Separator
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Separator
-
-
Anyone that can help me, please?
-
Hi there,
I edited the codepen therefore also the question.
Its strange that now the animation happens only on the last item of the array and not on the array im hovering over.
Any help, please?

See the Pen zYWwXvL by Separator (@Separator) on CodePen
-
Thank you, this is better indeed!
-
Hi there,
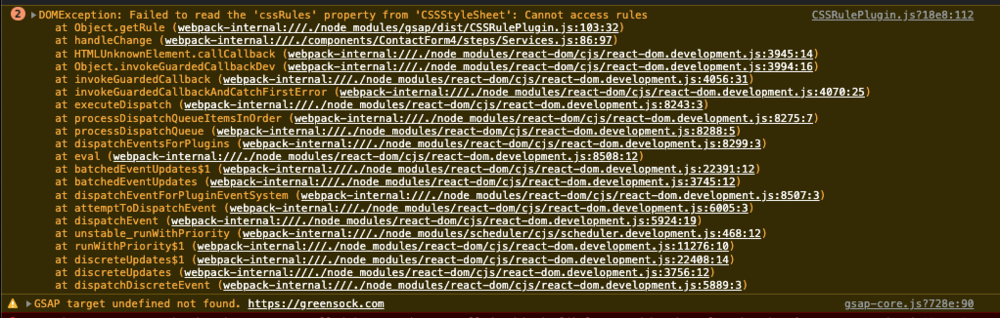
Im trying to animate a pseudo element in my React (Nextjs) app but i get an error using CSSRulePlugin.
I import the plugin like this:
import { CSSRulePlugin } from "gsap/dist/CSSRulePlugin";
and then trying to use it like this:
gsap.registerPlugin(CSSRulePlugin); let checkboxRipple = CSSRulePlugin.getRule( `.checkbox-wrapper #${[id]}:after` ); gsap.to(checkboxRipple, { cssRule: { scale: 1.75, opacity: 0, }, duration: 2, });
but i get the error you see in the attached screenshot.
Any help?
-
Yes this works fine.
I was overthinking and i complicated it, lol.
Thanks a lot!
-
15 minutes ago, PointC said:
What are you trying to randomize? Duration, delay, repeatDelay, level of opacity, repeat count? I'm just not sure what the desired outcome is here.
Any more info would be helpful. Thanks.
Hi PointC,
Im trying to make them pulsate like they are now but in a random order.
Probably the opacity.
-
Hi there,
I want to apply effects randomly to the elements and i want these shapes to randomly fade in and out as you see in the pen.
I tried this using gsap interpolate util as shown in the pen but it interpolates through the classes at the same time.
How do i make it interpolate randomly?
Maybe there is another way to achieve this?
See the Pen LYQvVZE by Separator (@Separator) on CodePen
-
Lol, sorry for not thinking
-
 1
1
-
-
Thank you Cassie

Much appreciated!
However, how do i animate back (reverse) when i click the back button?
-
Hi there,
I'm building a multistep contact form and each time i click the next button i want the flower to rotate for 45 degrees but now it only rotates once on the first click and not on the other clicks.
And also i want it to rotate back when i click the back button.
Attached is a simplified codepen and i hope there is enough code to explain the situation.
See the Pen PoQVZNG by Separator (@Separator) on CodePen
-
Why splitText is ignoring white space between words?
i tried
reduceWhiteSpace: false,but it didn't work.See the Pen MWQGEzR by Separator (@Separator) on CodePen
-
Oh, that was easy!

However i noticed another issue.
Its not separating the words!
I edited the codepen.
-
Hi there,
Im using MotionPath plugin to animate a text through a path and SplitText to split the text into characters but as you see it displays the text in reverse. For example when i write "Gsap" i see "pasG".
I think the title and the codepen is self explanatory.
How can i fix this issue?
See the Pen MWQGEzR by Separator (@Separator) on CodePen
-
Thaaanks a lot!

Your support is amazing as i see in other topics here. Never seen a support like this!
Keep it up!
-
 1
1
-
-
Hi there,
I'm having trouble making both these shapes (the blue one and the red one) happen at the same time.
I also want to set the text in the middle hidden initially and only the mask will make it visible.
What im doing wrong here? I think it might be a silly mistake which i cant find out.
Thanks!
See the Pen qBpOXLa by Separator (@Separator) on CodePen


Animate array of items based on index
in GSAP
Posted
BTW, i found the solution.
My mistake was that i was setting `hover` as a global variable.
I had to set it as
const hover = gsap.to...so: