rocketclowns
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by rocketclowns
-
-
Hi @mikel!
That path looks great, exactly what I was going for. Thanks so much!

Because I'm using this animation in a 3D-space (using babylon.js) I'll have to figure out what the origin x- and y-coordinates of that path would be. I'll let you know when I have some results!
Thanks again,
Olaf
-
Hello GSAP wizards

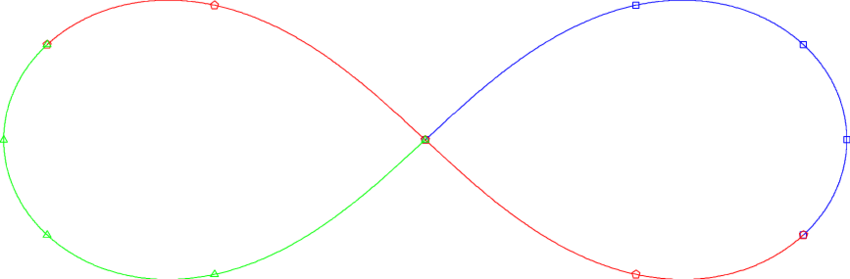
I'm trying to set up a Motion Path for a horizontal figure 8, as shown in the attached image.
I thought I was clever, and came up with this motionPath:
gsap.to(part.position, { duration: 15, repeat: -1, repeatDelay: 0, yoyo: false, ease: "none", motionPath: { path: [{x: 0, y: 0}, {x: 100, y: -100}, {x: 200, y: 0}, {x: 100, y: 100}, {x: 0, y: 0}, {x: -100, y: -100}, {x: -200, y: 0}, {x: -100, y: 100}, {x: 0, y: 0}], //align: "#path", //autoRotate: true, //alignOrigin: [0.5, 0.5] } });
However, in the resulting animation, you can see that some of those coordinates have a nice Bezier, and others are a bit wonky, or jerky: https://rocketclowns.com/interactive-animation-using-babylon-js/
Am I overlooking something?
Many thanks in advance, Olaf



MotionPathPlugin: horizontal figure 8
in GSAP
Posted
Hi @mikel,
Done
https://rocketclowns.com/interactive-animation-using-babylon-js/
Thanks!
Olaf