Mark Rosenberg
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Mark Rosenberg
-
-
Thanks! I really appreciate the help and my apologies for doing this in the forum... just couldn't contact support any other way. I would still like to move forward with the refund.
Thanks again and my apologies for being a pain...
-
@GSAP Helper, I am actually looking to cancel my account and get a refund for my purchase. I can't get through via the Contact page, I keep getting errors. Can you put me in touch with someone who can take care of this?
-
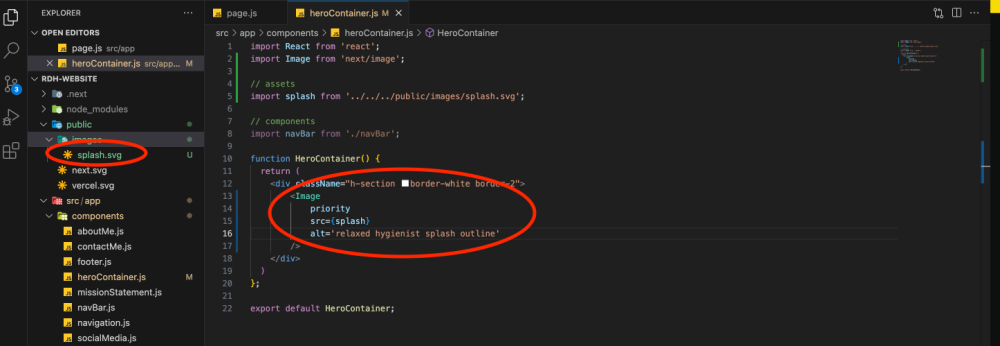
Plugging SVG's directly into React/NextJS throws this error:
Error:
× JSX Namespace is disabled by default because react does not support it yet. You can specify jsc.transform.react.throwIfNamespace to false to override default behavior
I think the solution is to convert the SVG into JSX syntax using something like SVGR. This is what I get after converting it to JSX. Which <path> node would I target for morphing?
<svgxmlns="http://www.w3.org/2000/svg"width={1366}height={768}viewBox="0 0 1024.5 576"{...props}><defs><clipPath id="a"><path d="M16.652 11.246h991.016v553.227H16.652Zm0 0" /></clipPath><clipPath id="b"><path d="M63.879 11.246h896.234a47.226 47.226 0 0 1 47.227 47.227v459.054c0 26.082-21.145 47.227-47.227 47.227H63.88c-26.082 0-47.227-21.145-47.227-47.227V58.473c0-26.082 21.145-47.227 47.227-47.227Zm0 0" /></clipPath></defs><g clipPath="url(#a)"><g clipPath="url(#b)"><pathfill="none"stroke="#fff"strokeWidth={5.99704}d="M63.879 11.246h896.234a47.226 47.226 0 0 1 47.227 47.227v459.054c0 26.082-21.145 47.227-47.227 47.227H63.88c-26.082 0-47.227-21.145-47.227-47.227V58.473c0-26.082 21.145-47.227 47.227-47.227Zm0 0"/></g></g></svg> -


SVG Morph in NextJS
in GSAP
Posted
Thanks! Files have been deleted. I definitely respect the honor system. Thank you for all your help.
If I'm being completely honest, and for any future readers, my decision here was mainly because I am taking on more responsibilities with this startup and won't be able to build this all out myself like I had hoped (something I wanted to learn). Nothing to do with GSAP - which seems amazing.