rgfx
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by rgfx
-
-
Hello, long time...
So I have this issue with my animated menu. All my elements are nested in `has-dropdown', yet as soon I leave the link area my 'mouseout' gets triggered.
Also when moving my mouse in and out really fast the stagger messes up.
I can't seem to get my head around why this is occurring. Hopefully someone can help.
-
Hi, I re-found this library that was recently revamped and it appears to work in IE using intersect observer...
demo: https://russellgoldenberg.github.io/scrollama/basic/
repo: https://github.com/russellgoldenberg/scrollama
info: https://pudding.cool/process/introducing-scrollama/-
 4
4
-
-

@dipscom, Thanks for all your help over the years and keeping it funny. Looking forward to many more posts.
-
 1
1
-
 1
1
-
 2
2
-
-
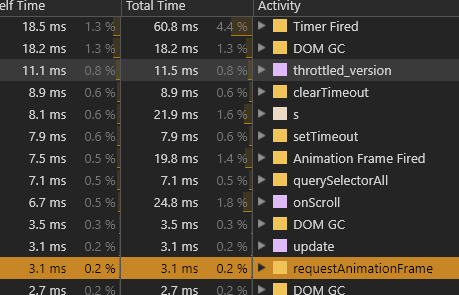
Thanks, Just wanted to make sure the was no clear solution. I didn't notice that GSAP was using tanslate3d then switching to 2D good to know. Finally made it to level open performance tab, a good milestone if you ask me

-
 1
1
-
-
Hello,
Been getting my head around scrolling parallax effects. Keep reading that using translate3d and modifying z and scale is the performant way to go. I don't like this idea as it doesn't work in IE11.
I think animating y or yPercent, and changing speed to create the depth is my best cross-browser option. Seems one uses translate another matrix. Maybe there is a way I don't even know about.
What do you suggest I do for best performance?
Thanks.
-
Oh duh... Thanks man.
-
-
@OSUblake That bitwise solution is really cool man,
Really wanted to lay down the foundations before I get crazy with the scroll animations. Thanks for putting me at ease. raF it is.
About resize functions. I really don't like srcset and pictureFill for responsive images. Srcset has scaling down issues, and picture fill is like 2000 lines of code. So I decided to make my
See the Pen zPbJra?editors=1010 by rgfx (@rgfx) on CodePen
, my solution still needs a placeholder, but am almost there. Its not like srcset or pfill has good lazy loading either. I was messing around with various resize functions I found this onelet timeout = false; window.addEventListener("resize", function() { clearTimeout(timeout); timeout = setTimeout(yourFunction, 250); });
I like the idea calling a function at the end of the resize seems better than constantly repainting. I imagine the majority of time a resize is in mobile going from portrait to landscape. What do you think?
Saw your pen today
See the Pen VMyeqZ?editors=1010 by osublake (@osublake) on CodePen
amazing. Did you make the illustrations? -
Hey guys,
Firstly, I read that GSAP uses raF for animation, hence you don't need to use raF while using it, even on scroll functions?? This seems strange to me, as controlling functions outside of tweens/timelines would be aggressive.
For instance, let say am doing something like below. I am being redundant, isn't this how it should be done? Let's say it was function with more complexity. Before you show me some trick to change Bg color with yoyo and a function inside bgColor. Even though I would be curious.

See the Pen 8387e01af9d92e4d8b742a87c851b8a6 by rgfx (@rgfx) on CodePen
const random = (min, max) => Math.floor(Math.random() * (max - min) + min); const randomColor = () => { const r = random(0, 255); const g = random(0, 255); const b = random(0, 255); return `rgb(${r}, ${g}, ${b})`; }; function changeBgColor() { TweenMax.to(".first", 0.2, { backgroundColor: randomColor, ease: Linear.easeNone, onComplete: () => { window.requestAnimationFrame(changeBgColor); } }); } window.requestAnimationFrame(changeBgColor);
Secondly, Found this pen on
See the Pen pgOKKw by dcorb (@dcorb) on CodePen
when scrolling. Just wanted to make I did my analysis correctly, it appears that raF is much more performant.Let me know, thanks.
-
Nice, Thanks Blake
Setting visibility with elements that are not in view is a really good idea. Doing parallax images in only half of my battle. IE still doesn't like that method either, think am going to have to use the progressive enchantment spell. (∩`-´)⊃━☆゚.*・。゚
See the Pen rpNpag?editors=0010 by rgfx (@rgfx) on CodePen
-
 2
2
-
-
I hear you, I would have to investigate all of its features, but it seems like a few options would go a long way.
1. Parallax data-attribute offset control.
2. When to start and stop animation.
3. Some methods for controlling how scroll Y value changes a integer.
Going to start a Kickstarter campaign

