gaggo
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by gaggo
-
-
Thanks for your suggestion @tn-nb!
Pruning the store every time I install kind of defeats the purpose of pnpm though. The store is what makes pnpm so fast.
also the other „solution“ suggested in that issue (adding `node-linker=hoisted` to the .npmrc) basically reverts one of the great features of pnpm.
for now, I went with the suggestion by @GSAP Helper and used the gsap-bonus.zip. This feels a bit un-ideal as I won‘t automatically get any bug fix releases that way, but it‘s the next best thing to just using classic npm IMO.
As I‘m paying for a greensock membership, I‘d love to hear a statement of Jack or someone else from the core team.
-
I just noticed in an older project I'm using this in my package.json:
"gsap": "npm:@gsap/member@^3.8.0",
That project also runs on pnpm and doesn't have any issues. Maybe there actually IS something wrong with the @gsap/shockingly package?
I'd be grateful if someone from the core team could take a look at this. -
I don‘t necessarily think this is a pnpm issue, as it seems to be working with other premium package as described in the issue.
but it‘s also no biggie. Thanks for your help and the tip with installing gsap from the zip file!
-
Just found this issue on pnpm GitHub: https://github.com/pnpm/pnpm/issues/4724. The issue looks exactly like what I'm experiencing.
It seems like the problem does not happen with other premium packages from a custom registry. I'm afraid I can't test this with another premium package, since GSAP is the only one I'm using. Any help would be much appreciated – until then I'm forced to continue using classic npm with all it's millions of duplicate files on my computer
-
Hi @GSAP Helper, sorry for my silence. None of the linked issues are leading me to a solution to my problem.
-
Hi there! I'm using pnpm as my package mangager. If I install gsap initially, everything works fine:
pnpm install gsap@npm:@gsap/shockingly
But when I then do anything like, for example, try to install a completely unrelated package:
pnpm install @swup/route-name-plugin
I'm getting the following (fatal) error. I can't install anything anymore.
WARN Package name mismatch found while reading {"integrity":"sha512-JoZp6iYvOC+wkwl8zfXSqSrYCcuzTntaULCL08YMa1vonrYcr9D0K3EUe9PNpw7FYK1chjSwjjgcw3zS/O2SWg==","tarball":"https://npm.greensock.com/@gsap/shockingly/-/shockingly-3.12.5.tgz"} from the store. This means that the lockfile is broken. Expected package: gsap@3.12.5. Actual package in the store by the given integrity: @gsap/shockingly@3.12.5. ERR_PNPM_ERR_PNPM_UNEXPECTED_PKG_CONTENT_IN_STORE The lockfile is broken! A full installation will be performed in an attempt to fix it. ERR_PNPM_UNEXPECTED_PKG_CONTENT_IN_STORE Package name mismatch found while reading {"integrity":"sha512-JoZp6iYvOC+wkwl8zfXSqSrYCcuzTntaULCL08YMa1vonrYcr9D0K3EUe9PNpw7FYK1chjSwjjgcw3zS/O2SWg==","tarball":"https://npm.greensock.com/@gsap/shockingly/-/shockingly-3.12.5.tgz"} from the store. This means that the lockfile is broken. Expected package: gsap@3.12.5. Actual package in the store by the given integrity: @gsap/shockingly@3.12.5.
When I switch to npm, the issue does not occur – but I'd really like to make use of pnpm as it saves a lot of disk resources. Any help would be much appreciated.
-
Oh wow!
Thanks for the cleaned-up code.
I didn't know that `motionPath.path` could be a callback. Is this documented somewhere?
-
So, I was able to hack something together:
See the Pen mdowPpv?editors=0110 by rassohilber (@rassohilber) on CodePen
I resorted to creating a timeline with a separate tween for each letter. It's working but it feels like maybe there is a cleaner solution available?
Another very question would be if it's possible to change the width on the fly, when the window size changes?
Happy to hear about any tips and tricks

-
Hi there!
I have two questions regarding MotionPath, where I think I need help.
First, here is the demo:
I see two issues with this demo:
- The animation stops for a second or so before it repeats itself
- The letters are all being rotated at the same time – is there a way to change that? I'd like the word FOLLOWER being written vertically after it moves around the corner.
It's probably important to note that I'm drawing the path dynamically (using the function `drawPath` in the pen).
I'd be very grateful for any help! 🙏See the Pen abMwOxK?editors=0110 by rassohilber (@rassohilber) on CodePen
-
That looks great! Intuitively, I was looking for an option for that behavior.
