marquizzo
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by marquizzo
-
-
I have 2 identical <svg> hearts.
-
The left heart scales up via CSS transform from
translateX(2px) scale(0);totranslateX(2px) scale(1); -
The right heart scales up via GSAP from
{x: 20, scale: 0}to{x: 20, scale: 1}
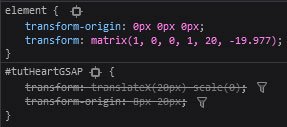
As you can see in the CodePen demo below, the left CSS heart grows smoothly to the center of the container, but the right GSAP heart goes haywire and flies almost entirely off-screen because it uses a transform matrix of
matrix(1, 0, 0, 1, 20, -19.977)with a y-value of -19.97?. Additionally, it overrides my transform-origin to0px 0px 0px. The transform origin was initially set via CSS to `8px 20px` so it's at the bottom tip of each heart, so why try to override it?
There are probably many workarounds to fix this, but can I simply tell GSAP to stop using transform matrix(), and not override my transform-origins? I just want a simple tween from
translateX(2px) scale(0);totranslateX(2px) scale(1);without anything fancy under the hood.See the Pen GRxWPGE by marquizzo (@marquizzo) on CodePen
-
The left heart scales up via CSS transform from
-
Oh, yeah. I work for a creative agency that owns this Club Greensock account. I like using my personal e-mail address in forums so when I get a new job I don't lose all that history.
-
This is really interesting, I just re-installed version
3.8.0but this time it didn't comment out those exports, and all the files are included. I wonder if maybe my bundler that comes withreact-scriptsdecided to remove unused files for some reason? Either way, thanks for your help! -
I've been a Shockingly Green member through work for about a year now. I noticed that on previous projects, we had
"gsap": "npm:@gsap/shockingly@3.7.0"
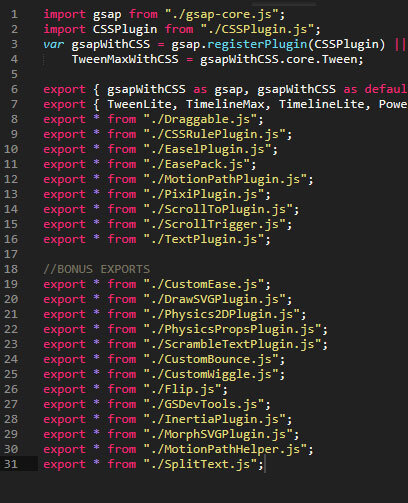
package.jsonfile and the SplitText plugin was included in thenode_modules/gsapfolder as expected. Here's a screenshot of our/gsap/all.jsfile on version 3.7.0:
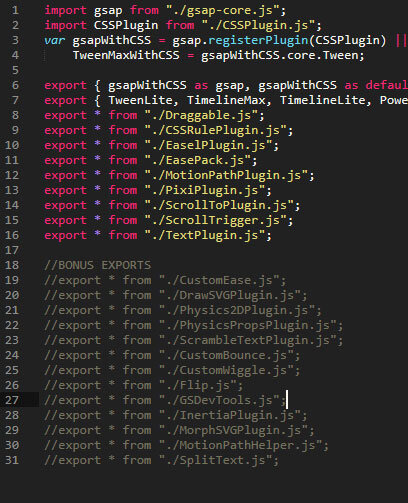
However, I've upgraded to version 3.8.0 on our latest project, and all the bonus exports are commented out. The corresponding JS files are completely missing, so I cannot use `SplitText` plugin anymore:
"gsap": "npm:@gsap/shockingly@3.8.0"

Why are they unavailable on version 3.8+? Is this by mistake?

Is there a good tutorial on animating things in on scroll?
in GSAP
Posted
Have you looked at the ScrollTrigger video? If you skip to section 3 (at the 2:50 mark), it talks about
toggleActionsand how to trigger an animation when an element enters the viewport. Then section 4 (at the 5:10 mark) talks about thestartattribute, I think the problem is that you're using"top center", which waits until the image reaches the center before starting the animation. You probably should be using"top bottom".