However part of me doesn't want to see text spinning everywhere I go. Maybe it best we don't open the scroll magic box.
-
 1
1
-
-
Hi, This should work in ie11, but doesnt. I tried adding a polyfill https://github.com/w3c/IntersectionObserver/tree/master/polyfill no dice. Arden's pen doesn't work in ie either. Perhaps the issue may not even be with IntersectionObserver. Must investigate.
I am already using IntersecionObserver for lazy loading and works great. I have been using https://github.com/camwiegert/in-view for cases like these. It uses MutationObserver, works in most browsers but IntersecionObserver if far more performant.
It would be nice to use this for some scrolling animations am working on. The plan to use Blakes smooth scroll parallax technique. Cause of mousewheel jank. IE still doesn't like it very much, but at least it works. Scroll magic lack of updates concerns me. There's https://github.com/homerjam/scrollwizardry but still seems like an unnecessary amount of code. I think we are close to removing scroll magic from the picture.
Scrolling animations are so cool
 Until the mouse wheel
Until the mouse wheel  What do you think, just run animations in view to be safe? Or should I boldly go into scrolling animation madness?
What do you think, just run animations in view to be safe? Or should I boldly go into scrolling animation madness?
-
Not just safari 9, doesn't work in ie 11 or below. Which is above 13% of the market. I keep seeing people use ClipPath, I would love to use it. However, 2 out of 10 people will see it as broken. Maybe am wrong, let me know.
-
@OSUblake Thank pal,
I was messing around with slight rotations as well things were not going very well clientX/Y feels like butter.
-
 2
2
-
-
Hi, Messing around with some parallax effects and noticed that my overflow-ed elements are throwing off my offset. Can I get offset of an element within the event somehow or a correct offset?
Thanks
See the Pen 41ca73b1a7f0578bbc6eb229f8881185 by rgfx (@rgfx) on CodePen
-
Yup, still using gulp for now.
Using comments for anything rather than a comment or commenting out doesn't seem right. You assumed correctly, there are other plugins out there. Found this guy https://github.com/viktorlarsson/gulp-inject-svg.
-
 1
1
-
-
I see, good idea. be sure to share it. certainly curious.
-
Clever menu, can't say I've seen it before... I wonder if you will have to tell people to drag or is intuitive?
-
Thanks, pal you are gentleman and scholar. My finest teacher of the web.
Bummer about SVG sprite sheets. It seemed like a good idea to serve only one file. I guess with GZIP there isn't much to be gained. Need to find a solution for cleaner HTML now that am going to start to inline everything.
-
 1
1
-
-
Weird cause I can access it fine without a loop. Too many hours coding need to rest, I'll see what I can do in the morning with a fresh head.
See the Pen 8d9fa0ff27f900c784882178c97171c7 by rgfx (@rgfx) on CodePen
-
Been trying to target a class inside a SVG spite sheet for a couple of hours now. I can get as deep as USE. I am at a loss as how to get deeper then the first child.
It can get to work outside a loop easily, still getting my head around how to use them. Hope I have not reached my question quota

See the Pen 4267d0bed43a1688664232847971ac2c by rgfx (@rgfx) on CodePen
-
Check this thread out, just passed through this myself.
-
 1
1
-
-
@OSUblake Thank you very much, just what I was looking for.
-
If I put them in a master timeline I won't be able to alter their initial progress.
I kinda just wanted to hear that using a loop was my only option. That there isn't a method in JS, like SelectAllArray or something.
Thanks



mouseout issue on navigation
in GSAP
Posted
Awesome tips man, learned more then I expected. This is exactly what I needed. Thank you so much!