isitayush
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by isitayush
-
-
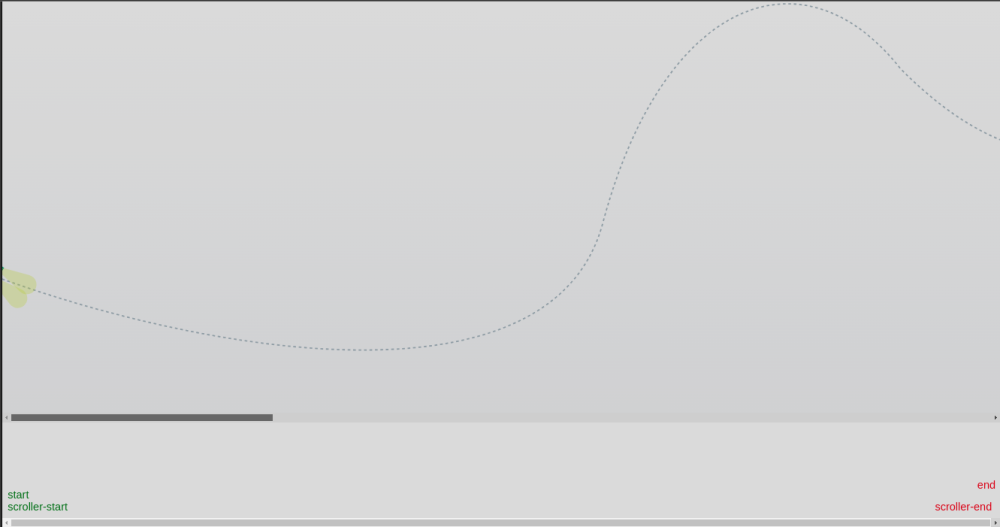
Hi @mvaneijgen! Thank you so much. I've was able to follow the example and set up my own code with horizontal scroll. I ultimately wanted exactly that but I did not knew how to achieve it therefore I resorted to the inner container scrollbar. I still have slight trouble understanding how it came together. In my perspective, We first create a timeline with a scroll trigger. The trigger points to the outer
<div />element. I assume trigger is what tells gsap that "Hey! Use the scrollbar for the entire wrapped content" and thereby outer div acts as a wrapper. Then we're binding two different tweens to the same trigger through timeline. (Both of them play at the same time as they aren't delayed.)- First Tween moves the
<main />element to left (-4000px in this case).- Second Tween moves the car on the path via MotionPathPlugin.
The part which I don't understand is the
-4000px - current_screen.width. How should I calculate it if let's say I have an svg whose properties are as follow's & How do I tell gsap about it? (Should I just swap the value instead of 4000?). Let me also know if I'm wrong for any of the above as I'm still piecing this in my head.<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 6000 600" width={5300} height={600} preserveAspectRatio="xMidYMid meet" fill="none" > </svg>
-
Hi! I've been trying to use gsap scroll trigger & motion path plugin in combination. I'm trying to create a horizontal path scroller but on an inner container that overflows which I think should've made the inner container as the trigger. Somehow gsap refuses to work when I set the `sc-trigger` class on the container that overflows. I'm not sure if what I'm doing somewhat wrong.
- Goal: I want to use the inner scrollbar to move the car across the path instead of the window scrollbar.
- nextjs-gsap repro: https://stackblitz.com/edit/stackblitz-starters-j4gryt?file=app%2Fpage.tsx


Use container's horizontal scrollbar instead of window scroller as Trigger
in GSAP
Posted
Thank you! That really helps. I'm still very new to this and this was my first time building a tween. I'll try to approach animations first instead of scroll.