brunu
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by brunu
-
-
14 minutes ago, GreenSock said:
I'm not sure what you mean by "not smooth scroll"
The example I sent the animation seems to be more abrupt while mine seems to be more smooth with next section taking place gradually
15 minutes ago, GreenSock said:thus there was move movement at the beginning than the end due to "power1.out" being the default ease
I see, thank you so much
16 minutes ago, GreenSock said:I'd strongly recommend using the useGSAP() hook for React
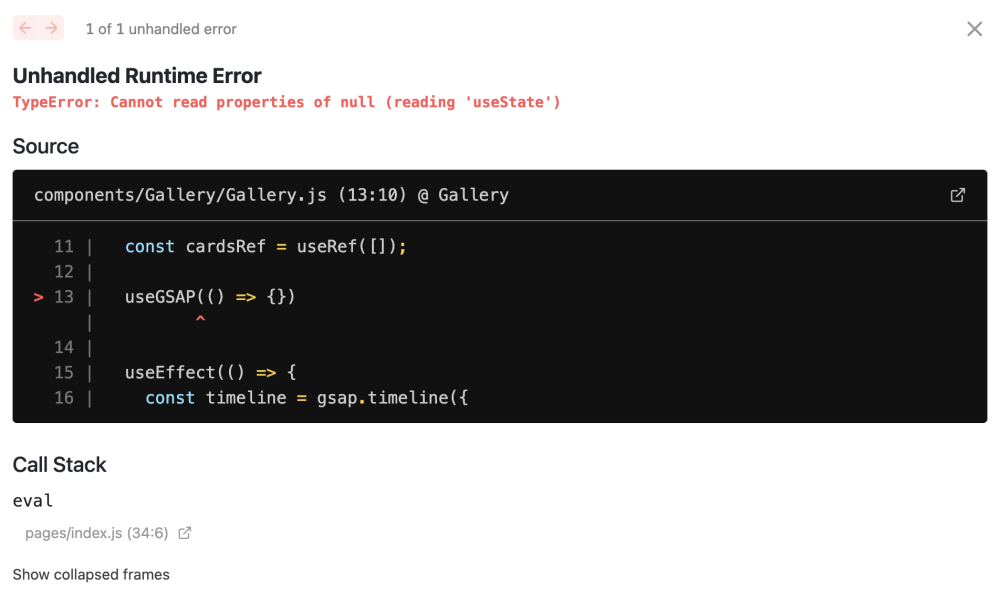
Getting advantage to ask, I tried that before, I was getting this error whenever calling the hook, any idea why? maybe this is a repository question, didn't bother to get help since working around it worked
"gsap": "^3.12.5", -
Hello Guys, first time playing around with Gsap and I'm stuck on creating a horizontal card, I've been trying for a while (that's why my code got messy) so I'll need a hand
I tried to use the snap behavior but the card is not locking in where it was supposed to, it's skipping part of the next content, can someone help me with it?
This is my code example:
https://gsap-react-basic-f48716-pgxybg.stackblitz.io
If possible, I'd like also to add a not smooth scroll just like this exampleSee the Pen LYRwgPo?editors=1010 by GreenSock (@GreenSock) on CodePen
, what should I do?
Thanks!


stuck on simple cards horizontal scroll
in GSAP
Posted
yeah maybe that's just faster, I keep playing with it, thanks
I'll refactor everything over here and in case I can't fix the hooks problem I can open another topic
That's all I appreciate your help!