nicmare
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by nicmare
-
-
yea i know my approach made no sense but i had no clue how to access the timelines. But thankfully your code does the job. Thank you very much!
I then tried to use the await code from the other post but it seems not to work. reverse animation is not firing:
let targets = gsap.utils.toArray(".menu-item-has-children"); targets.forEach(subitem => { const nav_tl = gsap.to(subitem, { height:"auto", duration:0.2 }).pause(); const submenu_tl = gsap.from(subitem.querySelector(".sub-menu"), { paused: true, autoAlpha: 0, x: "-=30", ease:"back", duration: 0.3, }); // add animations to element subitem.nav_tl = nav_tl; subitem.submenu_tl = submenu_tl; $(subitem).on("click touchstart", (e) => { e.preventDefault(); targets.forEach(target => { async function animate1() { await Promise.all([ target.nav_tl.reverse(), target.submenu_tl.reverse() ]); }; nav_tl.play(); submenu_tl.play(); }); }); });
do i miss something? i get not js console error
-
that is my approach:
let targets = gsap.utils.toArray(".menu-item-has-children"); targets.forEach(subitem => { const nav_tl = gsap.to(subitem, { height:"auto", duration:0.2 }).pause(); const submenu_tl = gsap.from($(subitem).find(".sub-menu"), { paused: true, autoAlpha: 0, x: "-=30", ease:"back", duration: 0.3, }); $(subitem).on("click touchstart", (e) => { e.preventDefault(); targets.reverse(); targets.reverse(); nav_tl.play(); submenu_tl.play(); }); });
but it does not work. there is no reverse before.
-
I have this collapsing sub-navigation which works pretty good with mouseover/leave. But now the client wants the toggle effect triggered by click event. Having a click event is easy and opening is also no problem. But how can i call all other gsap timelines to close/reverse before opening the current item?
-
nice one! that utils wrapper was the missing piece. works like a charm now: https://www.loom.com/share/a2f92a8afedd4bf691787b9c045e5fa5
-
 2
2
-
-
the timescale example is what i was looking for. in the start there is smooth easing, in the middle(during hover) an infinite loop and at the end it kinds of fades out with easing. thanks @OSUblake – but i like the code more of @cassie 2nd codepen as i need to be sure to trigger animation for the current element if there are multiple with same classes at once. so this is my final code:
$(".btn-rotated").mouseover((e) => { gsap.to(e.currentTarget, { duration: 5, ease: "none", rotation: "-=360deg", repeat: -1 }); }).mouseleave((e) => { gsap.to(e.currentTarget, { duration: 2, ease: "power.out", rotation: "-=50deg", overwrite: true }); });
only thing whats missing is the smooth easing start.
-
-
28 minutes ago, OSUblake said:
Like I said, the logic is the same.
function onResize() { tl.progress(0).kill(); if (someCondition) { tl = gsap.timeline() .to(".red", { rotation: 360 }, 0.5) .to(".blue", { x: 200 }, 0.5); } else { tl = gsap.timeline() .to(".red", { x: 200 }, 0.5) .to(".blue", { rotation: 360 }, 0.5); } }
thank you very much. that simple breakdown is what i will try now. but from my point of view as a user it still feels complicated because of redundant partial code. just take this as feedback please. not complaining!
-
i just simplified my codepen. the problem is that i need to insert gsap code to an existing (elementor) wordpress page where device_info is already given. they already use some kind of window resize listeners deep in there frontend js. therefore i wanted to use that changing variable for gsap too to avoid to many running functions at the same time. performance… is there another example without using matchMedia?
-
sure here is a very simple sample written in codepen.
page load desktop:
See the Pen MWmygKW?device=desktop by nicmare (@nicmare) on CodePen
page load mobile/tablet
See the Pen ExmKYRm?device=mobile by nicmare (@nicmare) on CodePen
When you resize THIS window, the variable "device_info" changes. But when you hit "Start" in the first codepen it still plays the timeline with the old values. but it should look like in the 2nd codepen. i need an idea how to get gsap using the updated device_info value.
-
i do not see where this could help. i do not use scrolltrigger component.
-
I was literally searching for hours in the doc and in the forums. With GSAP3 what is the easiest way to use ONE timeline and change parameter values while resizing the screen? I found an easy way to load different values on page load. But i fail to change them on window resize event:
let hns_megamenu1 = $("#hns_megamenu1"); let tl_mm1 = gsap.timeline(); let push_y1 = hns_megamenu1.outerHeight(); let push_y2 = hns_megamenu2.outerHeight(); let push_x = 0; let autoAlpha = 1; if(device_info === "mobile"){ push_y1 = 0; push_y2 = 0; autoAlpha = 0; push_x = 50; } tl_mm1.from(hns_megamenu1, { display:"none", marginTop: "-"+push_y1, duration: .3, x: "+="+push_x, autoAlpha: autoAlpha, ease: "ease", }).pause();
$("[data-toggle-megamenu]").on('click', function(event) { tl_mm1.play(); });
i successfully managed to change values in a swiper instance by using their update event:
var resizeTimeout; $(window).on("resize",function(){ if(!!resizeTimeout){ clearTimeout(resizeTimeout); } resizeTimeout = setTimeout(function(){ device_info = window.elementorFrontend.elements.$body[0].dataset.elementorDeviceMode; var mm_swiper = $("#hns_megamenu1 > .elementor-container")[0].swiper; mm_swiper.update(); },100); });
my approach was to do something similar with GSAP but can not find any similar to an "reinitialisize" or "update" event here.
-
6 minutes ago, ZachSaucier said:
What do you mean by "optimize it"? Performance wise what you have is fine. Developer usability wise it's also fine but I'd follow a couple developer conventions which I would argue improves your code cleanliness:
// Use ES6 if you can; don't use $ in variable name const products = gsap.utils.toArray('.product'); // Convert to array for easier processing products.forEach((product, i) => { // Use forEach tl1 // I prefer chaining when adding to the same timeline .from(product, { duration: 1, // Include the duration in the vars parameter opacity: 0, x: "-=30" }) .to(product, { duration: 1, opacity: 0, x: "+=30" },"+=1"); });
But it also depends on your team's agreed upon conventions.
nice one! thats what i am talking about. thank you! and when i have a child element "div.img" i would do the following (which currently works):
const products = gsap.utils.toArray('.product'); products.forEach((product, i) => { tl1 .from(product, { duration: 1, opacity: 0, x: "-=30" }) .from(product.getElementsByClassName("img"), { duration: 1, opacity: 0, scale: 0.5 }) .to(product, { duration: 1, opacity: 0, x: "+=30" },"+=1"); });
-
On 3/5/2020 at 1:58 PM, OSUblake said:
But you really don't need a loop with gsap's function syntax. It does a loop for you.
can i hook into this question please? at the moment my working code is the following. is there potential to optimize it the gsap way? i have no jquery loaded:
var $products = document.querySelectorAll('.product'); for (var i = 0; i < $products.length; i++) { tl1.from($products[i], 1, { opacity: 0, x: "-=30" }); tl1.to($products[i], 1, { opacity: 0, x: "+=30" },"+=1"); }
-
i think its solved! i just replace "width" with "scale". Wow! Sorry for asking…
-
 1
1
-
-
Hi experts,
I created a small landingpage where i downsize the logo on scroll down. For some reason the downsizing is flickering in Chrome on Mac and iOS. Or is it just me?! I hope you can see it:
Is something wrong with my code or can i improve it somehow?
Edit: i created a screencast for better understanding: https://www.dropbox.com/s/njbt0crk3v9155b/kadh.mov?dl=0
kind regards
Nic -
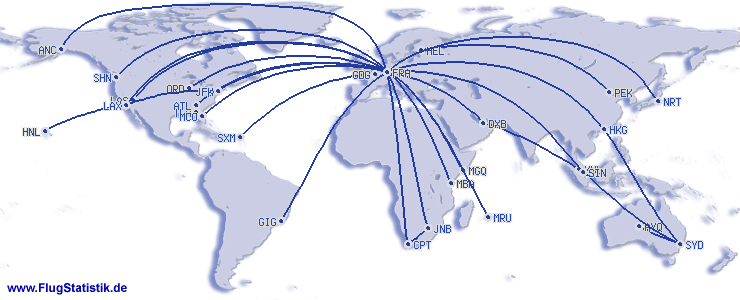
Thank you Mikel. Last example is nice. But the problem is, customer inserts new destinations by time. So at the moment they are unknown for me. Therefore i need some kind of bullet prove drawing logic which draws new routes automatically correct and not flipped or straight. Thats the main task i see here.
-
Hi guys,
I need some brainstorming. I have a worldmap image in the background of a div. Inside the div i have several marker positioned with percentages to have it responsive. Now i would like to draw bezier curves from the center of the map to each point. And animate those curves in a fancy way. For instance sending pulsed dots over each line. Something like this:

