Joram3000
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Joram3000
-
-
thank you for your reply!
yes, except it should stay centered in the middle, (for the duration of the video animation), and then tag along again.
when i add pin: true, pinspacing: false the box is not staying in center but starts to jump around
like this is my goal and what im building , that is working untill the panel-stacking comes into play:
and thats it. now the
the box will be replaced by this tree animation that needs to be centered till video is done, -
something like this? this is probably not correct code but it works for me to trigger a video element when it comes into view.
you can actually also achieve this with playsInline and autoPlay maybe?
useGSAP(() => {gsap.to(segments[0].videoRef.current, { // ref attached to your videoelementscrollTrigger: {trigger: segments[0].videoRef.current, // when the videoelement comes into viewportstart: "top bottom",onEnter: () => segment0.current?.play(),},})}, []) -
it might have to do something with pinSpacing throwing it off..
another question is: in my own project i need to resize 2 times manually for al the panel markers to line up correctly due to the heavy use of video elements loading in, that suppose to be triggerable with a ScrollTrigger.refresh, that doesnt seem to help here ( i put the scrolltrigger.refresh() inside the useGSAP hook -
oops sorry, here is it - not that much changed:
See the Pen ExJpGzE by joram-kroon (@joram-kroon) on CodePen
i have the same issue with the stackblitz:
https://stackblitz.com/edit/stackblitz-starters-blmmhb?file=GsapDemo.tsx
the video animation starts to become jumpy and impredictable,
as far as i understand now because im 'pinning in pinning' - which suppose to be a classic mistake to make if im correct
panel with the box would have other elements, and i want it to behave as the youtube link of my current project above.
thank you so much for answering , this is very helpful
-
wow that's a cool effect. It's soo close to what i need

The only thing is:
the 'box-panel' would have texts above and below the box/animation, so the whole panel is gonna behave like this:
the whole panel should have the same behaviour, but the box-trigger should not be the panel-trigger, but it's self
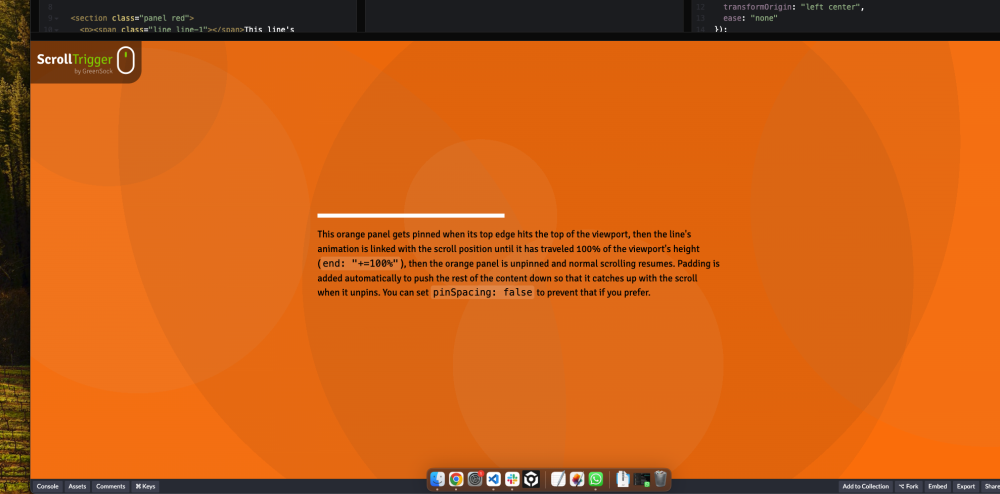
quite similar to this OG-scrub example orange panel.
the main issue now is if i have the videopanel/boxpanel have the right start, but at the 'end-trigger' it jumps to some other place
thank you for your help, it's really helping a lot, i start to make more sense of it. when let the box trigger it self it gets to jump :S
when let the box trigger it self it gets to jump :S
thank you for your time, i should have created a post a month ago :*D
-
ScrollTriggerSort() is definetely helping
But im wondering how that would work in a nested situation?
and the the box animation is working as well
until you want to make a panel with it as well. Then the behaviour becomes unreliable and the box is jumping all over the place.
