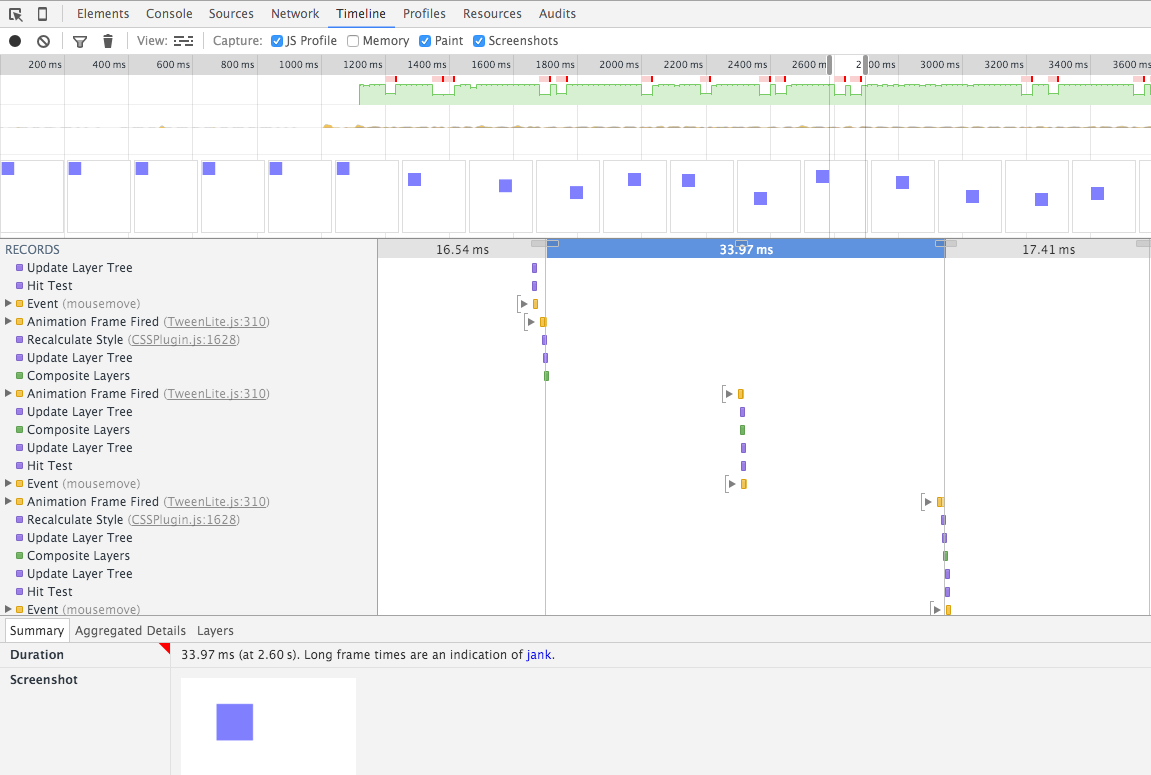
As far as I can tell, something Draggable is doing causes certain frames to go over the 16ms budget, to around 33ms (< 30 FPS). See screenshot below. There doesn't appear to be any JS, compositing or painting happening to cause such a long frame. Notice all the empty whitespace. It appears that there are simply *two* Animation Frames firing in a single frame for some reason, causing frames that take twice the time. Strange eh.

-
I'm trying to achieve 60FPS in my UI. I'm using an x,y Draggable, but cannot currently get a jank-free experience with Draggable which makes me so sad because otherwise I love this tool (and even joined the club). See the chrome profile timeline below. How can we fix this?

See the Pen WrXmox by geddesign (@geddesign) on CodePen
-
Money! Setting force3d to false gives it the behavior I'm looking for. Thanks fellas!
-




Draggable onDragEnd not firing
in GSAP
Posted
Ah yeah that is better. Thanks !