-
i have to admit i don't really understand but thank you very much for the fast response! glad it is fixed. thought it might be a deeper kind of bug… hehe
-
Yea, now i found out when i remove "-=0.5" the loop works fine then. But why? I don't understand.
-
 1
1
-
-
Hi Guys!
I built a sitebar ad and it looks fine except when it restarts. for some reason one animation in Line 142 will be skipped and i really don't know why?!
Here is a previewlink: http://tvim.de/as/bwtarif/sitebar.html
see source code with comment
// following animation does not restartsource What is wrong here?!
-
Thanks Jonathan,
I will ask Jan fro ScrollMagic

-
I try to achieve something like this: http://www.headcase.ch/
When you scroll the page, you will notice how the menu bar will stick to the window top.
Now i need this in my recent project too but with an offset: http://tvim.de/yachtclub (pw: user)
the blue bar should stick to the fixed header as soon as it "touches" the bottom edge like this:

as you see the trigger is always in the middle of the viewport.
This is my code:
var controller = new ScrollMagic.Controller(); var introTl = new TimelineLite(); introTl .to(logoimg, 1, {width: 100, autoRound:false}) .to(sticked, 1, {backgroundColor: "white"}, '-=1') .to($("#nav > ul > li > a").not("#nav > ul > li.current_page_item > a"), 1, {color: "black"}, '-=1') ; var introScene = new ScrollMagic.Scene({duration: 200}).setTween(introTl).addTo(controller); var scene2 = new ScrollMagic.Scene({ triggerElement: $(window) }) .setPin("#actionbar") .addTo(controller);any ideas? THANKS!
-
thats what i already do

-
now i use scrollto plugin which works good and saves me from getting more and more grey hairs and headaches

its not the same than hovering but i think its better for usability.
check this out:
http://tvim.de/scrollto/scrollto.html
on top of that the html part is responsive. but seems greensock cant handle percentage values that good

the code of each arrow is a very simple. maybe someone has an idea to improve it to save some lines of code??

Transform Navigation Hover Event to Click Event with gsap.utils
in GSAP
Posted
nice one! never seen that "async" / "await" stuff so far. but it works! cool stuff. thank you OSUblake!