danshk
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by danshk
-
-
Hi all, I'm trying to implement this effect in GSAP for tab so that my indicator of my active element flows smoothly, but I can't find an example. Maybe you can give me a hint? Thanks
-
14 hours ago, GreenSock said:
Yeah, that looks like a browser rendering thing, but you could try setting this on any transform-related animation:
force3D: falseDoes that help?
Thank you so much, it really works for me!
-
 1
1
-
-
11 hours ago, Rodrigo said:
Hi,
Actually if you inspect the lenis website you'll see that they're using an ::after pseudo element:
Have you tried masking? @mvaneijgen created this super useful thread on the subject, that could really help:
Happy Tweening!
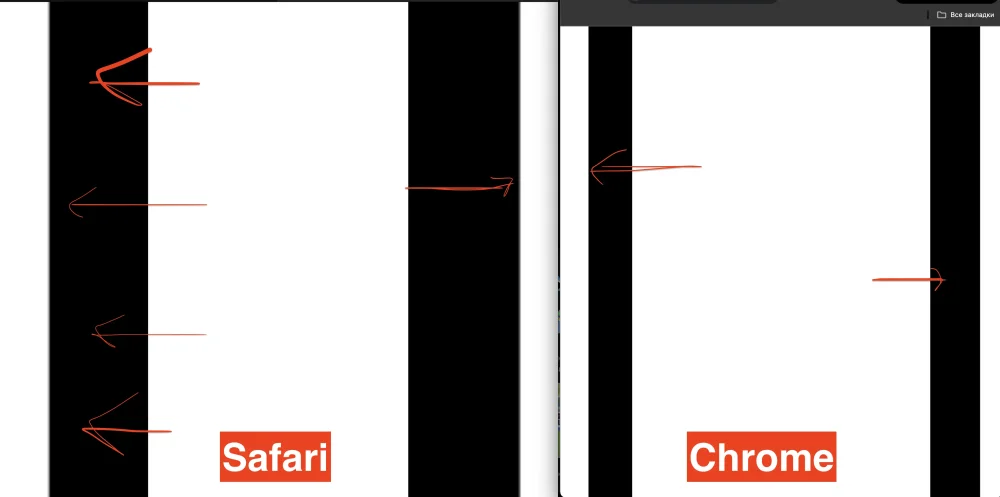
Yes, in my full example I use "carpet pad" with clip-path, though it's not ::after but <div/> and it works fine. My question is exactly that during the skimming process, my SVG element lik, in some browsers (Safari) and on a mobile device shows jagged vector outlines, although this is contrary to vector graphics. And I can't understand what is the reason?
Here is an example picture from Safari, in the center you see my background and on the sides the element we are zooming in on. And now in Safari it's blurring the outline for some reason
-
Hello community. I'm trying to implement an animation that has been talked about here more than once from the site
https://lenis.darkroom.engineering where Enter Lenis is approaching us in the screen. I implemented the same "backing" and it worked fine until I started testing it in Safari browser and on mobile devices
The issue is that as I get closer, the edges of my shape (SVG) start to blur and I can see the outlines are not clear. I tried to implement my shape as a normal text, but I faced the same problem, my outlines during the animation process become not clearly visible.
I also tried to add will-change property, but with this property my edges become blurred even in Google Chrome browser where everything was fine before. What could be the problem? Thanks!Demo:
https://codesandbox.io/p/sandbox/scale-problem-tx8s3m?file=%2Fsrc%2FApp.tsx%3A32,11
Lenis Website:
-
Hi community, need some help.
I'm facing a problem in setting up a custom cursor for my page in Next.Js. My cursor should only work for certain blocks - it is not visible on all other blocks.
I managed to make the cursor itself, but I ran into a problem.
I have a problem with initializing the appearance of the cursor when scrolling the page. That is: when I see my cursor and start scrolling up, my custom cursor will be visible on other sections (where it shouldn't even be) until I stop scrolling and move the cursor. I want it to initialize in my block correctly
Here is an example where I think this works well (work block):
https://www.fhoke.com/
And here is my demo. Here on the first block there is no cursor, on all other blocks there is. You can catch my error this way, start scrolling down the page from the first block and the custom cursor will not be visible until you stop scrolling and move the mouse. It works the same way in reverse
https://codesandbox.io/p/sandbox/custom-cursor-chthqm?file=%2Fsrc%2FApp.tsx%3A24%2C11 -
Hello community. I am facing a problem that I am trying to make oppositional content scroll on my page.
The idea is that when I scroll down, my content on the left side scrolls down with normal behavior and the content on the right side from the last block to the first block.
But the scrolling in my example is out of sync, my content on the right side scrolls like twice as fast as the content on the left sidehttps://codesandbox.io/p/sandbox/opposite-gsap-9p4yh7?file=%2Fsrc%2FApp.tsx
-
1 hour ago, Rodrigo said:
Still on the phone so I can't check your demo, but based on your description maybe something like this with the scrollTo plugin
Happy Tweening!
Yeah, it's pretty similar. But does GSAP provide any additional tools to improve smoothness on mobile + computers. Where I'm going with this, at the moment this animation looks pretty twitchy
-
25 minutes ago, Rodrigo said:
Hi,
I'm on my phone now so I can't have a good look at your demo, but this codepen should give you a good idea about how to proceed on this case:
Instead of using a class toggling, use scrolltrigger toggleActions config, to play the animation in the onEnter part:
toggleActions
String - Determines how the linked animation is controlled at the 4 distinct toggle places - onEnter, onLeave, onEnterBack, and onLeaveBack, in that order. The default is play none none none. So toggleActions: "play pause resume reset" will play the animation when entering, pause it when leaving, resume it when entering again backwards, and reset (rewind back to the beginning) when scrolling all the way back past the beginning. You can use any of the following keywords for each action: "play", "pause", "resume", "reset", "restart", "complete", "reverse", and "none".Something like this but without reversing the animation
Hopefully this helps
Happy Tweening!
It's a little off the beaten path for me. When I scroll back up, this block will be called immediately, at any moment. For me, though, it should exist as any block in the markup
I've attached a link to the sandbox, there's my working example which I'd like to improve with GSAP -
-
Hi everyone, I'm writing here for the first time as I see that your community is quite developed, it's cool, thank you. I don't have more experience with GSAP, but I'm trying to realize this effect I have a page where the first block always takes 100vh, and as soon as I initiate a scroll event (any, strong or weak) my block automatically scrolls (I can't interrupt this event) and when it reaches the start of the second block, the effect turns and I can safely scroll the page. I'm trying to implement this, but I keep running into various bugs, I used to write it via Framer Motion, but now I'm trying to rewrite it on GSAP as I think this solution is more suitable for this effect. Does anyone have similar cases or maybe a demo to share some advice? Thank you very much
I mean, in a nutshell. The point is that you can't scroll partially through the first block, only always the whole block. And then the page starts to work like normal scrolling in the browser on the next blocks
https://codesandbox.io/p/devbox/scroll-sections-txdh67?file=%2Fsrc%2FApp.tsx



Shared Element in GSAP
in GSAP
Posted
https://snxgv.csb.app/
You can see an example here