abernal96
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by abernal96
-
-
Hey @mvaneijgen,
Thank you so much for your help this is exactly what I wanted to achieve.
I wanted to clarify that my understanding is correct,
I am still stump on the fact that the last section does not require a end trigger.
Is this happening because we already set a scroll end on the intitial header snap?
-
Hello @mvaneijgen,
Thank you for your prompt response!
I will also use the codepen you shared for my works thank you.
Your explanation helped me understand Scroll Trigger better.
I have reviewed the codepen example thank you for the comments it made it easier to understand.
Using your explanation, I have added some code to get the last section to snap the same when user scrolls down to it, as well if they scroll back up it should snap to div 3 inside of the horizontal container.
Here is the updated codepen
See the Pen KKYzwKE by Alejandro-Bernal-the-builder (@Alejandro-Bernal-the-builder) on CodePen
My Approach to get the Last section to work as the header section and div 1Now what I tried to do is using a scrolltrigger that starts at the bottom of the last section, since this is where I want to snap to at the end.
I tried:- Setting start at bottom bottom for Trigger as last-section div
- Now I set end trigger as "horizontal_container" set it to top top since I want it to snap to the 3rd div as the user scrolls up
However, this approach does not seem to work.
I am seeing that I may not be placing my end trigger on the right section.
I also reviewed the docs to see if I can use the relative prefix to get my end trigger to be set on my 3rd div.Would there be an eaiser way to set my end trigger at the end of the horizontal conatainer?
Thank you I hope I shared the codepen correctly. -
Hello World!
I am new user member of gsap so I am learning as I code!
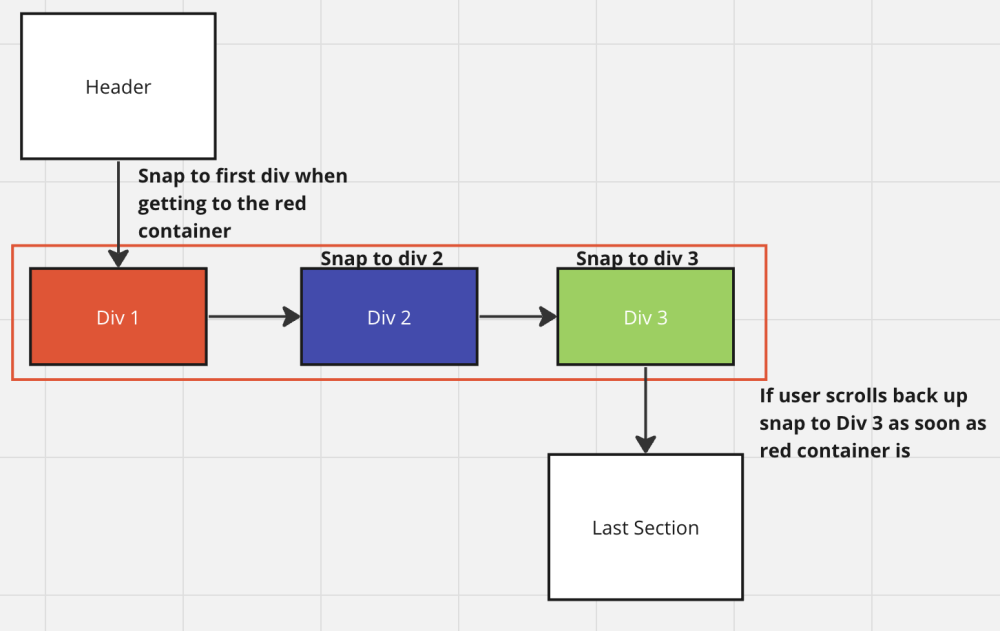
I have use one of the gsap horizontal scroll examples to produce the code pen I have shared, my program consists of a header div that as you scroll down you will be taken to a horizontal scroller with 3 div sections. I have written gsap code that allows the horizontal scroller to work with 3 sections, as the user scrolls down the div is snap at 100% and 100vh.My problem:
Might be a quick fix but I have been stuck on this for a bit.
I would like to some help implementing as the user reaches the horizontal scroller, the first div should snap right away. As of now on my codepen, the first div gets ignore if you scroll too fast and it snaps to the second div. I would like to ensure the each div gets snapped to viewport as the user scrolls. Vice versa, I would like this to have as the user scrolls back up it should snap to div 3 before moving back up.
I have attached a simple layout for you to see what I am trying to achieve!
Any guidance will be appreciated!Thank you in advance.
See the Pen RwOraLw by Alejandro-Bernal-the-builder (@Alejandro-Bernal-the-builder) on CodePen


Horizontal Scroller - ScrollTrigger to ensure snap to 3 child divs as user scrolls
in GSAP
Posted
Howdy,
Its me again
Thank you for all your help. I had a question regarding this same topic.
Is there any Property on GSAP scroll trigger that would help me make sure that user does not just scroll through all of the content?
For example, is there a way for snap to finish before the user continues to scroll down
Here is a sample I made based on a demo I found in your forums
I used Observers for this one:
See the Pen JjVEEXr by Alejandro-Bernal-the-builder (@Alejandro-Bernal-the-builder) on CodePen
However speaking to my designer we need the horizontal scroll to follow this flow
See the Pen KKYzwKE by Alejandro-Bernal-the-builder (@Alejandro-Bernal-the-builder) on CodePen
What I have tried so far includes
Any feedback you can give me would be appreciated it!