neuhaus3000
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by neuhaus3000
-
-
Hello @elegantseagulls
I want to :
- make the black section pined (stop) when we arrive (if possible). Because I will have several sections before (blues sections).
- scroll the images vertically
- when finished, scoll the logos (horizontally)
- when finished, continue scrolling the page.
I hope I'm clear... Thanks again for your help ! Much appreciated !
neuhaus3000
-
Hey Guys,
I read the doc... Unfortunatly, I'm not finding my error for .sticky section to pin.
Any help would be greatly appreciated.
See the Pen VwLEJyr by neuhaus3000 (@neuhaus3000) on CodePen
Thanks!
neuhaus3000
-
@ZachSaucier
Thanks!
-
Sorry... I'm not an expert with JS.
- I have added two seperate animations into it's own timline.
- added the scrollTL
But I'm not getting the proper effect.

If you have a moment... Thanks!
neuhaus3000
-
@elegantseagulls
I'll take a look, thanks...
-
@elegantseagulls ... Hummm... Did nothing for me. Am I adding it to the right place?
Sorry about this... thanks!
-
I don't see the difference with the new js.

Can you see what I'm doing wrong?
Thanks alot for your collaboration!
neuhaus3000
-
-
Ok...
Geeze... Simpler with Gsap indeed !
Questions:
- Is there a way to pin the black section? So the animation starts only when we arrive on it? Because when the window is less high, the animation is too fast.
Thanks!
-
Ok, thanks...
-
Hello everyone!
Sorry to post several messages for the same questions.
I know that this forum doesn't support ScrollMagic and this is the reason why I'm seaking your help.
I want to create what you see in the CodePen URL (deleted from this post) but entirely with GSAP.
- Pin a section (I don't want it to shift left though)
- Scroll images vertically with the scrollbar (parallax)
- When finished, scroll logos horizontally to the left of the screen.
Any ideas will be appreciated! Sorry again for the multiple messages.
Thanks!
neuhaus3000
-
Or course, I'm reading the doc as we speak...
Cheers!
neuhaus3000
-
Ok ! Sorry everyone!

-
How do I delete this post??
-
@ZachSaucier
Ok, thanks... I'll delete the post.
Kind Regards,
neuhaus3000
-
... also...
Would you know how to set variables instead of having to enter an absolute height (1650px) or width (4200) of my divs, I could set the width or height of the divs themsleves.
thanks!!!
neuhaus3000
-
Geeze... Simpler with Gsap indeed !
Questions:
- Is there a way to pin the black section? So the animation starts only when we arrive on it? Because when the window is less high, the animation is too fast.
Thanks!
neuhaus3000
See the Pen ZEGqxoW by neuhaus3000 (@neuhaus3000) on CodePen
-
@elegantseagulls Yes, thank you! Helpful indeed!
-
Ok... Is there a way that everything moves (scroll) slightly when scrolling but the text faster (parallax effect)?
This is way more difficult I can assume...
Any ideas will be appreciated!
neuhaus3000
-
Hey! This is perfect, thanks!!! I'll make a quick check with my client...

