lofka
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by lofka
-
-
Hello,
I'm trying to create an animation with "scrollTrigger + pin" with 2 cards ( overlap + scale on scroll ).
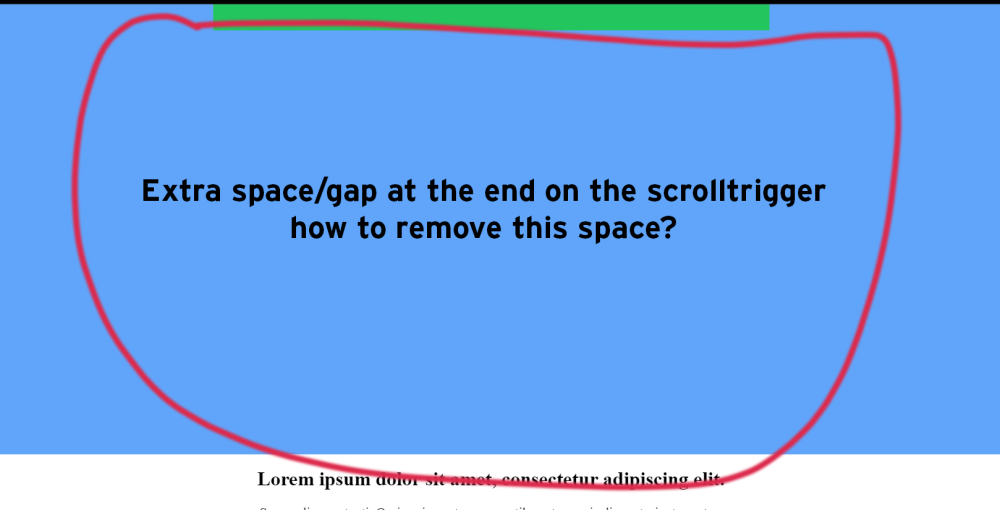
The animation works fine but in the end I have way too much empty space and I don't know how to fix this.I put 2 images to explain the problem and the desired result.
Demo
Visual Bug
Expected
See the Pen ZEZzarJ by paallaire (@paallaire) on CodePen


ScrollTrigger + Pin = issues height
in GSAP
Posted
@mvaneijgen Thank
Demo Part 2
See the Pen xxeKeLe?editors=1010 by paallaire (@paallaire) on CodePen
I think I found a solution:
However adding the height to the "set" wrapper does not update when resizing the window
Does gsap have anything to handle this case? Like invalidateOnRefresh for set ?