-
 1
1
-
-
1 hour ago, OSUblake said:
So you want it to start at 100,50?
Then just set it to that coordinate first.
gsap.set(".foo", { x: 100, y: 50 }); gsap.to(".foo", { motionPath: [{x:200, y:0}, {x:300, y:100}] });
Oh... that's how easy this is

Thanks!!
-
Hi there, just a quick question: In the documentation of MotionPathPlugin, it says this:
// plot a curve through these coordinates. The target's current coordinates will automatically be added to the start: motionPath: [{x:100, y:50}, {x:200, y:0}, {x:300, y:100}]
Is there also an option to NOT add the target's current coordinates to the path?
-
Hi Carl, thank you, this looks exactly like what I was looking for!
-
 3
3
-
-
Hi there! Sometime last year, I read a post somewhere here on the gsap docks about generically tweening the position and dimension of an element after moving it in the dom. I can't find it anymore – does someone (maybe Jack himself?) remember the post and maybe has a link?

-
Thank you @OSUblake! Also thanks for the hint about
gsap.registerEase()! -
...just one more question: What exactly is the difference between importing from
gsap/allwith destructuring vs. importing every single package fromgsap, gsap/Plugin1, gsap/Plugin2, as shown by Jack above? I am using the /all approach in many of my projects, it works fine and is less verbose, e.g.:import { gsap, CustomEase, ScrollToPlugin, Power4, Linear } from 'gsap/all'; gsap.registerPlugin(CustomEase, ScrollToPlugin); gsap.registerEase(Linear, Power4);
-
@OSUblake you are right. I had to
npm uninstall gsap --savebefore runningnpm install gsap-bonus.tgz --saveagain. Now I have all the files available, and it works, yayyy!
-
 1
1
-
-
I just tried copying the contents of the unpacked "package" folder manually to my node_modules/gsap folder, and voila, now it works. But this is certainly not the intended behavior, right? Maybe some issue with NPM? My
npm --version: 7.5.3 -
Hi there! I managed to get it working on codepen:
See the Pen QWdaNrw by hirasso (@hirasso) on CodePen
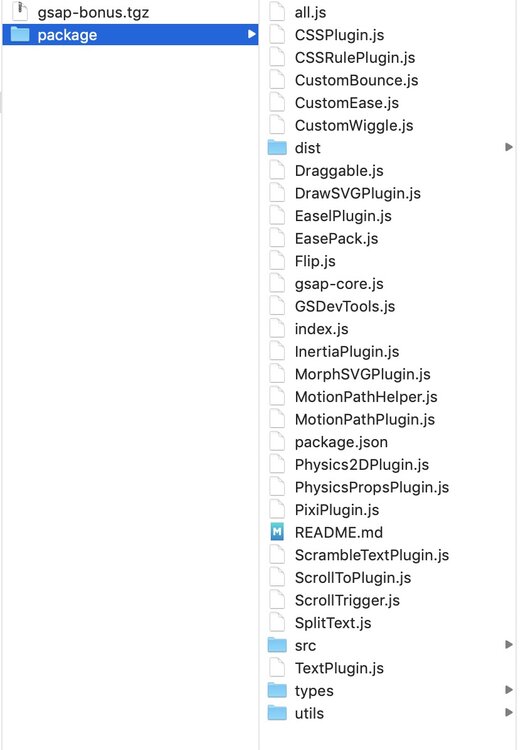
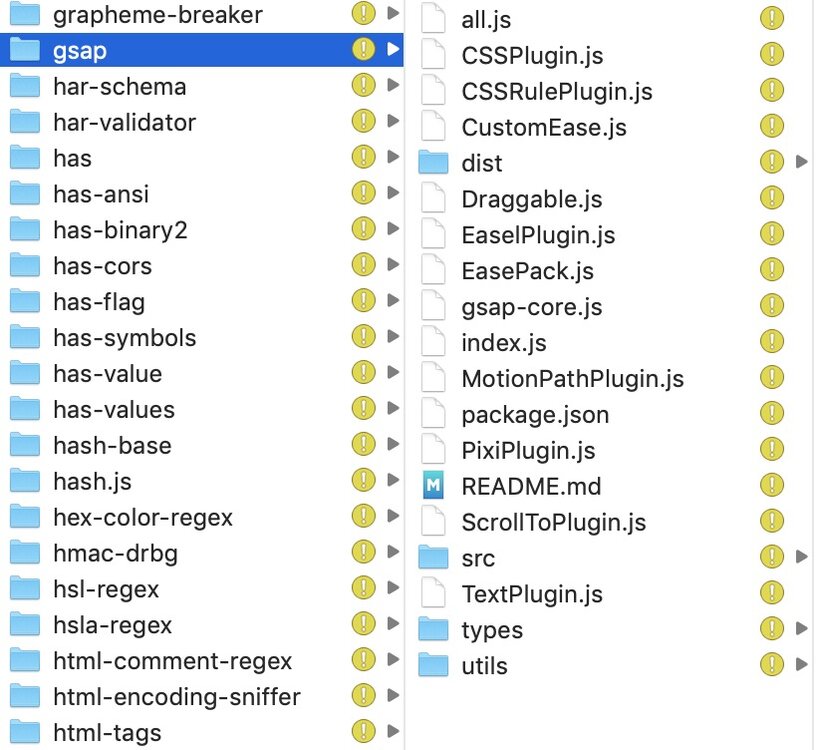
...but I keep having trouble with the bonus plugin in my project. I downloaded the gsap-shockingly-green.zip from my profile and installed the file "gsap-bonus.tgz" with
npm install gsap-bonus.tgz --save– but it doesn't install the bonus files in my node-modules folder. Screenshot #1: the contents of the .tgz file. Screenshot #2: the files in my node_modules "gsap" folder after running the above command. Weird... -
Hi there,
Since this is a question about a premium plugin, I don't know how to create a test case on codepen. But maybe this is an easy fix anyway?
I am trying to make use of
Draggablelike this:Draggable.create($element, { bounds: $wrap, edgeResistance: 0.5, type: "y,x", inertia: true, });
Here is my gsap import:
import { gsap, CustomEase, ScrollToPlugin, Power4, Linear, Draggable } from 'gsap/all'; gsap.registerPlugin(CustomEase, ScrollToPlugin, Draggable); gsap.registerEase(Linear, Power4);