See the Pen OJGEBpW by joram-kroon (@joram-kroon) on CodePen
same thing is in the stackblitz
https://stackblitz.com/edit/stackblitz-starters-blmmhb?file=GsapDemo.tsx
*i'll figure out how to put all the pens on public too 😃 (they suppose to be public allready :S) -
the issue is basically that the (pinned) video-scrolling is breaking the panel-stacking
I've managed to add a video player that has similar behaviour as in my project
And it has the same issue (hooray)
See the Pen NWmzLNP?editors=1111 by joram-kroon (@joram-kroon) on CodePen
as you can see , after the video, the pane-stacking is not working anymore-
 1
1
-
-
Thank you for your quick response! And the refresh() tip
 And thank you for the codepen starter, I went for the stackblitz as advised , as Ive used useStates and useRefs for the video-component
And thank you for the codepen starter, I went for the stackblitz as advised , as Ive used useStates and useRefs for the video-component
About the hardcoding: The tweens of the animations are hardcoded, I've just calculated what the scrolldistance would've been from top by adding the heights of the panels that've been traveled.
The first issue is that the videoscrollers need to be pinned, after that it breaks the 'panel-stacking' after it,
in my demo this is after a scrollposition of 15400, when the first nested scrolltrigger is doing it's wonderfull job
I will try to put the videoscroller in a codepen but it might take a while as useRefs, useStates and stuff arent working similar.
thank you for your reply! -
here is a videoprintscreen of the issue - the issue is at the bottom of the screen
I've put grey markers for the StackingPanels and Purple for the video-related stuff
It goes wrong after the 2nd video. the first video is just doing the same thing as the lines.
You will see that after the 2nd video - using the StandaloneScrollTrigger instances, I lose the stacked-pinning
-
Hello GreenSocks!
I've been studying and researching the forum and docs now for more than 7 weeks now.
And there is some elements I just can't figure out 😓. I'm a junior of 2 years experience.
I've created a demo with the elements I need to make work together:
https://stackblitz.com/edit/stackblitz-starters-blmmhb?file=GsapDemo.tsx
What I want to achieve:1: Stacking effect: A variation on Layered pinning from bottom.With segments of variableheights, preferably dynamic (as there are going to be assets to be loaded).2: Pinned VideoScrolling. (I've first tried it with image-spriting but the dataload would be 2 times 200 webp's, I could'nt get it to shrink more than 200mb). We need to go with video on this project in order for the dataload to be managable.3: A Parallax header on top is going to be added later - hopefully the dynamic height calculations will help out on this
And Parallax text effects on some taglines that will come in on every segment=
Issues:Dynamic height calculation. As you can tell I've hardcoded the heights in order to get a decent understanding of what is happening.This should be functions and calculated on dynamic height changes (as assets would need to be loaded in). Where should I start on this?
Pinning of video elements breaks my layered-pinning-from-bottom. After the VideoScrollers you can tell the panels aren't doing the stacking anymore. The grey markers aren't correct and the stacking effect is lost.
I've added the StandaloneScrollTrigger component twice to figure out if it really works independently.How to nest certain elements in their own components/files. Allthough that allready seems to go well.I've read the docs. I'm reading the docs and checking the demo's for more than 7 weeks now.Also the course from Creative Coding Club. And I just can't really figure it out.The learningcurve seems to be too steep for my 2 years of experience - I might have blank spots in my understanding of the topic.
The examples/demo's I've studied and used:Scrub Animations:
See the Pen WNvVOWw by GreenSock (@GreenSock) on CodePen
Layered Pinning from bottom:
(although I went for a variation I've found in the forum somewhere as I can't work with position: absolute on every panel)
My own video's have the right codecs and suppose to work good.
Image-spriting was'nt going to work as the dataload would be over 150mb (more than 200 webp-images)
Thank you for your time to read this
See the Pen BaowPwo by GreenSock (@GreenSock) on CodePen


Layered pinning from bottom (variation) with pinned video scrub
in GSAP
Posted
yes i think this is it, this is exactly what im trying to do
yes in the video example there is no panel-stacking, just straight forward scrolltrigger-animation
but when combined with my try on the panel-stacking it throws the video-scrollers totally off.
now i think i have a clue on what to do , thank you so much for your time and help!