Thanks for this!!!
neuhaus3000
-
4 minutes ago, ZachSaucier said:
In that case, we almost assuredly need to see the basic setup in code to help because how to work around the issue depends on your setup.
Ok, I'll try to do this today and come back soon.
Thanks everyone!
neuhaus3000
-
-
Hey Zach,
Thanks! But it's not a sticky situation...
 . The scrollbar has to scroll all the page not only the div. There are other divs before and after the one with the image and text.
. The scrollbar has to scroll all the page not only the div. There are other divs before and after the one with the image and text.
I don't think that sticky would work on this... I'll investigate.
Thanks again!
neuhaus3000
-
Hey guys,
I'm new to 3rd version. I'm quite new with Greensock actually.
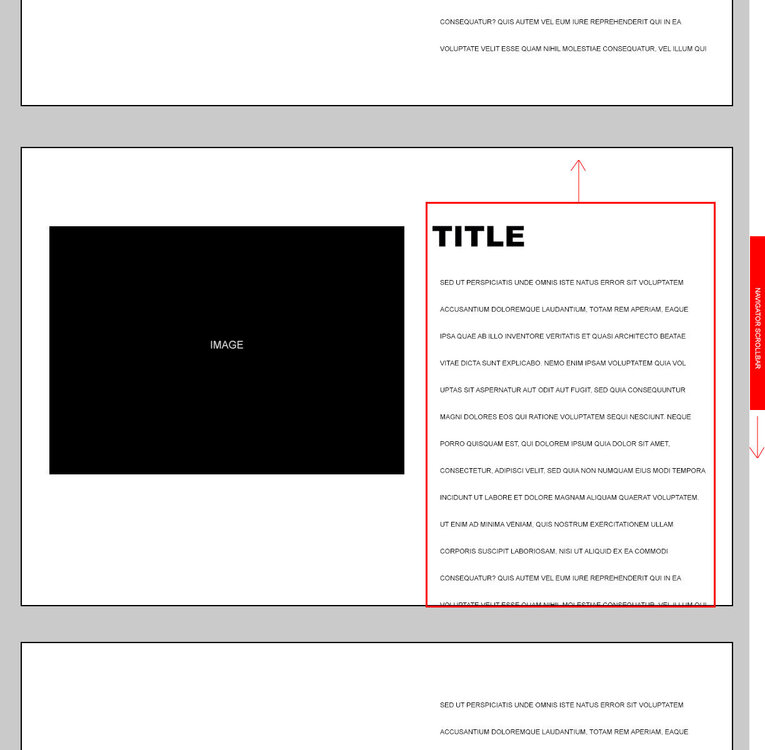
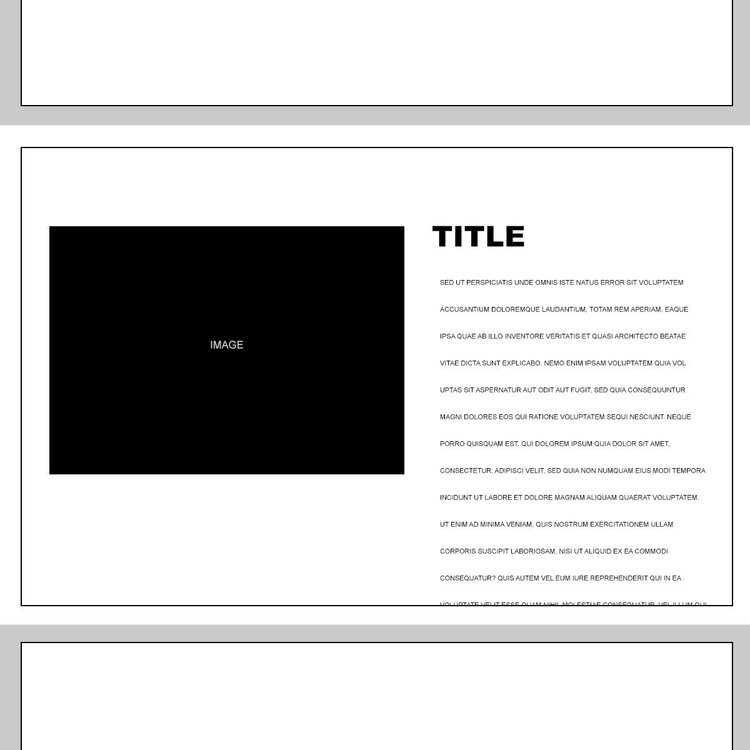
I would like to parallax some text in a div while the page and image on the left stays still until I reach the end of the text.
(see image attached).
So basically, the user :
- scrolls
- arrives at he div with the image and text
- continues scrolling but only the text scroll till the end
- continues scrolling to the rest of the page.
Is there a way to do this? Any idea will be appreciated!!
Thanks!
neuhaus3000



Gsap fro scrolling and pinning help please!
in GSAP
Posted
@elegantseagulls
thanks again!
neuhaus3000