...it works, but is not "throwable", meaning, it stops being dragged immediately when I release my mouse. Also snaps back into the bounds instantly on release. I thought I could control this behavior with
inertiabeing set totrue?I don't get any warning in my browser console.
-
8 hours ago, OSUblake said:
I wouldn't expect importing as a side effect to work once you do a production build... but maybe parcel does something different. 🤷♂️
What's it do... add the imports to the window or something?
From MDN:
QuoteImport an entire module for side effects only, without importing anything. This runs the module's global code, but doesn't actually import any values.
Since in my
./js/app/indexfile I have the main class and also call it from there, I thought this would be exactly what I wanted... -
For future reference: I posted an issue over at the parcel bundler github page: https://github.com/parcel-bundler/parcel/issues/4956
-
Hi Jack,
Thanks so much for your quick feedback!
The issue was caused by my setup. I had a main
index.jsfile, that's only purpose was to imported the mainapp.js, somescssand had a bit of bundler-specific code:// app code import './js/app/index'; // app scss import './scss/app.scss'; // some bundler-specific stuff if( module.hot ) { module.hot.accept(() => { window.location.reload(); }) }
With the above setup, I kept getting the mentioned error when
scopeHostingwas enabled. I've spent an hour to get to the bottom of this, and it turns out it was due to the Side Effects Only import of the./js/app/indexfile 🤯. So fixing it was as simple as that:// Named import of app.js to support scopeHoisting import App from './js/app/index'; // app scss import './scss/app.scss'; // bundler related stuff if( module.hot ) { module.hot.accept(() => { window.location.reload(); }) }
The weird thing is, that it worked just fine with all my other
node_modules. I will post at the parcel issue tracker, maybe we can find out more about it there.-
 1
1
-
 1
1
-
-
Hi there! I'm not sure if it's a problem with my bundler (parcel) or with gsap – I can't get parcel's scopeHoisting ( = tree shaking ) to work with gsap. It works just fine with all other libraries I use. This is what I do in my script:
// GSAP in with bundler, as seen here: https://www.youtube.com/watch?v=znVi89_gazE import { gsap, CustomEase, ScrollToPlugin, Power4, Linear } from 'gsap/all'; gsap.registerPlugin(CustomEase, ScrollToPlugin); gsap.registerEase(Linear, Power4);
If I bundle this without tree shaking, I get no errors. But as soon as I enable it, I get this error in my console:
../node_modules/gsap/all.js does not export 'gsap'
I am using the latest club gsap, with npm and gsap-bonus.tgz
Any ideas?




Error when using gsap/shockingly with pnpm
in GSAP
Posted
Actually that‘s an absolutely great answer Jack. It‘s good to have an „official“ reply to this.
Thanks for posting!