BernasN135
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by BernasN135
-
-
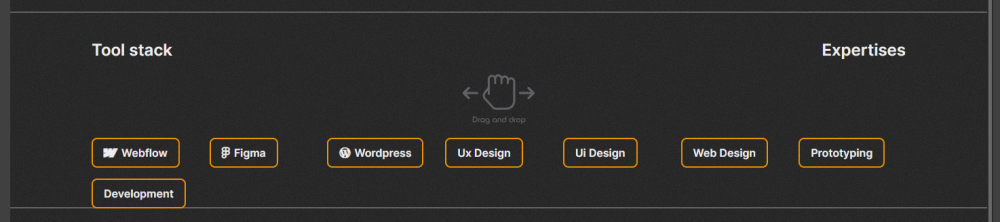
Hi, I've been creating my portfolio on Webflow. On my "About me" page I want to have a "tool stack" and "expertises" section where I put related words, but I would like all these words to be draggable but to have limits (so they can't be dragged across the entire page), like In the image below I already have visually defined limits, but as I'm new to the code I don't know how to create these limits. Below is also the code I used to drag the "tags". Thanks already!
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script> $(function() { $(".tool_stack_items").draggable({ }); }); </script>


Draggable items code
in GSAP
Posted
Hello! I'm working on a project on webflow, and there are projects that can be cloned, as I have 0 experience with code I decided to clone a project that contains code and I needed to make some changes. Below I leave the original lines of code and my changes. Can you tell me what's wrong? Because when I put my changes in webflow, the lines of code simply stop working. Thanks in advance!!!
Original:
Mine: